この記事では、Webstorm を使用してノード プログラムをデバッグする方法を紹介します (写真とテキスト)。必要な方は参考にしていただければ幸いです。
序文
アプリケーションが比較的基本的なものである場合、または特定のアプリケーションに特化している場合は、多くのノード コードに触れたことがあると思います。プロジェクトにアクセスする必要はありません。ディープ ノード コードに触れる必要はありません。おそらく、ニーズを完全に満たすには、単純な console.log('your variable') だけが必要です。ノードを深く使用し、それをデバッグしたい場合は、node-inspector に触れる必要があると思います。 一般的な使用プロセスは次のとおりです -
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)デバッグ パネルは基本的に Chrome 開発者と同じです。ツール、非常に Chrome に慣れていて使い方を知っていれば、誰もが上手にプレイする方法を知っており、学習コストはかかりません。
ここでは、以前インターネットで調べたノードコードのデバッグにウェブストームを使用する方法を主に紹介しますが、あまり信頼性が低いため、さらに試してみて考えたことをまとめます。ウェブストームを使用する学生の助けになれば幸いです。
ウェブストームをご存じない方は、公式の紹介文をご覧ください。編集者の選択については人それぞれ異なる意見がありますが、ここでは議論しません。私は個人的に Eclipse (aptana)、Sublime Text、および Webstorm を使用して、段階的に進歩し、機能が非常に強力で、統合レベルが確かに高くなりました。基本的な使い方については機会があれば詳しく説明します。ここではノードプログラムのデバッグ方法のみを紹介します。
Java を使ったことがある場合は、Eclipse を使用してデバッグすると非常に便利です。また、PHP を使っている場合は、phpstorm も PHP コードのデバッグに非常に適していると思います。 Node のデバッグもできる IDE があれば素晴らしいと思います。そうです、ウェブストームはこれに対処できます。
主に次のディレクトリの紹介に従います——
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1. Nodejs プログラムのデバッグ
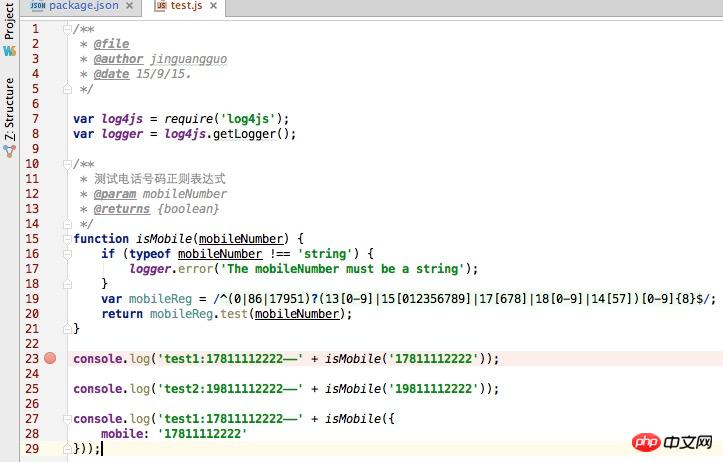
以下に示すように——

#23 行目にブレークポイントが配置されていることがわかります。ブレークポイントを有効にするには、ファイルのデバッグ構成を構成する必要があります。

ファイルを直接実行しても、ブレークポイントは有効になりません。このとき、ログ (console.log) を記録することでデバッグできます。js ファイルが順次実行され、エントリ メソッドやエントリ クラスは必要ありません (Java とは異なります)。
