WebStorm のさまざまな構成の紹介 (写真)
この記事の内容はWebStormの各種設定方法(画像)ですので、困っている方は参考にしていただければ幸いです。
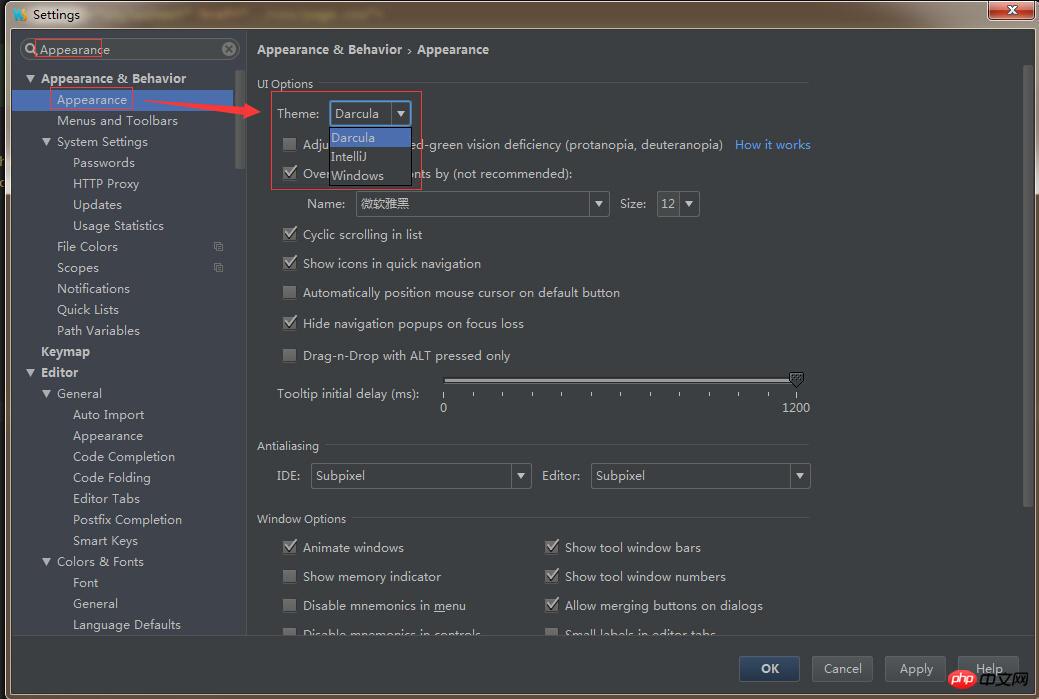
1. テーマの色
テーマの設定
方法: [ファイル] -> [設定] -> [外観] -> [テーマ]

##webstorm-setting-02.jpg
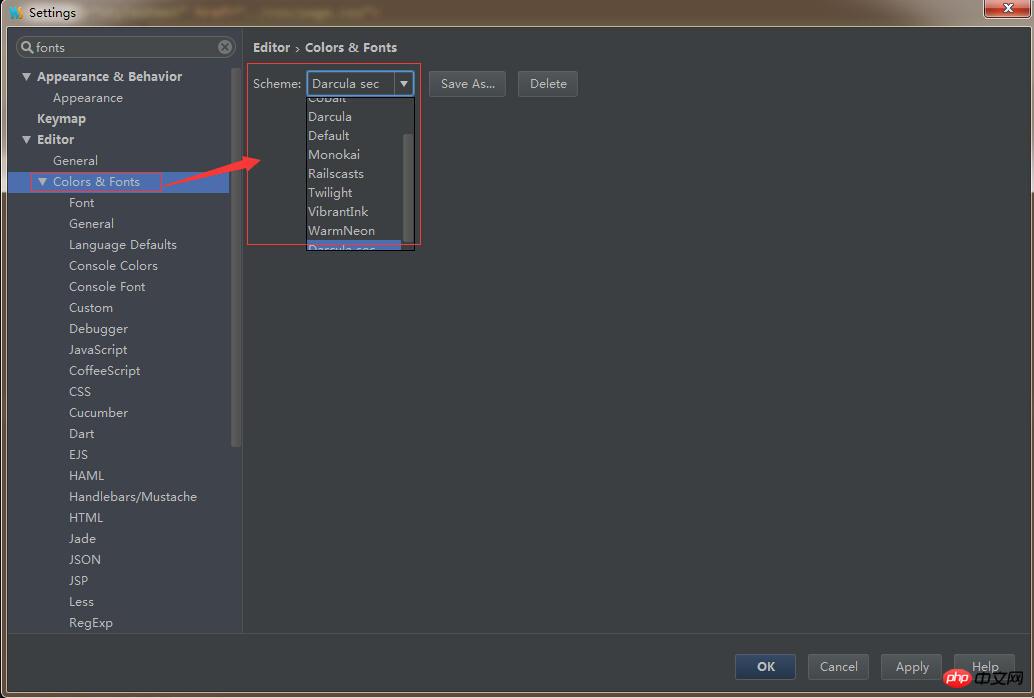
カラー設定
方法: ファイル -> 設定 -> エディター -> [色とフォント] -> [スキーム] (
注: Sublime text3 から移行した友人で、Monokia のカラー マッチングを好む場合は、この記事「Webstorm Getting Started 1-Theme and Color Matching」を参照してください)
#webstorm-setting-04.jpg
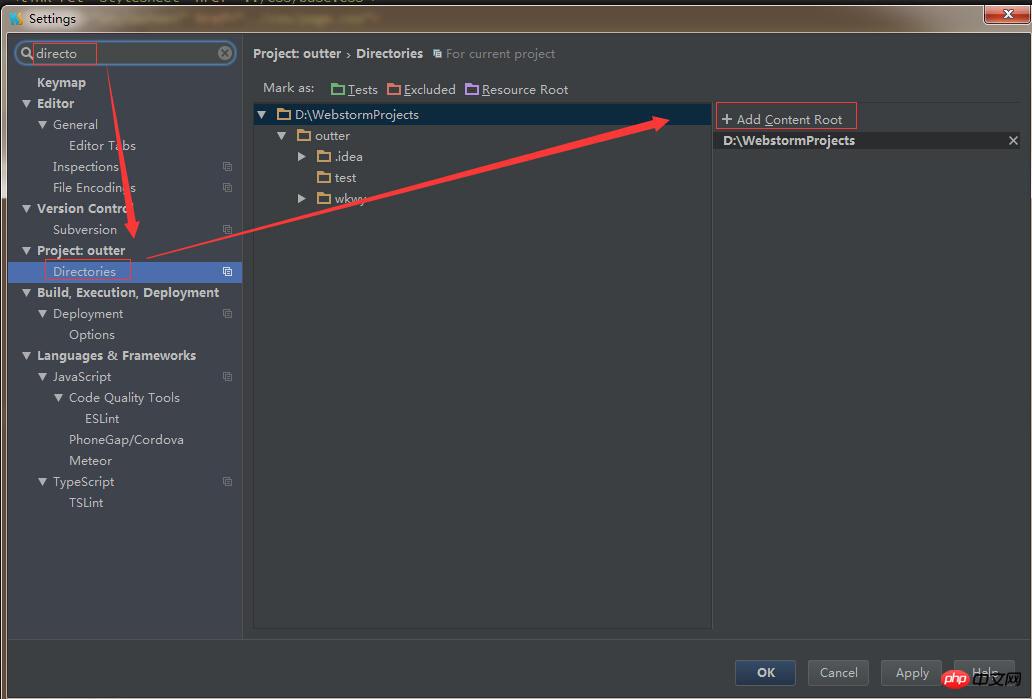
2. 複数のプロジェクトを開く
