初心者向けの Webstorm を使用して Vue プロジェクトを構築する詳細なプロセス
この記事の内容は、初心者向けに Webstorm を使用して Vue プロジェクトを構築する詳細なプロセスに関するもので、必要な方は参考にしていただければ幸いです。
この記事は初心者のみを対象としています。
まず、いくつかの名詞 (概念) を理解する必要があります。
Node.js:
Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境です。
Node.js はイベント駆動型のノンブロッキング I/O モデルを使用しており、軽量かつ効率的です。
Node.js のパッケージ マネージャー npm は、世界最大のオープンソース ライブラリ エコシステムです。
npm:
npm は Node Package Manager の略で、Node.js コミュニティ全体で最も人気のあるパッケージ マネージャーでもあります。ほとんどのサードパーティ モジュール (Java の Maven に似ています)。
npm の本来の目的: JavaScript 開発者がコードを共有し、再利用しやすくすることです。
npm の使用シナリオ:
ユーザーがサードパーティのパッケージを取得して使用できるようにします。
ユーザーは、自分で作成したパッケージまたはコマンド ライン プログラムを公開および共有できます。
npm バージョン クエリ: npm -v
Webpack
WebPack はモジュール パッケージャーとみなすことができます。これが行うことは、分析です。プロジェクトの構造を確認し、ブラウザで直接実行できない JavaScript モジュールやその他の拡張言語 (Scss、TypeScript など) を見つけて、ブラウザで使用するのに適した形式に変換してパッケージ化します。
本題に入ります
まず、webstorm、node.js
ノードのバージョンに注意してください。ハーモニー モードをサポートするノードのみが es6 をサポートします。 Webpack に基づいてプロジェクト名をビルドする場合のみ、エラーは報告されません。最新バージョンを推奨します。
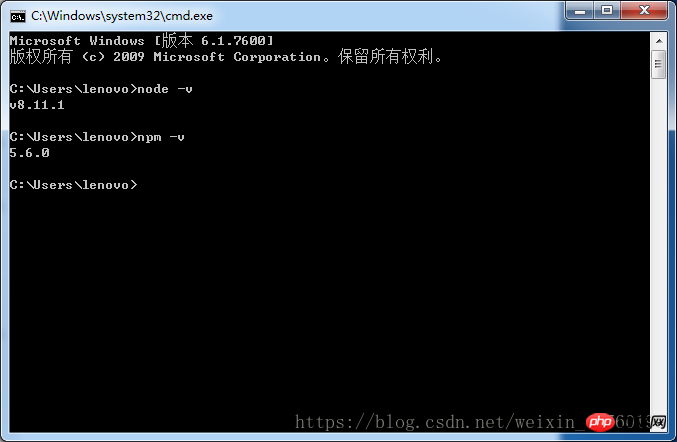
1. インストール パッケージをダウンロードしたら、クリックするだけでインストールできます。テスト インストールを成功させるためのインターフェイスは次のとおりです:

2. Taovao イメージをインストールします (Alibaba Cloud の Maven 中央倉庫イメージと同様)
インストール時間は次のとおりです。少し長い
