アダプティブ レイアウトとは何ですか?アダプティブ レイアウトを実装するにはどうすればよいですか?
フロントエンドレイアウトにはアダプティブレイアウトというレイアウトがありますが、アダプティブレイアウトとは何を意味するのでしょうか。アダプティブ レイアウトを実装するにはどうすればよいですか?この記事ではアダプティブレイアウトの意味とアダプティブレイアウトの実装方法を紹介します。
まず、アダプティブ レイアウトとはについて見てみましょう。
いわゆるアダプティブ レイアウト。Baidu から次の定義を検索できます。アダプティブ デザインとは、Web ページをさまざまなサイズの端末デバイスに適応的に表示できるようにする新しい Web デザイン手法とテクノロジーを指します。簡単に言うと、適応性とは、同じページを異なるサイズのデバイスに自動的に適応させ、それによって異なるデバイスに異なるバージョンのページを提供するという問題を解決することです。
アダプティブ レイアウトとは何かを理解したところで、アダプティブ レイアウトを実装する方法を見てみましょう。
ページのアダプティブ レイアウトは、高さアダプティブと幅アダプティブに分けられます。実装方法は実際にはさまざまです。例として 3 列のレイアウトを取り上げます。アダプティブレイアウトの方法です。
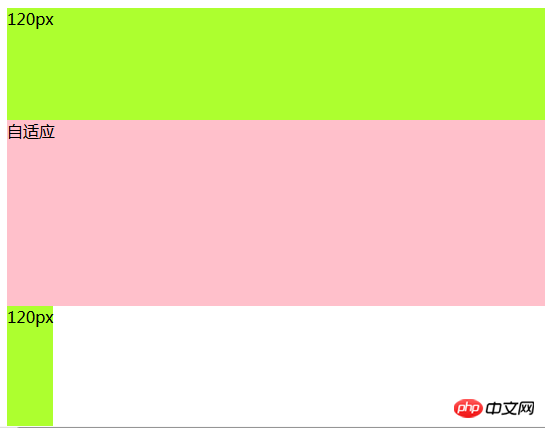
1. アダプティブ レイアウトの高さ調整
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}
2アダプティブ レイアウト 幅の適応
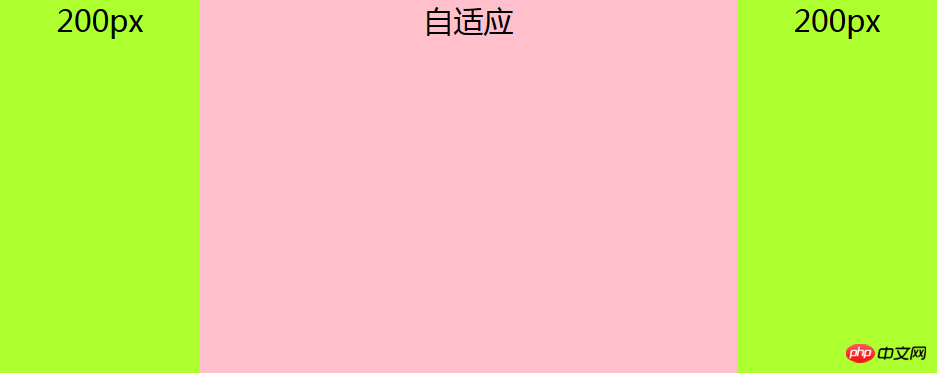
幅の適応には 3 つの方法があります。1 つは絶対配置を使用する方法、最初に中間モジュールをレンダリングする方法、およびそれ自体をフローティングする方法です。1. 絶対配置を使用して幅アダプティブ レイアウトを設定します。
説明: アダプティブ モジュールに絶対配置を使用し、左右の列の幅を設定します。原理と高さは自動的に調整されます。適応は同じで、左列と右列はそれぞれ左と右にフロートします。絶対位置設定の幅アダプティブ レイアウト コードは次のとおりです。
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}幅アダプティブ レイアウトの効果は次のとおりです。

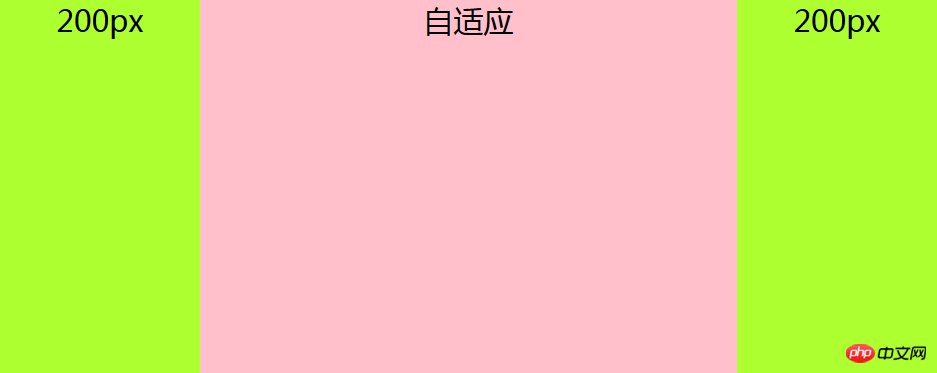
#2. マージンを使用して、最初に中央のモジュールがレンダリングされ、幅適応レイアウトが設定されます。注: 中央の列が最初にレンダリングされます。 アダプティブ 3 列レイアウトと優先レンダリング (読み込み) の鍵: コンテンツは HTML の最初に配置する必要があります。アダプティブ div は左右の前に配置し、親 div に含める必要があります。親 div、left および right モジュールはすべて左にフローティングし、アダプティブ div (つまり、親 div 内の子 div) に margin: 0 200px を設定し、 left の margin-left 属性値を に設定します。 100% の負の数、つまり margin-left: -100%; right の margin-left の属性値を、その幅の負の数、margin-left: -200px に設定します。
注:アダプティブ div は左右の前に配置し、親 div に含める必要があります。
マージンを使用して、中間モジュールは最初に次のように幅適応レイアウトを設定するコードをレンダリングします:
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}幅適応レイアウトの効果は次のとおりです。