WebStorm は一度に 1 つのプロジェクトしか開くことができません。デフォルトではこれは非常に面倒ですが、実際には設定できます。 (
注: プロジェクトを最初からビルドして構成する場合は、左側に表示されているルート パスを必ず削除してください。削除しないと、[コンテンツ ルート構成の追加] をクリックしても有効にならない可能性があります。)
方法: [ファイル] -> [設定] -> [ディレクトリ] -> [コンテンツ ルートの追加] に現在のプロジェクト ディレクトリを追加します。
webstorm-setting-01.jpg
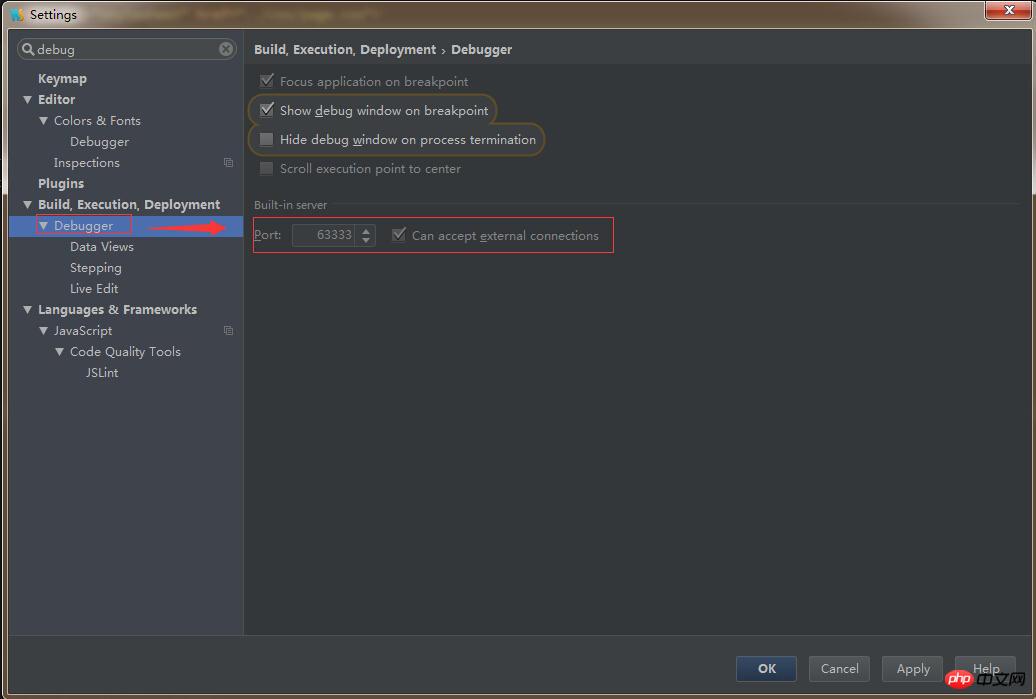
3. 他のユーザーによるアクセスを容易にするために、Web サーバー オプション (ポート)
を設定します。 ip デバイス (携帯電話での効果のテストなど)
方法: ファイル -> 設定 -> ビルド、実行、開発 -> ポート
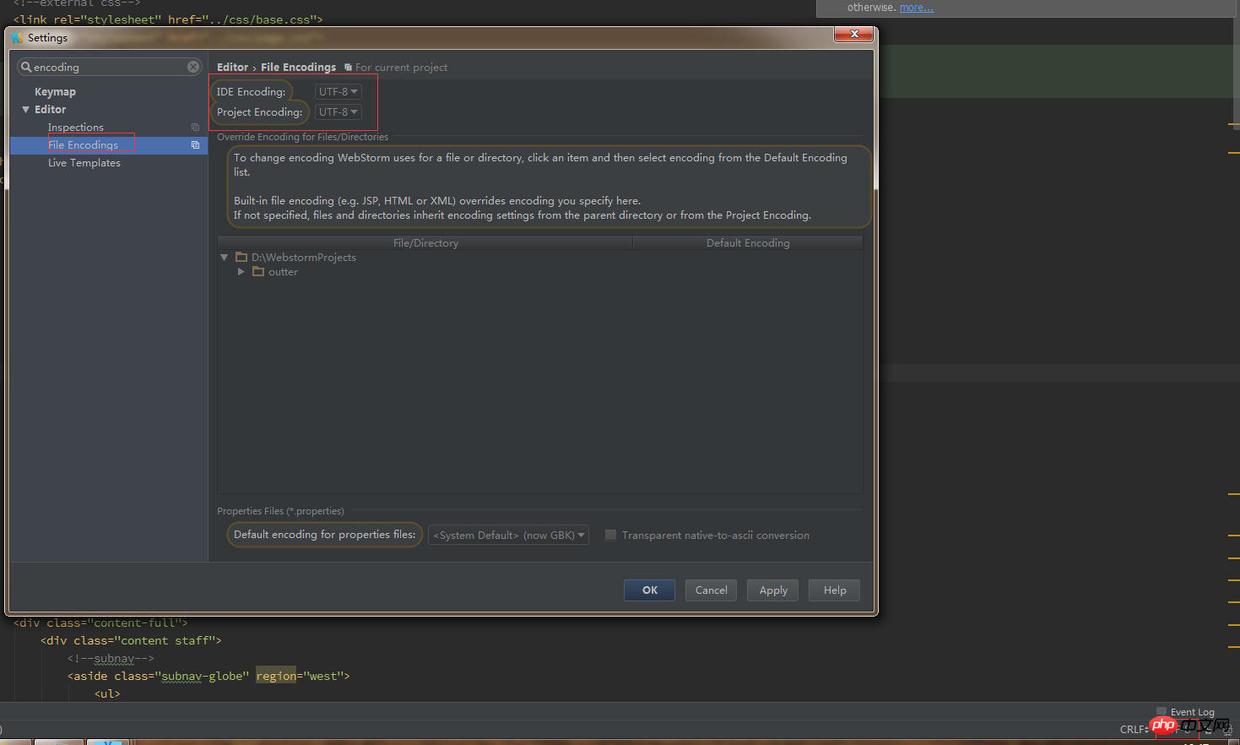
 4. ファイルのデフォルトのエンコーディングを設定します。
4. ファイルのデフォルトのエンコーディングを設定します。
