WebStorm を使用するための関連テクニック
この記事では、WebStorm の使用に関するいくつかの関連スキルを紹介します。必要な方は参考にしていただければ幸いです。
さらに完全なショートカット キーを以下に示します。徐々に慣れていきます...
WebStorm マッシュアップ svn
WebStorm マッシュアップ nodeJS
使用例として、less と uglify -js を使用します。
npm を使用してルートにモジュールをダウンロードする方法
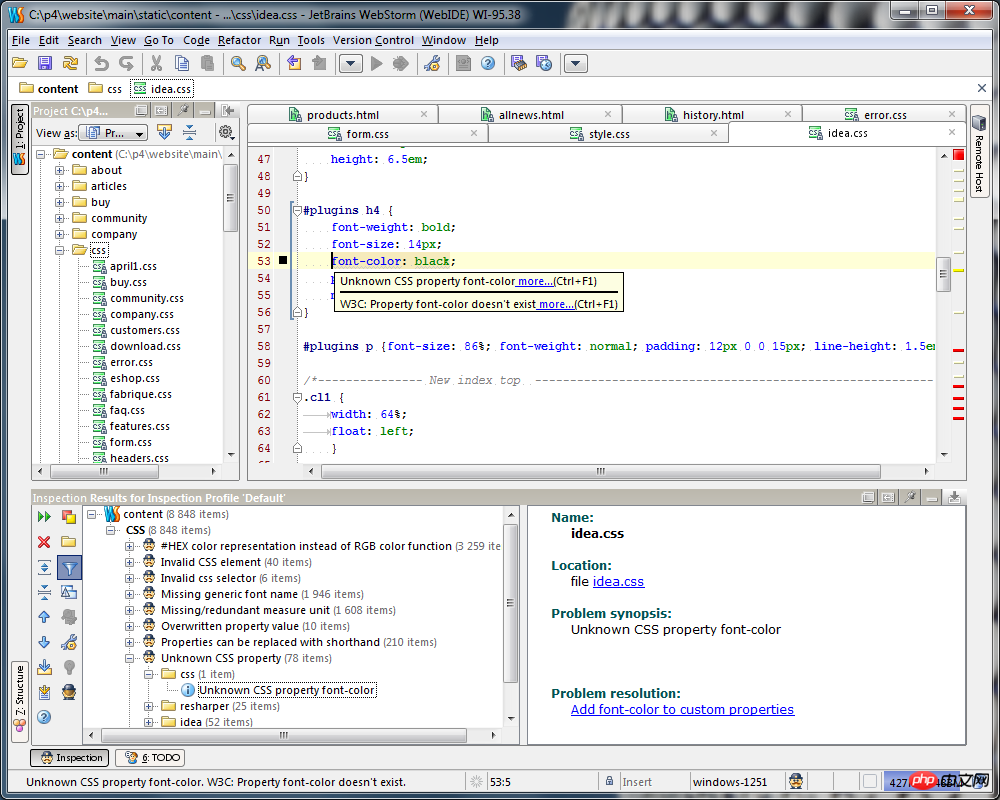
Webstorm の簡単な紹介
公式 Web サイトのアドレス: http:/ /www.jetbrains.com/webstorm /features/index.html
仕事をうまくやり遂げたい場合は、タイトルにあるように、まずツールを研ぎ澄ます必要があります。 Webstrom について紹介している記事をインターネットで見たのですが、Alibaba のフロントエンドが github にアップロードするファイルに .idea ファイルが含まれている理由もわかりました (タオバオでは webstrom の使用を内部的に推奨しているそうです)。 js を記述するとき)
IDE には、必要な機能や不要な機能が数多く統合されていることがわかります。つまり、多くのプラグインがインストールされているエディターなので、今のところプラグインをインストールする必要はないと思います。
それでは、webstrom の特別な機能の紹介を始めましょう:

- どのエディタでも保存する必要があります (ctrl s)。これは Win プラットフォーム上のすべての編集ソフトウェアの特徴ですが、ウェブストーム編集ファイルの右上隅には見慣れた * がありません。
利点: Ctrl の必要性がなくなった後、Firefox の vim と組み合わせると、基本的にマウスを動かさずに結果ページを表示できます。
欠点: 前の * マークがなく、キーボードの誤操作の場合はすぐに保存されます。 - ファイルが閉じられている限り、どのエディタでも履歴記録は残りませんが、ウェブストームには履歴記録が残ります。 vcs->ローカル履歴 -> 履歴の表示 (ショートカット キー: ALT ~ ->7)
利点: ウェブストームが閉じられていない限り、いつでもファイルを前の操作に戻すことができます (これが理由です)ウェブストーム y の Ctrl キーが行を削除する理由です)。
欠点: ウェブストームを閉じて再起動すると、これらの履歴レコードが失われます。もう 1 つの欠点は、必然的にメモリ消費が比較的大きくなるということです。 - サーバー svn を除くエディターにはローカル バージョンがありませんが、ウェブストームはローカル ファイルの変更履歴を提供します (ショートカット キー: ALT SHIFT c、Mac の場合は ALT+Option+c) 。 Ctrl E を使用して、最近開いたファイルをポップアップ表示することもできます。
利点: ローカル svn と同等。
欠点: メモリ消費も比較的大きくなる必要があります。 - 統合された zencoding、HTML5、ftp、インスタント編集 (chrome)、オートコンプリート、Mozilla ベースの JavaScript デバッガー、JSLint、Less サポート、CoffeeScript サポート、Node.js、単体テスト、 Git や svn バージョン管理などの機能を統合します。
- CSS を記述するとき、さまざまなファイルや画像のパスがインテリジェントに表示されるため、ファイルが存在するかどうかを確認する必要はありません。
- テーマ (フォントと色) を変更する方法:
ファイル -> 設定 -> 色 > ; スキーム名。テーマのダウンロード アドレス
