
以前は、フロントエンドを開発する場合、特殊なグラフィックスを挿入するために、ほとんどのフロントエンド開発者は画像のトリミングを使用していましたが、現在は css3 の開発により、多くの図形を css3 で描画できるようになりました。この記事の内容は、CSS3 を使用してさまざまな楕円を描画する方法についてです。必要な方は参考にしていただければ幸いです。
css3 を使用してさまざまな楕円を描画する原理
幅の値を変更するには、css3 の border-radius 属性を使用する必要があります。 200px に変更し、border-radius を 100px / 50px に変更します。「/」の前は水平方向の半径、「/」の後ろは垂直方向の半径であるため、100px / 50px で div は楕円になります。 : 100px/50px;
css3 で border-radius 属性を使用する必要があるため、今日は border-radius 属性について詳しく学習します。
border-radius 属性
意味: border-radius 属性の省略形属性は、要素に丸い境界線を追加します。
構文: border-radius: 1-4 length|% / 1-4 length|%;
ブラウザの互換性: IE9 、Firefox 4、Chrome、Safari 5、および Opera は、border-radius 属性をサポートします。
#css3 を使用してさまざまな楕円を描画するコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#rcorners1 {
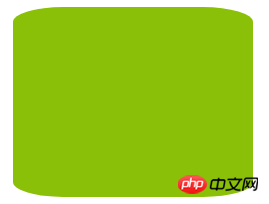
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2{
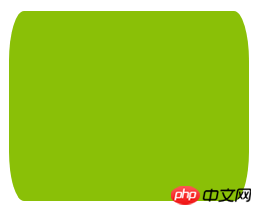
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
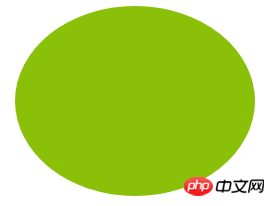
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>例 効果は次のとおりです写真の中の############################################ ### アプリケーション: css3 を使用して楕円を描画し、画像を挿入します。
<!DOCTYPE html>
<html>
<head>
<style>
img {
border-radius: 50%;
}
</style>
</head>
<body>
<h2>椭圆形图片</h2>
<p>使用 border-radius 属性来创建椭圆形图片:</p>
<img src="/static/imghw/default1.png" data-src="paris.jpg" class="lazy" alt="Paris" style="max-width:90%" style="max-width:90%">
</body>
</html>効果の例は図に示すとおりです


以上がcss3を使用してさまざまな楕円を素早く簡単に描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。