#方法: [ファイル] -> [設定] -> [ファイル エンコーディング] - > IDE エンコーディング、プロジェクト エンコーディング。
(
注: このページは構成の前後に開くことができます。エンコーディングはページの右下隅に表示されます。以下のスクリーンショットの右下隅)webstorm-setting-06.jpg
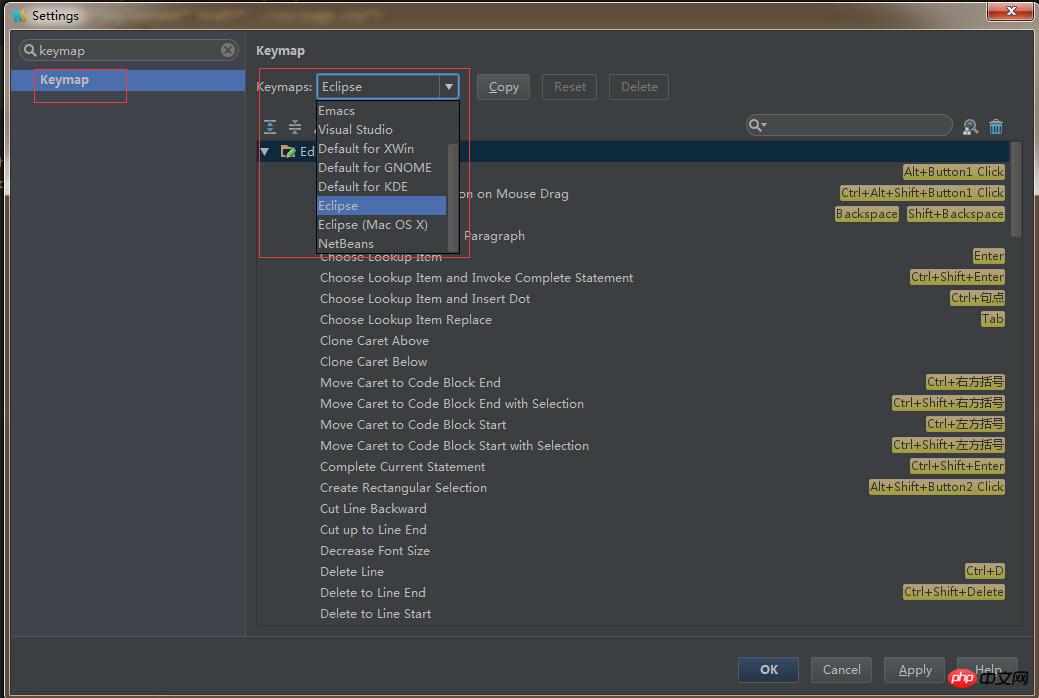
5. ショートカット キーの設定 デフォルトのショートカット キー構成を使用することも、独自のスタイル構成に従って選択することもできます。 eclipse や myeclipse での開発に慣れている人は、eclipse のショートカット キーを設定できます。
デフォルトのショートカット キー構成を使用することも、独自のスタイル構成に従って選択することもできます。 eclipse や myeclipse での開発に慣れている人は、eclipse のショートカット キーを設定できます。
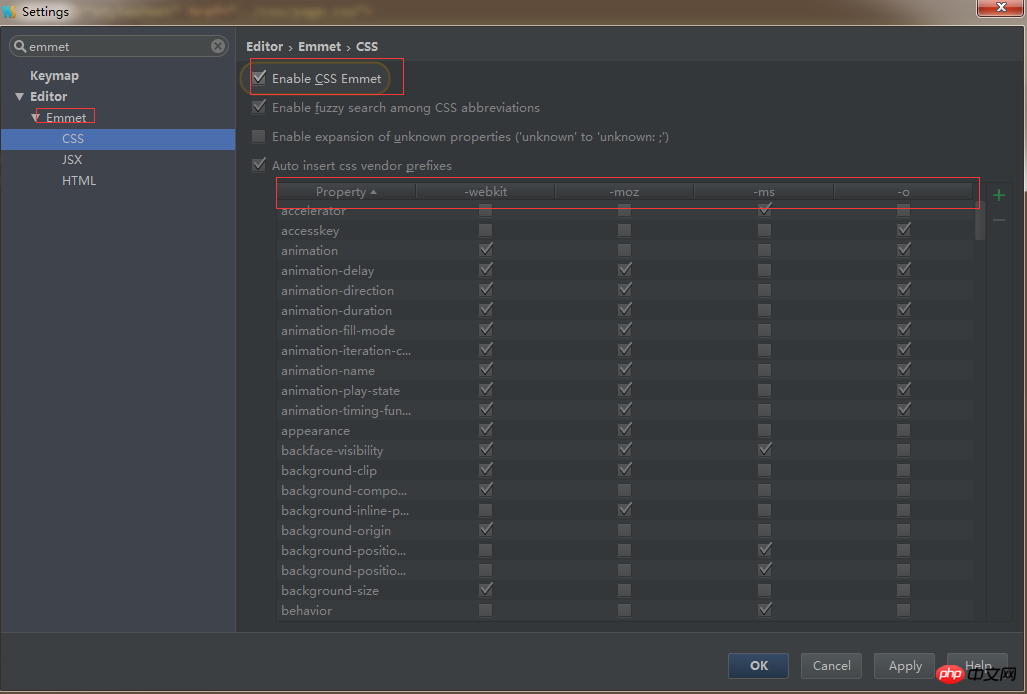
##webstorm-setting-07# #6. Emmet の設定、構文など
