css3でフォントの凹凸効果を実現するにはどうすればよいですか? (コード付き)
この記事では、css3を使用してフォントの凹凸効果を実現する実装方法を中心に紹介します。
Web ページをデザインするとき、十分に美しい Web ページがユーザーを引き付けることができるように、ユーザー エクスペリエンスを考慮する必要があることがよくあります。 Web ページのコンテンツをより豊かで美しくするために、PS を使用してさまざまな特殊効果を作成することがあります。実際には、PS に加えて、CSS3 属性を使用してさまざまな美しい特殊効果を作成することもできます。
今回は、凹凸フォントを実現するcss3特殊効果方法を紹介します。これは、フォントに立体感を持たせることです。
凹凸や立体感を実現するCSSフォントのコード例は以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>ここでは「PHP中国語Webサイト」の凹凸効果を実現したいのですが、 :hover セレクターを使用します。
:ホバー セレクターは、マウス ポインターが浮いている要素を選択するために使用されることを意味します。
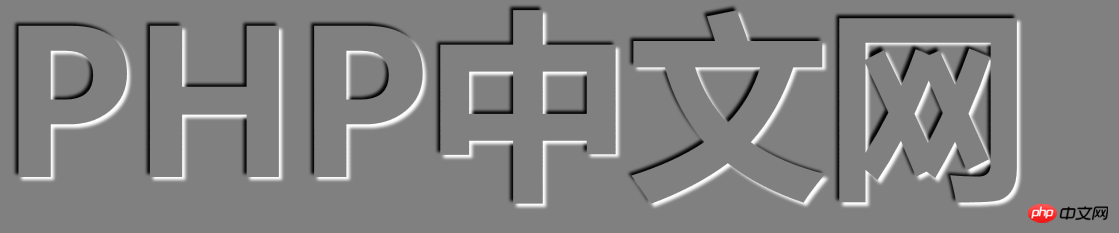
このコードの最終的な効果は次のとおりです:
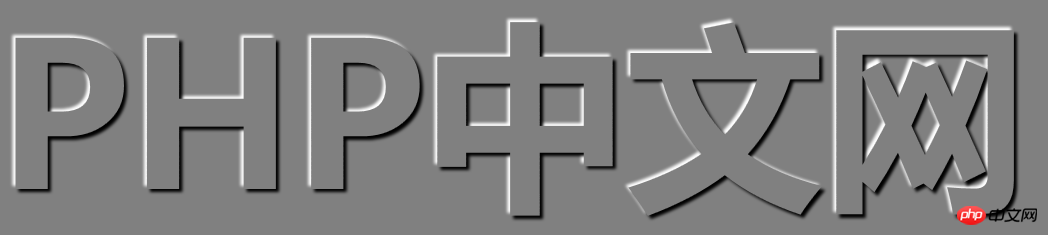
マウスをテキスト上に移動すると、効果は次のようになり、フォントが沈んだ効果が表示されます:

マウスをテキストから遠ざけると、次のような効果が得られ、フォントのはみ出し効果が表示されます。

ここでは主に text-shadow 属性が使用されます。
text-shadow 属性: フォントにシャドウを追加するには、関連する属性値を text-shadow 属性に設定して、使用量を減らすことができます。写真の。
注: すべての主要なブラウザは text-shadow 属性をサポートしています。ただし、Internet Explorer 9 以前のブラウザは text-shadow 属性をサポートしていません。
それでは、この記事は、フォントの凹みとはみ出しの効果を実現するための css3 メソッドの紹介です。これが、困っている友人に役立つことを願っています。
以上がcss3でフォントの凹凸効果を実現するにはどうすればよいですか? (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou&#039; conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 3種類のコード
Apr 11, 2025 pm 12:02 PM
3種類のコード
Apr 11, 2025 pm 12:02 PM
新しいプロジェクトを開始するたびに、3つのタイプ、または必要に応じてカテゴリを検討しているコードを整理します。そして、これらのタイプは適用できると思います






