CSSでテキストの間隔を設定するにはどうすればよいですか?
CSSテキストとテキストの間の間隔を調整するにはどうすればよいですか?そんな疑問を持つ友人も多いと思います。この章ではCSSで文字の間隔を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。

#1.css の単語間隔属性単語間隔の設定 (単語間の間隔)
word-spacing 属性は、単語間の間隔 (つまり、単語間隔) を増加または減少させます。この属性では、「word」が定義されます。 as 空白文字で囲まれた文字列。つまり、この属性はスペースに基づいて間隔を調整します。複数の文字が結合されている場合、それらは単語間隔によって 1 つの単語とみなされ、漢字がスペースで区切られている場合は、区切られた漢字は 1 つの単語とみなされます。別の単語については、現時点では word-spacing 属性が有効です。単語間隔の構文:
word-spacing:值;
word-spacing 属性の例を見てみましょう そして、この属性が単語間の間隔をどのように設定するかを直観的に感じてみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
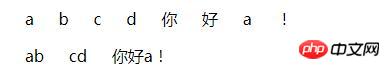
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
css 文字間隔プロパティ文字間隔の設定letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。このプロパティは、文字間の間隔を定義します。文字ボックスの間に挿入します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。したがって、normal は値 0 と同等です。 この属性の場合: 各漢字は「文字」とみなされ、各英語文字も「文字」とみなされます。したがって、誰もが細心の注意を払う必要があります。
この属性でサポートされる属性値は、word-spacing 属性と同様です。word-spacing 属性を参照できます。単語の間隔を設定する
letter-spacing プロパティの例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
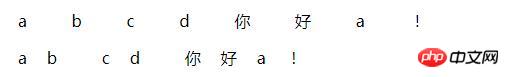
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
word-spacing 属性と比較すると、letter-spacing 属性は、各文字、文字などが区切られているかどうかに関係なく、テキストと左右のテキストの間の間隔を設定することがわかります。スペース、さらにはスペース文字も他の文字から間隔をあけて配置されます。

3. 単語間隔属性と文字間隔属性の単純な比較
単語間隔属性
1. オブジェクト内の単語間に挿入されるスペースの数を取得または設定します。負の値も許可されます。この属性は英語での使用に適しています。2. 英語の場合は、複数の文字が単語間隔でつながっている場合は 1 つの単語とみなされ、漢字の場合は、漢字がスペースで区切られている場合は、区切られた漢字とみなされます。 1 つの単語として扱うには、現時点では word-spacing 属性が有効です。
letter-spacing 属性
1. オブジェクト内の各テキストと英語の文字間の間隔を設定します。このプロパティを設定します。文字の間隔を制御します。この属性は中国語と英語の両方に適用されます。2 はテキストに対してのみ機能し、中国語の文字は 1 つの単語で区切られ、英語は区切られます。 1文字ずつ空けてください。
以上がCSSでテキストの間隔を設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





