この記事は、WebStorm の使用方法 (写真とテキスト) をまとめたものです。必要としている友人が参考になれば幸いです。
1. 画像の幅と高さのヒント。

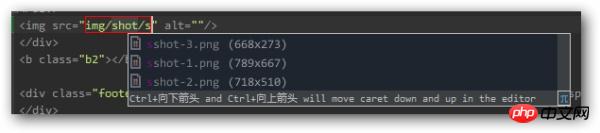
普段 HTML を書いているとき、img タグに遭遇すると、画像の幅と高さを知るのに多大な労力を費やす必要がありますか? WS は直接表示されます。
2. タグのリファクタリング、ファイルの名前変更、CSS リファクタリング、および JS リファクタリング
2.1 タグのリファクタリング
次の場合はどうすればよいですか
<p>此处省略200行</p>
を
<p>此处省略200行</p>
に変更したいのですが? WS では、カーソルを
または
に移動し、再構築されたショートカット キーを押すだけで簡単に p タグに変更できます。2.2 ファイル名の変更
style1.css の名前を style2.css に変更したいと考えていますが、style1.css は多くの HTML ファイルによって参照されています。どうすればよいでしょうか?
WS のファイル名変更機能を使用して、ファイル名を大胆に変更すると、すべての参照が自動的に更新されます。 (参照が正しく従来通りであることが条件)
2.3 CSS リファクタリング
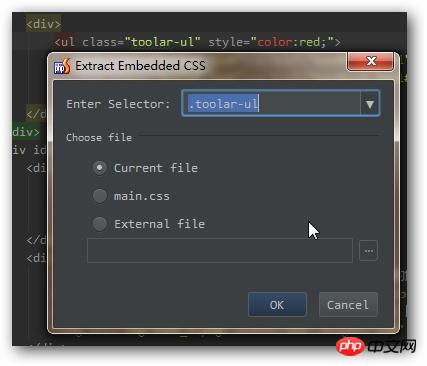
さらに、インライン スタイルを外部 CSS ファイルに移動したい場合は、これも必要です。再構成機能によって実現されます。運用環境では HTML にインライン スタイルを記述しませんが、デバッグ中の便宜のためにこれを行うことがよくあります。デバッグが終わったら、当然この機能を使うことになります。

(この機能は WS 8.0 で更新されます。詳細についてはコメントを参照してください)
JS リファクタリングもうまく機能します。変数の名前変更、宣言のプロモーションなどを含みます。 WS は、私がこれまで使用した中で最高の JS リファクタリング IDE です。 JS リファクタリングを適切にサポートしている他の IDE を教えてください。比較してみます。
3. 業界の最新テクノロジーのサポート
WS をインストールすると、以下のサポートが組み込まれていることがわかります。 SASS、NodeJS、CoffeeScript、Jade のサポート。
Emmet も内蔵されており、ショートカットキーも Tab なのでとても便利です。この機能がなければ、HTML を書きたくなくなります。
ファイルのサフィックスが .less/.scss/.sass または .coffee であることが判明した場合、自動的に CSS または JS にコンパイルする必要があるかどうかを尋ねられます。
NPM があることが判明すると、管理とアップグレードを容易にするために、インストールされているパッケージが自動的に一覧表示されます。 (これには NodeJS サポート プラグインをインストールする必要があるようです。独自の機能が付属しているかどうかは覚えていません。)
4. カスタマイズ可能なコードの書式設定ルール
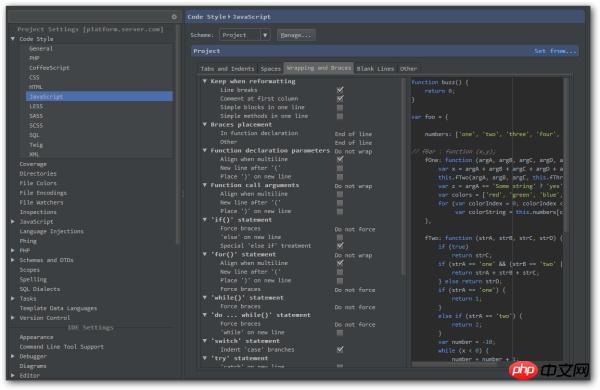
多くの IDE にはフォーマット機能がありますが、WS までカスタマイズできるものは見たことがありません。
単一行の { } を保持するかどうか。
単一行関数を保持するかどうか。
属性を揃える必要があるかどうか。
コロンの前後にスペースを追加するかどうか。
……

#5. 設定項目が検索可能(英語)
#「この IDE には設定が多すぎるので、長時間いじる必要があります。」
外観を設定したい場合は、「外観」を検索します。
ショートカット キーを設定したい場合は、「キーマップ」を検索します。
プラグインを設定したい場合は、「プラグイン」を検索します。
キーマップを入力すると、二次検索を実行することもできます。たとえば、フォーマット機能のショートカット キーを知りたい場合は、format を直接検索します。
逆に、Ctrl L ショートカット キーに対応する機能を検索することもできます。
追記 WS のショートカット キーは 2 回のキー押しをサポートしています。たとえば、Git 追加のショートカット キーを Alt G および Alt A に設定し、Git コミットのショートカット キーを Alt G および Alt C に設定します。この利点は、設定するショートカット キーがなくなることです。
6.1. WS での編集内容はすべてローカルに保存され、いつでも過去のバージョンに復元できます。
 ただし、これらの履歴は消去される場合があることに注意してください。
ただし、これらの履歴は消去される場合があることに注意してください。
6.2. ポモドーロテクニックと組み合わせることができます。というプラグインがあります Pomodoro-tm は多くのプログラマーに好まれるはずです。
6.3. Redmine / Trello / Jira などと統合可能。
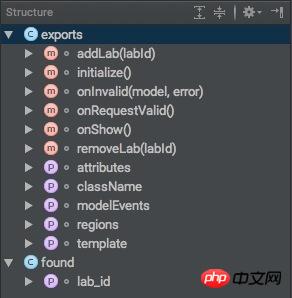
6.4 ファイル構造の分析。写真を見てください。
JS ファイル構造


##この関数は大きなファイルに適しています特に便利です。良い機能が多すぎるので、機会があればまた紹介させていただきます。
以上がWebStormの使い方集(写真と文章)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