- Webstorm の開始時にプロジェクト ファイルが開かないようにする方法:
[ファイル] -> [設定] -> [一般] 削除 起動時に最後のプロジェクトを開きます。 .
- 中国語を完全に表示する方法:
ファイル -> 設定 -> 外観、デフォルトのフォントを上書きする (非推奨) をチェックし、名前: NSimSun、サイズ: 12 を設定します。
- 行番号を表示する方法:
ファイル -> 設定 -> エディターの「行番号を表示」にチェックを入れて行番号を表示します。
ファイル -> 設定 -> エディターでソフトラップを使用する フックをチェックすると、コードが自動的にラップされます。 ##カーソルをクリックして表示する方法 この行の末尾:
#コードを自動的にラップする方法: ファイル -> 設定 -> エディターの「行末後のキャレットの配置を許可する」のチェックを外すだけです。 -
ショートカット キーを変更する方法: [ファイル] -> [設定] -> [キーマップ] を選択し、ショートカットを変更する機能をダブルクリックすると、プロンプト ボックスが表示されます。 、プロンプトに従います エディターで使い慣れたショートカット キーに置き換えます:
[ファイル] -> [設定] -> [キーマップ]。Visual Studio、Eclipse、NetBeans などの主流の IDE をサポートします。JavaScript クラス ライブラリ プロンプト。
[ファイル] -> [設定] -> [JavaScript] -> [ライブラリ] -> リストからよく使用する JavaScript クラス ライブラリを選択します。-
js を開発するとき、候補オプションを選択するには Ctrl キーを押しながら戻る必要があることがわかりました。 "
- js プロンプトは比較的遅いです
ファイル -> コード補完 -> 自動ポップアップで 1000 を 0
- git に変更します構成:
ファイル -> 設定 -> github に移動し、git をお持ちでない場合は、必要ありません。
[ファイル] - > [プラグイン] をクリックし、強力なプラグインを選択してインストールします (「css-X-fire」プラグインは、firebug を使用して CSS プロパティを変更するときに使用されます)。 、エディターの CSS コードも変更されます。)
#プラグインのインストール:
後で更新#Webstorm の使用体験
プロジェクト ディレクトリが非常に大きい場合、いくつかのサブディレクトリが開かれることがよくありますが、このとき、追加が成功すると、そのディレクトリをお気に入りに追加できます。左側の「お気に入り」メニュー
パンくずナビゲーション:
ディレクトリを選択できる左側のプロジェクト ページに加えて、同様のディレクトリがあります。トップメニューの下にある Web サイトのブレッドクラム ナビゲーションでも同じ機能を実現できます。各ディレクトリをクリックすると、ドロップダウン メニューが表示され、その下のサブディレクトリが表示されます。これは非常に実用的です。コンストラクター インターフェイス:
コメントが形式と一致する場合に表示されます。 。 js ファイルの場合は js クラスの関数とオブジェクト、css ファイルの場合は css ファイルの概要、html ファイルの場合はノードの構造図です。これらは、コードの構造を表示するためのものです。todo インターフェイス:
コードに todo コメントを追加すると、このインターフェイスが表示されます-
2 列コード インターフェイス:
コード タブでファイルを右クリックし、右クリックして垂直方向に分割する (左画面と右画面) か、水平方向に分割します (上下画面)。 - ローカル履歴機能:
コードを取得する良い方法
- WebStorm は Git の使用法を統合します
