ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法
Webページをレイアウトする際、ウォーターフォールフローレイアウトと呼ばれるレイアウト方法が用いられることがあります。では、ウォーターフォールフローレイアウトとはどのようなものなのでしょうか。この記事ではウォーターフォールフローレイアウトの実装方法を紹介します。
まず、滝の流れのレイアウトとは何ですか?
Baidu百科事典の定義によると、滝の流れは滝の流れレイアウトとも呼ばれることがわかります。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。
それでは、ウォーターフォール フロー レイアウトの原理とは何ですかを見てみましょう。
ウォーターフォール フロー レイアウトの原理は、ページ コンテナー内に高さの異なる複数の div が一定の間隔で不規則に浮遊し、マウスがスクロールするとコンテナーの最後尾にデータが常にロードされ、自動的にロードされます。空いている位置に移動し、継続的にサイクルします。
上記のウォーターフォール フロー レイアウトの定義と原則を読んだ後、ウォーターフォール フロー レイアウトの実装方法を見てみましょう。
ウォーターフォール フロー レイアウトの核心はグリッド レイアウトに基づいており、各行に含まれる項目リストの高さはランダムであり (高さは独自のコンテンツによって動的に変化します)、各項目リストは次のように配置されます。最も重要なのは、スタック間に不必要なスペースがないことです。
ウォーターフォール フロー レイアウト
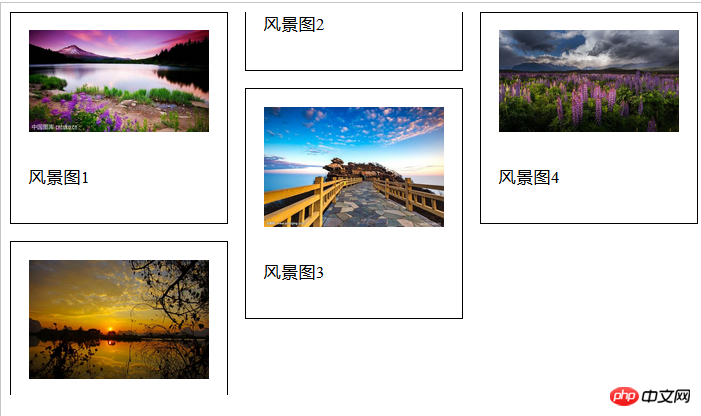
1 の実装コードを見てみましょう。純粋な CSS ウォーターフォール フロー レイアウト コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
</html>純粋な CSS ウォーターフォール フロー レイアウトの効果は次のとおりです:

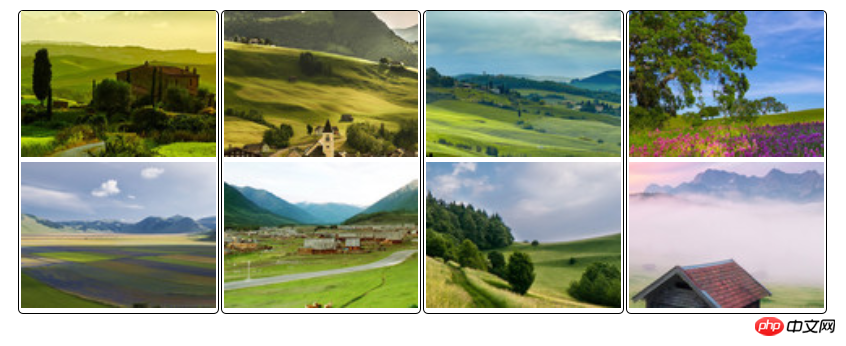
2. jquery のシンプルなウォーターフォール フロー レイアウトの実装コード:
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="ウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
})jquery の単純なウォーターフォール フロー レイアウトの効果は次のとおりです。

上記は次のとおりです。この記事の内容全体と、ウォーターフォール フロー レイアウトを実装する他の方法もあります。ここでは詳しく説明しませんが、js を使用して自分で実装することもできます。 PHP 中国語 Web サイトにアクセスして、対応する方法を見つけてください。
以上がウォーターフォールレイアウトとは何ですか?ウォーターフォールフローレイアウトの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
Jun 27, 2023 pm 01:32 PM
Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
Jun 27, 2023 pm 01:32 PM
Vue.js は、開発者が動的で応答性の高い Web アプリケーションを簡単に作成できるようにする人気の JavaScript フレームワークです。中でも、強力なコンポーネント開発機能が開発者に特に支持されています。無限スクロールとウォーターフォール フロー レイアウトは、現代の Web 開発において不可欠な機能の 1 つになっています。この記事の目的は、Vue.js をいくつかのサードパーティ ライブラリと組み合わせて使用し、無限スクロールとウォーターフォール フロー レイアウト機能を実装する方法を紹介することです。無限スクロールを実現 無限スクロール(Infinit
 HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
Oct 21, 2023 am 09:25 AM
HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
Oct 21, 2023 am 09:25 AM
HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的な Web デザイン手法であり、複雑で動的かつ整然とした視覚効果を表現するのが特徴です。商品表示Webページにウォーターフォールフローレイアウトを適用すると、商品の表示効果が向上し、ユーザーの注目を集めることができます。この記事では、HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、次のような基本的な HTML 構造を構築する必要があります。
 CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
Sep 09, 2023 am 08:39 AM
CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
Sep 09, 2023 am 08:39 AM
CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
 CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
Nov 21, 2023 am 08:26 AM
CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
Nov 21, 2023 am 08:26 AM
CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装するためのヒント モバイル デバイスの普及と Web コンテンツの多様化に伴い、レスポンシブ デザインは現代の Web 開発の基本要件の 1 つになりました。その中でも、カードレイアウトとウォーターフォールレイアウトは徐々に人気のあるデザインスタイルになっています。この記事では、CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、<ul> や < を使用して、HTML で一連のカードの構造を定義する必要があります。
 CSS Flex レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法
Sep 27, 2023 pm 04:22 PM
CSS Flex レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法
Sep 27, 2023 pm 04:22 PM
CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法 Web デザインの継続的な開発により、ウォーターフォール フロー レイアウトは非常に人気のあるページ レイアウト方法になりました。従来のグリッド レイアウトとは異なり、ウォーターフォール フロー レイアウトは画面サイズに適応でき、独特の流れの感覚を表現できます。この記事では、CSSFlex エラスティック レイアウトを使用してウォーターフォール フロー レイアウトを実装する方法と、具体的なコード例を紹介します。 CSSFlex エラスティック レイアウトは、次のような機能を適用する強力なレイアウト モデルです。
 HTMLとCSSを使用してウォーターフォールフローレイアウトを実装する方法
Oct 24, 2023 am 09:33 AM
HTMLとCSSを使用してウォーターフォールフローレイアウトを実装する方法
Oct 24, 2023 am 09:33 AM
HTML と CSS を使用してウォーターフォール フロー レイアウトを実装する方法。ウォーターフォール レイアウト (ウォーターフォール レイアウト) は、一般的な Web ページ レイアウト方法です。Web ページのコンテンツを滝の流れのように見せることができます。各列の高さを変えることができ、ウェブページがより美しく見えます。楽しくてアクション満載です。この記事では、HTMLとCSSを使ってウォーターフォールレイアウトを実装する方法を、具体的なコード例を交えて紹介します。まず、必要な HTML 構造を見てみましょう。ウォーターフォール フロー レイアウトを実装するには、次を使用する必要があります。
 uniapp を使用してウォーターフォール フロー レイアウト効果を実現する
Nov 21, 2023 am 10:25 AM
uniapp を使用してウォーターフォール フロー レイアウト効果を実現する
Nov 21, 2023 am 10:25 AM
Uniapp を使用して滝の流れのようなレイアウト効果を実現します。滝の流れのレイアウトは、一般的な Web ページのレイアウト形式です。その特徴は、コンテンツを不規則な列に配置して滝の流れのような効果を形成することです。モバイル開発では、Uniapp フレームワークを使用して、ウォーターフォール フロー レイアウト効果を簡単に実現できます。この記事では、Uniapp を使用してウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. Uniapp プロジェクトを作成する まず、HbuilderX 開発ツールをコンピューターにインストールする必要があります。
 CSS プロパティを使用してウォーターフォール フロー レイアウトを実装するためのヒント
Nov 18, 2023 am 11:00 AM
CSS プロパティを使用してウォーターフォール フロー レイアウトを実装するためのヒント
Nov 18, 2023 am 11:00 AM
ウォーターフォール レイアウト手法を実装するための CSS 属性には、特定のコード サンプルが必要です。ウォーターフォール レイアウトは、一般的な Web ページのレイアウト手法です。Web コンテンツを滝のように上から下に配置するのが特徴で、各コンテンツ ブロックは固定の幅と高さを持ちます。違う。このレイアウト方法により、Web ページの表示がより美しくなり、ユーザーに優れた視覚体験を与えることができます。 CSS では、いくつかの属性を使用してウォーターフォール フロー レイアウトを実装できます。以下では、いくつかの一般的なテクニックを紹介し、具体的なコード例を示します。 CSS 列プロパティ CSS の使用