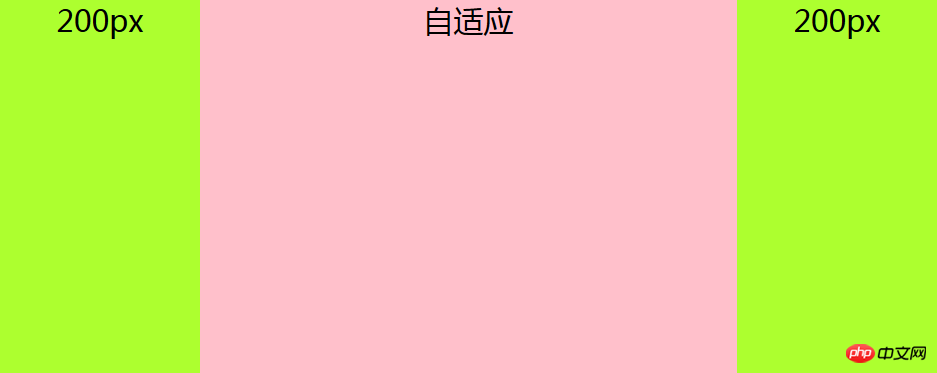
3. 独自のフローティングを使用して幅適応レイアウトを設定します。 手順: 中央の列の設定 margin 属性は、左列と右列をそれぞれフローティングにすることです。注: この方法を使用してレイアウトを調整する場合は、HTML の左右の後ろにアダプティブ列を配置する必要があります。
独自の float を使用して幅アダプティブ レイアウトを設定するコードは次のとおりです。
<body>
<div class="left">200px</div>
<div class="right">200px</div>
<div class="main">自适应</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
margin: 0 200px;
height: 100%;
background-color: pink;
}
.left,
.right {
width: 200px;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
##最後に: 
知りたい場合は、この記事はここで終わります。アダプティブ レイアウトの詳細については、2018 の最新の 8 つのレスポンシブおよびアダプティブ ビデオ チュートリアルの推奨事項をご覧ください。これには、最新の無料ビデオ チュートリアルが含まれています。
以上がアダプティブ レイアウトとは何ですか?アダプティブ レイアウトを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7786
7786
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1297
1297
 25
25
 1234
1234
 29
29
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法、特定のコード例が必要です はじめに: 最新の Web デザインでは、レイアウトは非常に重要な要素です。大量のコンテンツを表示する必要があるページでは、要素の位置や大きさをいかに合理的に配置し、視認性や使いやすさを実現するかが重要な課題となります。 Flexbox (フレキシブル ボックス レイアウト) は、さまざまな柔軟なレイアウトのニーズを簡単に実現できる非常に強力なツールです。この記事ではFlexboxについて詳しく紹介します
 HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法、特定のコード例が必要です はじめに: Web デザインと開発では、適応型等高レイアウトの実装が一般的な要件です。従来の CSS レイアウト方法は、同じ高さのレイアウトを扱うときにいくつかの困難に直面することがよくありますが、Flexbox レイアウトはシンプルで強力なソリューションを提供します。この記事では、Flexbox レイアウトの基本概念と一般的な使用法を紹介し、読者が Flexbox の使用法をすぐに習得して独自のレイアウトを実装できるように、具体的なコード例を示します。
 Vue を使用してアダプティブ レイアウト統計グラフを実装する方法
Aug 20, 2023 pm 10:25 PM
Vue を使用してアダプティブ レイアウト統計グラフを実装する方法
Aug 20, 2023 pm 10:25 PM
Vue を使用して統計グラフのアダプティブ レイアウトを実装する方法の概要: 最新の Web アプリケーションでは、統計グラフはデータを表示する重要な部分です。 Vue.js を使用すると、さまざまな画面サイズやデバイスの種類に適応する統計グラフの適応型レイアウトを簡単に実装できます。この記事では、この目標を達成するために Vue と一般的に使用されるグラフ作成ライブラリを使用する方法を紹介します。 Vue プロジェクトを作成して依存関係をインストールする まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用すると、プロジェクト構造をすばやく構築できます。ターミナルで次のように実行します
