CSSマージンとは何ですか? CSSマージンプロパティの概要
Sep 30, 2018 am 10:30 AMCSS を学習していたときに、CSS マージンの概念について学びました。それでは、CSS マージンとは何でしょうか。境界線の外側はマージンです。マージンはデフォルトで透明なので、その背後にある要素はブロックされません。次に、この記事では CSS のマージン属性の関連内容を紹介します。
まず、css の margin 属性は margin であることを知っておく必要があります。
margin は、周囲 (外側の境界線) の要素領域をクリアします。余白には背景色がなく、完全に透明です。
margin は、要素の上下左右のマージンを個別に変更することも、すべての属性を一度に変更することもできます。
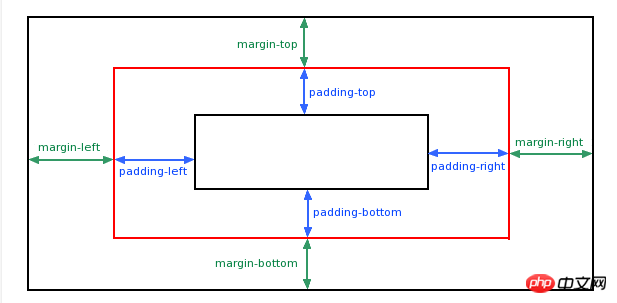
CSS マージン属性値が何に対応しているかを図で見てみましょう:

CSS マージン属性値は最大 4 つまで指定できます。それぞれ上マージン、右マージン、下マージン、左マージンです。上マージン、左右マージン、下マージンを示す 3 つにすることもできます。上下のマージン、左右のマージンを示す 2 つにすることもできます。少なくとも 1 つ: は四辺余白を示します。
CSS のマージン属性値は auto にすることができ、ブラウザーはマージンを自動的に計算し、ブロックレベルの要素は水平方向に中央に表示されます。属性値はパーセンテージにすることができ、パーセンテージは幅に基づいて計算されます。親要素。属性値は CSS の長さの単位にすることができ、値は負の値にすることができます。属性値は継承可能です。
次に、css margins の実装を直接見てみましょうコード
注: css margin 属性のデフォルト値は 0 です。 margin が値を宣言した場合、マージンは表示されません。
css マージンの実装コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
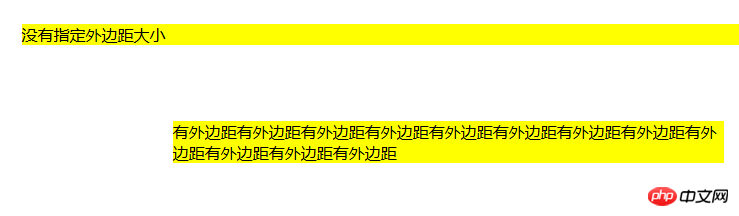
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
</html>css マージンの実装 効果は次のとおりです:

最後に:
上記はこの記事の全内容です。CSS のマージン属性 margin について詳しく知りたい場合は、こちらを参照してください。 CSS学習マニュアルへ。
以上がCSSマージンとは何ですか? CSSマージンプロパティの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7121
7121
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
Mar 07, 2025 am 11:33 AM
Smart Forms Frameworkを使用してJavaScript連絡フォームを作成する
 node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします
Mar 02, 2025 am 09:15 AM
node.jsとexpressのMulterを使用してファイルアップロードします
 5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する
Mar 04, 2025 am 10:22 AM
5つの最高のPHPフォームビルダー(および3つの無料スクリプト)を比較する