上で述べたように、ショートカット キーについて言及しており、Webstorm には emmet プラグインが付属しています。 Zen コーディングを使用したことがある人なら、emmet が Zen コーディングのアップグレード バージョンであることを知っているはずです。もちろん、Webstorm はすべての emmet 構文をサポートしているわけではありませんが、十分です。具体的な状況を確認するには、この記事「Emmet サポートの有効化」を参照してください。
以下に示すように、ブラウザの製造元のプレフィックスが CSS に自動的に追加されていることがわかります。
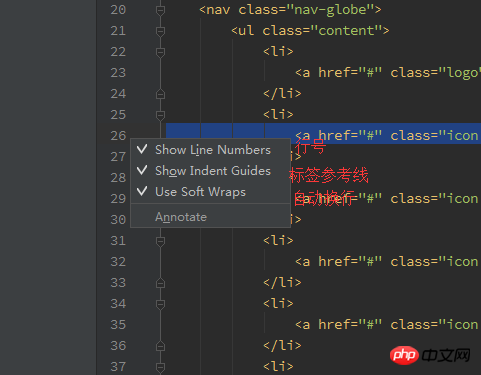
ページの左端を右クリックし、ポップアップ ウィンドウ オプションを選択し、以下に示すように必要に応じて確認します。

##他のコンピューター上の Webstorm で独自のコーディング スタイルを使用する必要がある場合は、構成ファイルをインポートし、Webstorm を再起動して有効にします。
エクスポート方法: ファイル -> エクスポート設定... -> オプションとパスを自分で選択します。デフォルトを使用することもできます。インポート方法: ファイル -> インポート設定... -> .jar ファイルのパスを選択します。
9. プラグイン構成
webstorm には、ニーズに応じて構成できる多くのプラグインが付属しています。私はまだ使用していませんが、使用している場合は、以下の記事を参照してください。
SVN、Git プラグインの設定、CSS 前処理言語のプリコンパイル、JS リアルタイム圧縮などについては、この記事を参照してください。Webstorm Getting Started 2-Configuration
CSS プリコンパイラー (sass、less) を使用している友人は、gulp や grunt などのフロントエンド補助ツールを保存できます。この記事「Webstorm Getting Started 5-Sass、scss、less モニタリング」を参照してください。編集
#
以上がWebStorm のさまざまな構成の紹介 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