 CSS を使用して適応型複数列レイアウトを実装する方法
Oct 19, 2023 am 09:25 AM
CSS を使用して適応型複数列レイアウトを実装する方法
Oct 19, 2023 am 09:25 AM
CSS を使用してアダプティブな複数列レイアウトを実装する方法 モバイル デバイスの普及に伴い、さまざまな画面サイズに適応する必要がある Web サイトがますます増えています。 CSS を使用してアダプティブな複数列レイアウトを実装することは、Web サイトをさまざまなデバイスで見栄えよくするための重要なスキルです。この記事では、CSS を使用してアダプティブな複数列レイアウトを実装する方法と、具体的なコード例を紹介します。 1. Flexbox レイアウトを使用する Flexbox レイアウトは、複数列レイアウトを簡単に実装できる CSS3 の強力なレイアウト モデルです。初め、
 CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト プロパティの最適化のヒント: フレックスとグリッド
Oct 21, 2023 am 08:03 AM
CSS アダプティブ レイアウト属性の最適化のヒント: フレックスとグリッド 最新の Web 開発では、アダプティブ レイアウトの実装は非常に重要なタスクです。モバイルデバイスの普及と画面サイズの多様化に伴い、Web サイトがさまざまなデバイスで適切に表示され、さまざまな画面サイズに適応できることが必須の要件となっています。幸いなことに、CSS には、アダプティブ レイアウトを実装するための強力なプロパティとテクニックがいくつか用意されています。この記事では、よく使用される 2 つのプロパティ (フレックスとグリッド) に焦点を当て、具体的なコード例を示します。
 CSS でのさまざまな幅属性の紹介
Feb 20, 2024 am 10:03 AM
CSS でのさまざまな幅属性の紹介
Feb 20, 2024 am 10:03 AM
CSS のさまざまな幅を紹介するには、具体的なコード例が必要です。CSS では、幅 (width) は要素の幅を定義するためによく使用される属性です。実際の開発では要素の幅を設定する必要がある場面が多く出てきますが、CSS にはニーズを満たすさまざまな方法が用意されています。この記事では、CSS のさまざまな幅プロパティを詳細に紹介し、具体的なコード例を示します。 width:autoCSS で要素の幅を定義しない場合、デフォルトの幅値は次のようになります。
 HTML チュートリアル: アダプティブ プロポーショナル レイアウトに Flexbox を使用する方法
Oct 25, 2023 am 11:46 AM
HTML チュートリアル: アダプティブ プロポーショナル レイアウトに Flexbox を使用する方法
Oct 25, 2023 am 11:46 AM
HTML チュートリアル: アダプティブ プロポーショナル レイアウトに Flexbox を使用する方法 最新の Web 開発では、レスポンシブ レイアウトがますます注目を集めています。 Flexbox (フレキシブル ボックス レイアウト) は、開発者が適応型比例レイアウトを簡単に実装できるようにする CSS の強力なレイアウト モデルです。この記事では、Flexbox を使用してこのレイアウトを実装する方法を、具体的なコード例とともに紹介します。 Flexbox はコンテナとアイテムをベースにしたモデルであり、コンテナのプロパティを設定することで、