WebStorm は一般的な Git 操作のみを統合します、完全に代替コマンド ライン ツールではありません。どの git ブランチにいるかは、インターフェイスの右下隅で確認できます。クリックして切り替えたり、新しいブランチを作成したりすることもできます。 現在のコードとリポジトリ コードの違いを表示します:
編集関連のショートカット キー
Ctrl Space:基本的なコード補完 (任意のクラス、メソッド、または変数の名前) 基本的なコード補完(任意のクラス、関数、または変数名)、Alt に変更 S
- Ctrl Shift Enter:
Complete ステートメント 現在のステートメントを完了しますステートメント
- Ctrl P:
パラメータ情報 (メソッド呼び出し引数内) パラメータ情報にはメソッド呼び出しパラメータが含まれます
- Ctrl マウスオーバーコード
簡単な情報 簡単な情報
- Ctrl F1
キャレットにエラーまたは警告の説明を表示します。カーソル位置にエラーまたは警告を表示します。
- Alt Insert
コードの生成... (ゲッター、セッター、コンストラクター) 新しいファイルを作成するか、コードを生成します...コンストラクター関数は、クラス内の任意のフィールドのゲッター メソッドとセッター メソッドを作成できます
- Ctrl O
メソッドのオーバーライド メソッドのオーバーライド
- Ctrl I
メソッドの実装 実装メソッド
- Ctrl Alt T
Surround with… (if、else、try、catch、for など) 選択したコード行を * で囲みます (* if、while、try catch などが含まれます)
- Ctrl /
行のコメント/コメント解除 行のコメント/コメント解除
- #Ctrl Shift /
ブロックのコメント/コメント解除 コメント ブロックのコメント/ブロックのコメント解除
- Ctrl W
連続的に増加するコード ブロックを選択します。コード ブロックを選択します (通常は段階的に選択します)
- Ctrl Shift W
現在の選択を減少させます前の状態に戻る 前のショートカット キーに戻り、選択コードをデクリメントします
- Alt Q
コンテキスト情報コンテキスト情報
- Alt Enter
インテンション アクションとクイックフィックスを表示します インテンション アクション、クイック結果を表示します
- Ctrl Alt L
コードを再フォーマットしますテンプレート形式に従ってコードをフォーマットします
- Tab/Shift Tab
選択した行のインデント/インデント解除 選択した行のインデント/インデント解除
- Ctrl X または Shift Delete
現在の行または選択したブロックをクリップボードに切り取る現在の行または選択したブロックをクリップボードにコピーします
#Ctrl C または Ctrl Insert - 現在の行または選択したブロックをチップボードにコピーします 現在の行または選択したコード ブロックをクリップボードにコピーします
- クリップボードから貼り付けクリップボードの内容を貼り付けます
Ctrl Shift V
最近のバッファから貼り付け最新の内容をバッファに貼り付けますCtrl D
現在の行または選択したブロックを複製します現在の行または選択したコード ブロックCtrl Y
キャレットの行を削除カーソル位置の行を削除Ctrl Shift J
スマート ラインの結合 (HTML および JavaScript のみ) スマート ラインの結合 (HTML および JavaScript)Ctrl Enter
スマート ラインの分割 (HTML および JavaScript のみ) スマート ラインの分割 (HTML およびJavaScript)Shift Enter