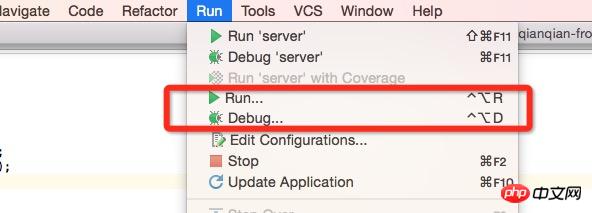
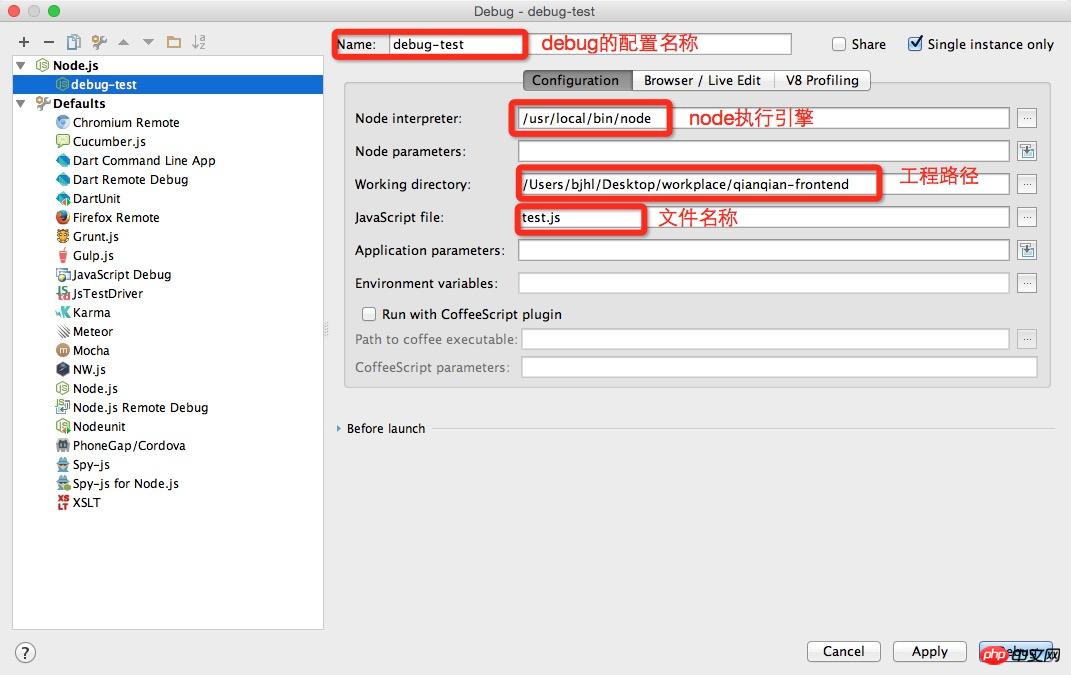
次に設定できます——

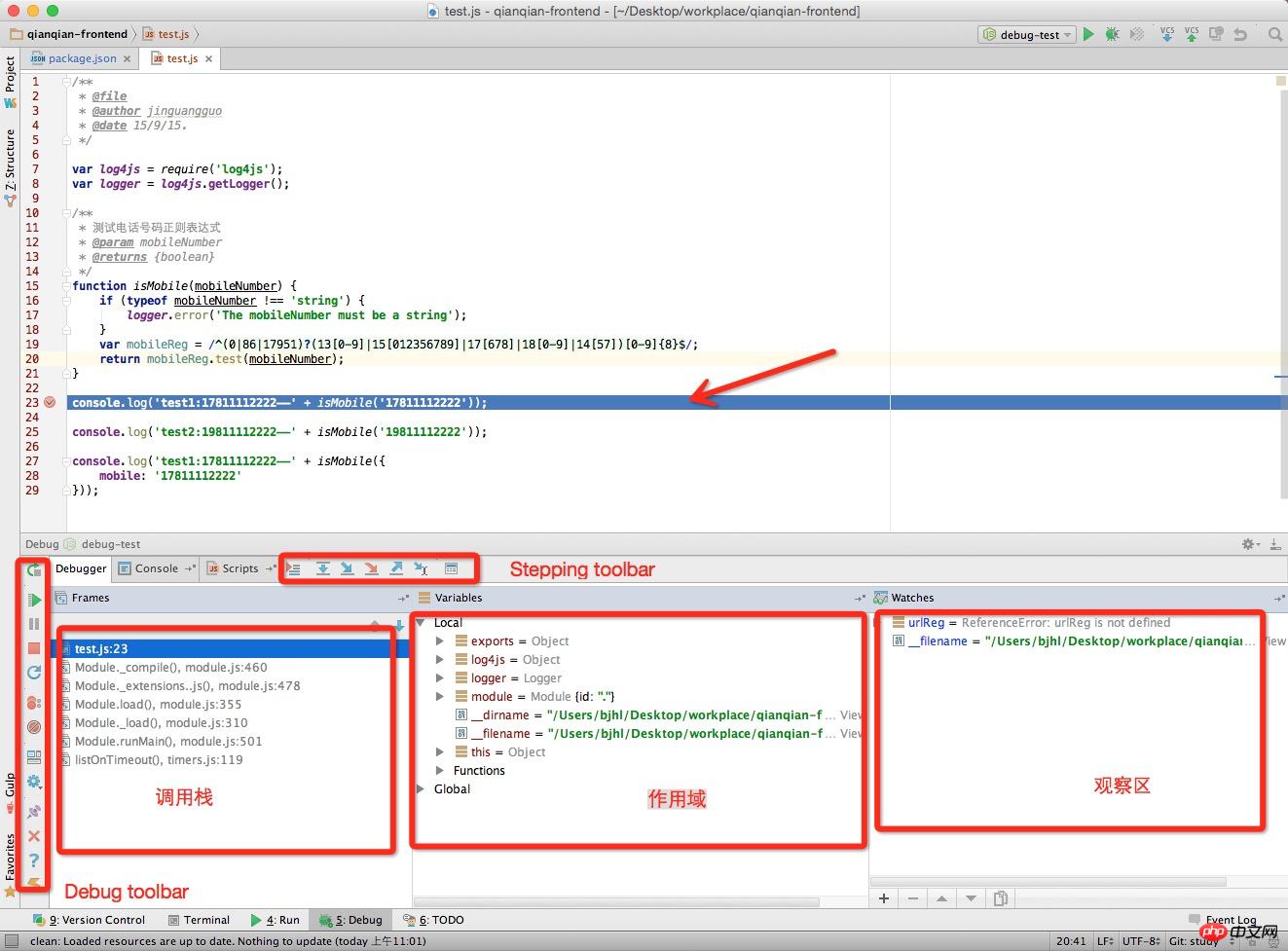
「デバッグ」をクリックすると、次のように表示されます——
23 行目でコードがデバッグされていることがわかります。同時に、下の [デバッグ] パネルに [デバッグ] ツールバーと [ステッピング] ツールバーが表示されます。2 つのツールバーの説明については、次のリンク アドレスを参照してください。 .jetbrains.com/idea /help/debug-tool-window.html
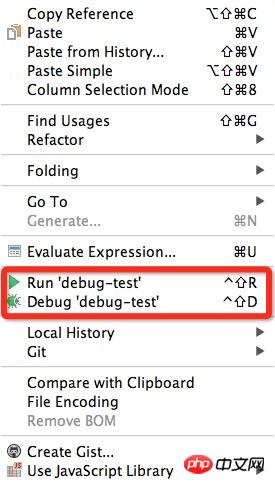
デバッグを開始するより便利な方法は、ファイルを右クリックして [デバッグ] を選択することです。下の図を見てください -

# 上では、単純なノード プログラム コードをデバッグできます。操作は非常に簡単で便利です。次に、gulp タスクをデバッグする方法を見てみましょう (grunt も同様なので、ここではリストしません)。
2. gulp のデバッグ
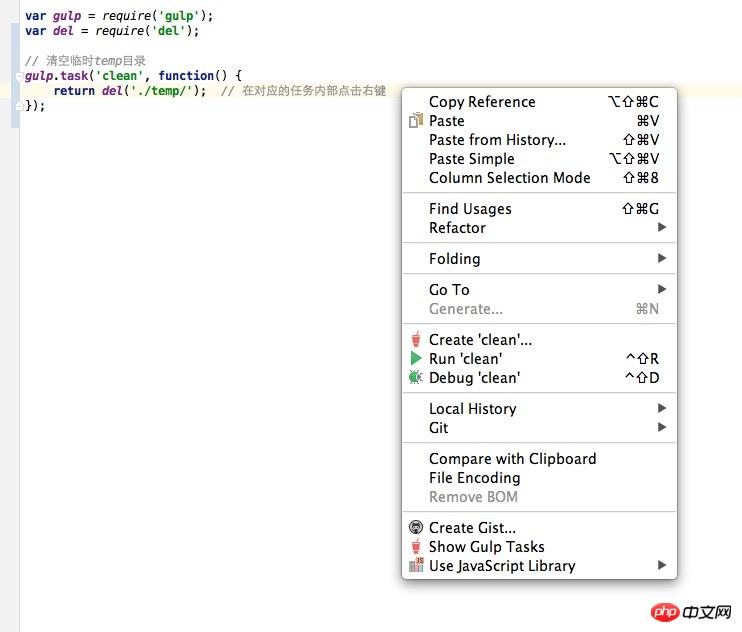
次に示すように、対応する gulpfile.js ファイルを右クリックします。