インストール コマンド: npm install -g cnpm --registry=https://registry.npm.taabao.org
検証コマンド: cnpm -v
3. webpack をインストールします
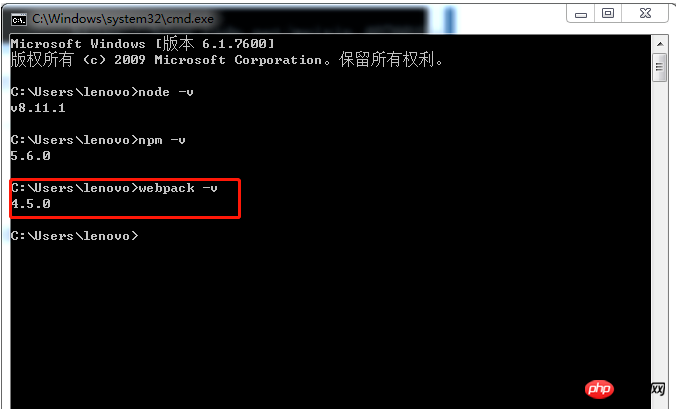
npm を使用して webpack をインストールします。コマンド ライン ステートメントは npm install webpack -g です。もう少し時間がかかります。テスト インストールを成功させるためのインターフェイスは次のとおりです:


4 次のステップは、vue-cli をグローバルにインストールすることです。少し時間がかかります。
インストール ステートメントは次のとおりです: npm install --global vue-cli
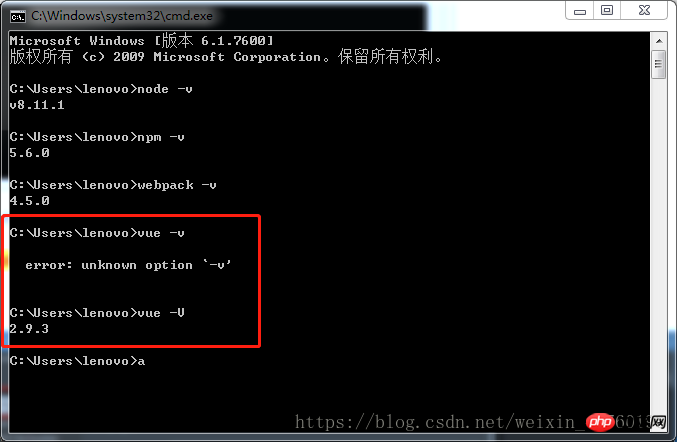
検証コマンド: vue -V (V は大文字にする必要があります)

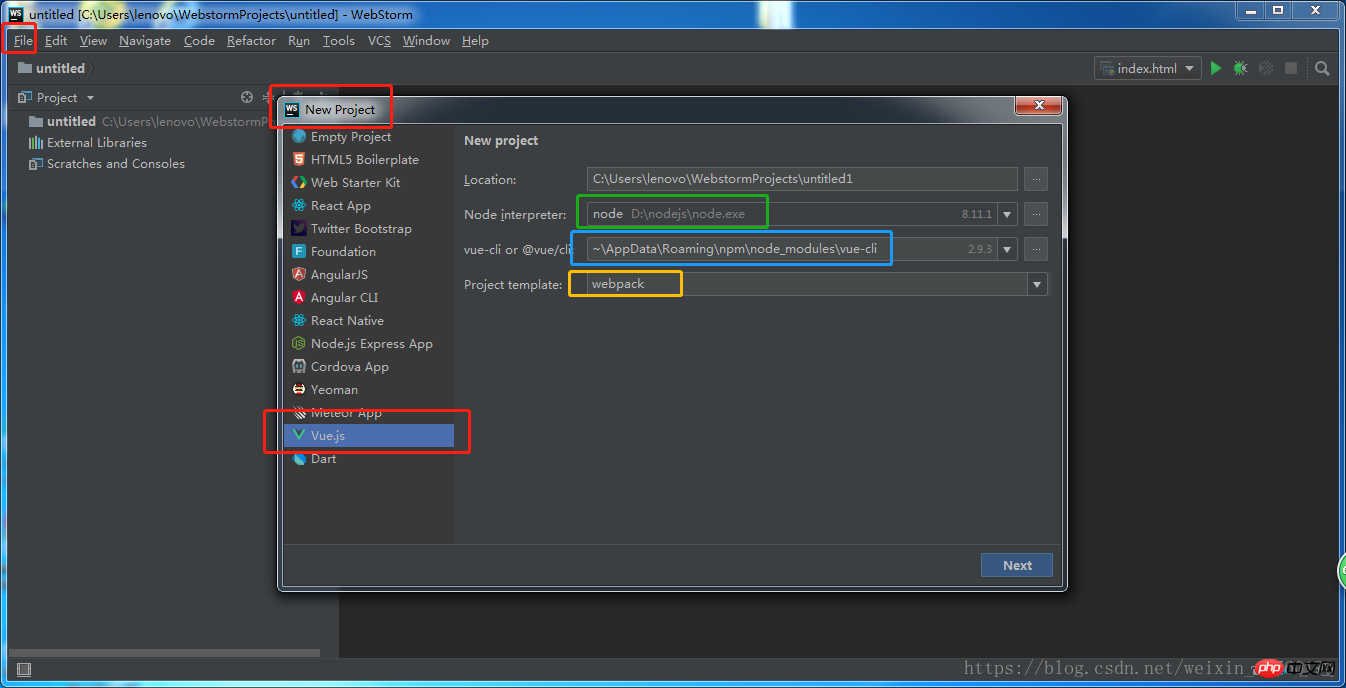
5. WebStorm を使い始めましょう
重要な点は、WebStorm を使用してプロジェクトを作成する場合は、git をインストールする必要があるということです。インストールは非常に簡単です。公式 Web サイトからダウンロードしてインストールするだけです。


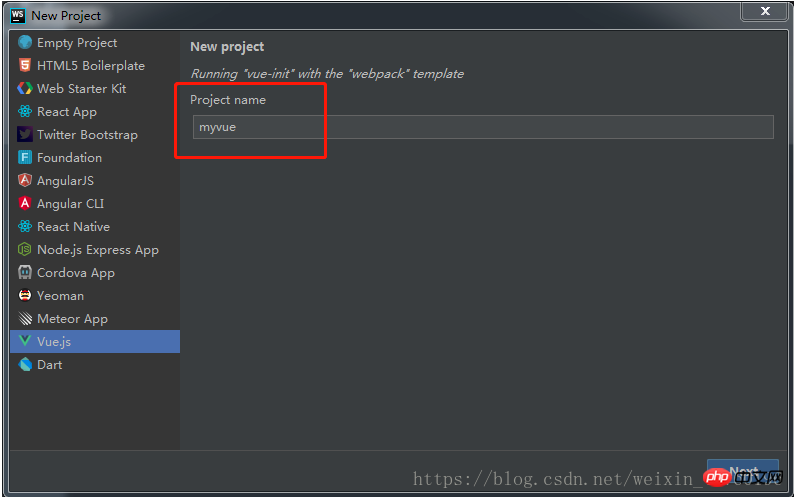
#次のステップ、プロジェクト構造をクリックし続けてください。
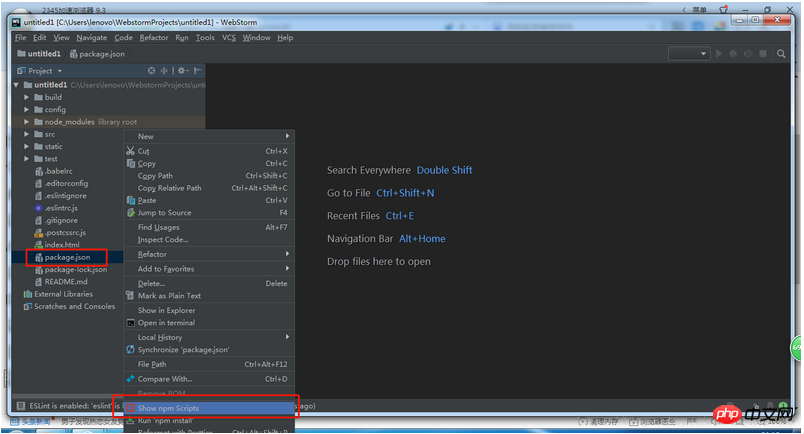
 package.json を選択し、右クリックして [show npm scripts] を選択します。
package.json を選択し、右クリックして [show npm scripts] を選択します。
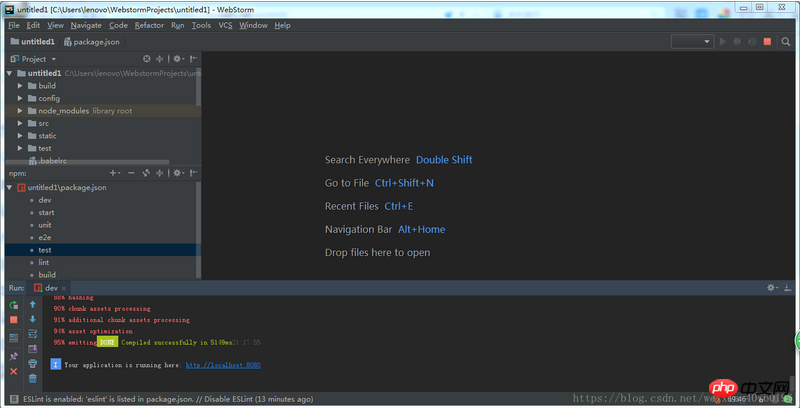
 dev を選択し、ダブルクリックしてテストします。正常に開くと、投稿のようにデフォルトのポートが表示され、ブラウザで開くと以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました
dev を選択し、ダブルクリックしてテストします。正常に開くと、投稿のようにデフォルトのポートが表示され、ブラウザで開くと以下のページが表示されれば成功です。このような Vue プロジェクトは正常に作成されました
#
以上が初心者向けの Webstorm を使用して Vue プロジェクトを構築する詳細なプロセスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7535
7535