Start new line 新しい行の開始Ctrl Shift U
キャレットの単語の大文字と小文字を切り替えますまたは選択したブロック カーソル位置での大文字と小文字の変換Ctrl Shift ]/[
コード ブロックの終わり/始まりまで選択 コード ブロックの終わり/始まりまで選択Ctrl Delete
単語の末尾まで削除 テキストの末尾を削除Ctrl Backspace
単語の先頭まで削除テキストの先頭を削除Ctrl NumPad /-
コード ブロックを展開/折りたたむ コード ブロックを展開/折りたたむ- Ctrl Shift NumPad
すべて展開 すべて展開
- Ctrl Shift NumPad-
Collapse すべて折りたたむ
- Ctrl F4
アクティブなエディター タブを閉じるアクティブなエディター タブを閉じる
検索/置換関連するショートカット キーの検索/置換
- ##Ctrl F
- 検索現在のファイル内のコードをすばやく検索します
#Ctrl Shift F パス内を検索 指定したファイル内のパスを検索 -
次を検索 次のファイルを検索
#F3 #Shift F3
前を検索 前を検索Ctrl R
Replace 現在のファイル内のコード置換- #Ctrl Shift R
パス内置換 指定ファイル内のコードを一括置換
使用状況検索 関連ショートカットキーを検索
Alt F7/Ctrl F7 使用箇所の検索/ファイル内の使用箇所の検索 使用箇所の検索/ファイル内の使用箇所の検索
- Ctrl Shift F7
ファイル内の使用箇所のハイライト
- Ctrl Alt F7
使用状況を表示 使用状況を表示
- #実行中実行中
構成を選択して実行 アーキテクチャを選択して実行
- Alt Shift F9
- 構成を選択してデバッグ アーキテクチャを選択して脆弱性にパッチを当てます
Shift F10 - Run Run
- デバッグ脆弱性の修正
- エディターからコンテキスト構成を実行 エディターから実行 コンテンツ構造
- コマンド ラインを実行 コマンド ラインを実行
F7
- シングルにステップ イン-ステップ実行
-
Shift F7
スマート ステップ イン スマート ステップ イン -
Shift F8 ステップ アウト -
Alt F9 カーソルまで実行 カーソルまで実行 -
Alt F8 式の評価 式の評価 ##F9
プログラムの再開 プログラムの再起動Ctrl F8
ブレークポイントの切り替え ブレークポイントの切り替えCtrl Shift F8
Viewブレークポイント ブレークポイントの表示
ナビゲーション 位置決め関連のショートカット キー-
クラスに移動 クラスにジャンプ指定されたクラス
Ctrl N
Ctrl Shift N ファイルに移動 ファイル名でプロジェクト内のファイルをすばやく検索します
Ctrl Alt Shift N
シンボルに移動 1文字で検索 関数の場所Alt 右/左
次/前のエディタタブに移動 次/前のエディタタブに移動F12
前のツールウィンドウに戻る 前のツールウィンドウに入るEsc
エディタに移動(ツールウィンドウから)ツールウィンドウShift Esc
アクティブまたは最後のアクティブなウィンドウを非表示にする アクティブなウィンドウを非表示にするCtrl Shift F4
アクティブな実行を閉じる/ message/find/…tab アクティビティを閉じる….TagCtrl G
行に移動最初の行にジャンプCtrl E
最近使用したファイルのポップアップ 最近開いたファイルCtrl Alt 左/右
前へ/前へ移動 前へ/前へ移動Ctrl Shift Backspace
最後の編集場所に移動します 最後の編集場所に移動しますAlt F1
任意のビューで現在のファイルまたはシンボルを選択します 現在選択されているコードまたはシンボルの場所を見つけます他のインターフェイス モジュールのファイルCtrl B または Ctrl クリック