 「Create 'clean'」を選択して構成を追加し、デバッグを開始します。「Debug 'clean'」を選択すると、直接デバッグできます。
「Create 'clean'」を選択して構成を追加し、デバッグを開始します。「Debug 'clean'」を選択すると、直接デバッグできます。
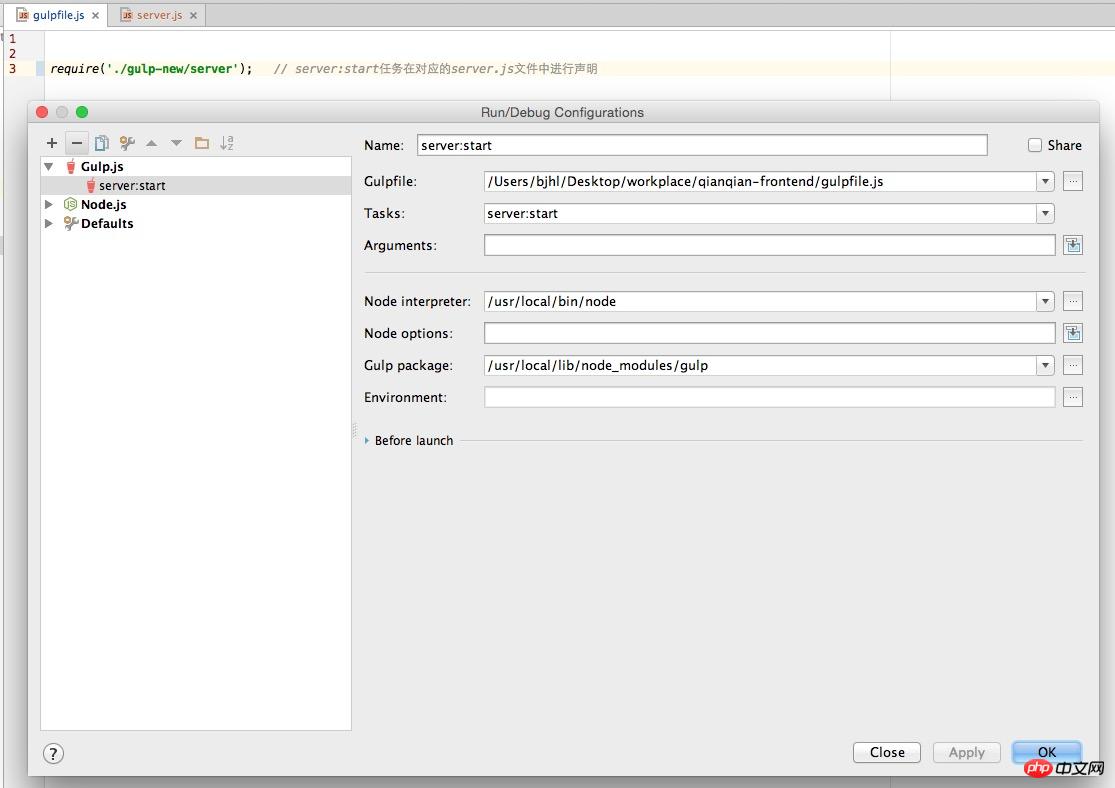
タスクが gulpfile.js ファイルで宣言されていない場合は、次のように構成ダイアログ ボックスを開いて構成することもできます。
 注意してください。 js 内で操作するには、デバッグを有効にするためにすべてのタスク名をロードする必要があります。次のようなデバッグ ページが表示されます。
注意してください。 js 内で操作するには、デバッグを有効にするためにすべてのタスク名をロードする必要があります。次のようなデバッグ ページが表示されます。
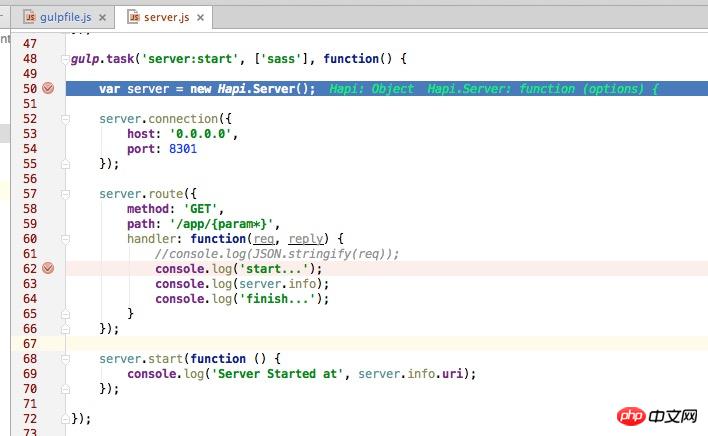
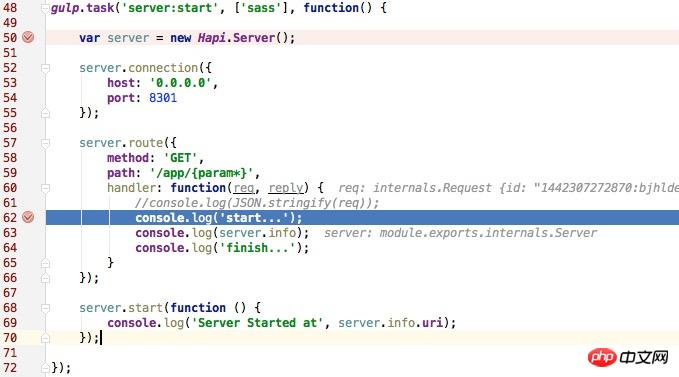
 上記のように、プログラムが 50 行目のブレークポイントに到達していることがわかります。上記に続いて、次の点について説明します。 Web アプリケーションをデバッグする方法。