宣言に移動 定義にジャンプCtrl Alt B
実装に移動 ジャンプ メソッドの実装Ctrl Shift B
型宣言に移動ジャンプ メソッドの定義Ctrl Shift I
クイック定義ルックアップを開く クイック定義ルックアップを開くCtrl U
スーパーメソッド/スーパークラスジャンプに移動メソッド/スーパークラスに移動Alt Up/Down
前/次のメソッドに移動メソッド間の位置を素早く移動- ##Ctrl ] / [
コード ブロックの末尾/先頭に移動 コーディング ブロックの末尾/先頭にジャンプ
- Ctrl F12
ファイル構造ポップアップ ファイル構造ポップアップ
- Ctrl H
タイプ階層 タイプ階層
- Ctrl Alt H
呼び出し階層 呼び出し階層
- F2 / Shift F2
次/前の強調表示されたエラー 次/前のエラーにジャンプし、エラーまたは警告を強調表示して、間違ったステートメント間をすばやく移動します。
- F4/Ctrl Enter
ソースの編集/ソースの表示 ソース コードの編集/ソース コードの表示
- Alt Home
ナビゲーションを表示bar ナビゲーションバーの表示
- F11
ブックマークスイッチマークの切り替え
- Ctrl F11
ニーモニック付きブックマークの切り替えメモリスイッチマークの使用
- Ctrl #[0-9]
番号付きブックマークに移動 番号付きブックマークにジャンプ
- Shift F11
ブックマークを表示 表示マーク
#F5
- コピー コピー
-
F6 移動 移動 -
Alt 削除 安全な削除安全な削除 -
Shift F6 名前の変更名前の変更 -
インライン変数 埋め込み変数
#Ctrl Alt N -
##Ctrl Alt M
メソッドの抽出(JavaScript のみ) 関数の抽出 Ctrl Alt V
変数の導入 変数の導入Ctrl Alt F
フィールドの導入 フィールドの導入-
Ctrl Alt C
定数の導入 定数の導入
VCS/ローカルヒストリーバージョン管理システム/ローカルヒストリー関連のショートカットキー
Alt BackQuote( ) 'VCS'クイック ポップアップ VCS をすばやくポップアップ
-
Ctrl K
プロジェクトを VCS にコミット VCS にプロジェクトを送信 Ctrl T
VCS からプロジェクトを更新 VCS からプロジェクトを更新- ##Alt Shift C
最近の変更を表示 最近の変更を表示
一般 よく使用される関連ショートカット キー
Ctrl Shift A 検索アクション エディター関数の検索と呼び出し
- Alt #[0-9]
対応するツールウィンドウを開く すぐに切り替えてインターフェイスモジュールを開きます
- Ctrl Alt F11
フルに切り替え画面モード 全画面モードの切り替え
- Ctrl Shift F12
最大化エディタの切り替え 最大化エディタの切り替え
- Alt Shift F
追加お気に入り 現在のファイルをお気に入りに追加します
- Alt Shift I
現在のプロファイルを使用して現在のファイルを検査します現在のプロファイルを使用して現在のファイルを検査します
- Ctrl BackQuote( )
現在のスキームを素早く切り替える 既存の組み合わせを素早く切り替える
- Ctrl Alt S
設定ダイアログを開く 設定ダイアログボックスを開く
- Ctrl Tab
タブとツール ウィンドウの切り替え タブとツール ウィンドウの切り替え (Windows のショートカット キーと競合します)
以上がWebStorm を使用するための関連テクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