上記のように、プログラムが 50 行目のブレークポイントに到達していることがわかります。上記に続いて、次の点について説明します。 Web アプリケーションをデバッグする方法。
3. Web アプリケーションのデバッグ 上記のように、gulp タスク (通常の非 gulp) のブレークポイント デバッグの設定が完了しました。タスク ノード プログラムも同様です)、Web にアクセスすると、 -
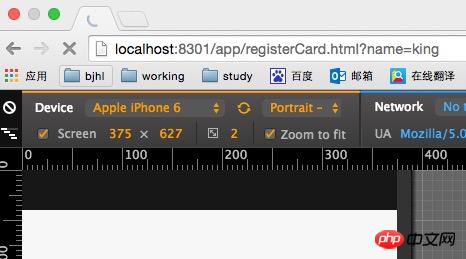
 などの対応するブレークポイントで自然に停止します。また、対応する以下に示すように、ブラウザは常に読み込みステータスになっています——
などの対応するブレークポイントで自然に停止します。また、対応する以下に示すように、ブラウザは常に読み込みステータスになっています——

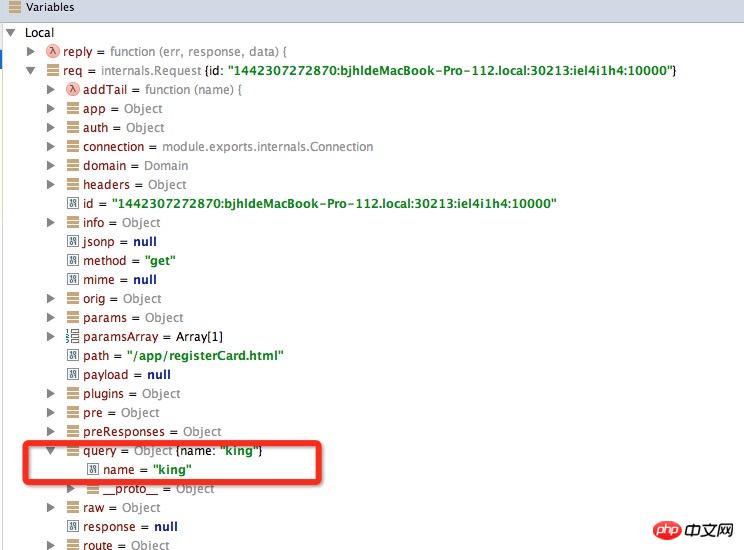
リクエスト オブジェクトで渡されたパラメーター (例:

OK) を表示する場合は、Web のデバッグの概要アプリケーション ここに来てください。
ここでは、各アプリケーション カテゴリ (ノードの通常プログラムのデバッグ、gulp/grunt タスクのデバッグ、Web デバッグなど) の観点から、対応するデバッグ構成と方法を紹介します。比較的シンプルで便利です。
以上がウェブストームでノードプログラムをデバッグする方法の紹介(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