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
ウェブストームのクラッシュを解決する方法
Apr 08, 2024 pm 02:24 PM
WebStorm のクラッシュを解決する手順: アップデートを確認する; コンピュータを再起動する; プラグインを無効にする; 設定をリセットする; キャッシュをクリアする; ファイアウォールとウイルス対策ソフトウェアを確認する; WebStorm を再インストールする; サポートに問い合わせる。
 Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
Webstorm で JSP プロジェクトを実行する方法
Apr 08, 2024 pm 03:39 PM
次の手順に従って、WebStorm で JSP プロジェクトを実行できます。 Java Web プロジェクトを作成します。プロジェクトを構成し、Web および Java EE ファセットを追加します。 「src/main/webapp」ディレクトリにJSPファイルを作成します。 HTML、Java、JSP タグを含む JSP コードを作成します。プロジェクトをデプロイして実行します。ブラウザにアプリケーション コンテキスト ルートを入力して、JSP ページにアクセスします。
 ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
ウェブストームでデータベースに接続する方法
Apr 08, 2024 pm 03:42 PM
WebStorm を使用してデータベースに接続するには、次の手順に従います: 1. データベース ツール ウィンドウを開く; 2. データ ソースを作成する; 3. データ ソースに接続する; 4. データベースにクエリを実行する; 5. テーブルとデータを参照する; 5. テーブルとデータを参照する6. データベース オブジェクトを編集します。 7. ユーザーと権限を管理します。
 ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
ウェブストームを再起動する方法
Apr 08, 2024 pm 07:15 PM
WebStorm を再起動するには、次の手順に従います。 ショートカット キーを使用します: Windows/Linux: Ctrl + Shift + A、macOS: Cmd + Shift + A。検索フィールドに「再起動」と入力し、「再起動」を選択します。メニューの使用: [ファイル] メニューをクリックし、[再ロード] の下の [再起動] を選択します。タスク マネージャーの使用: タスク マネージャーまたはアプリケーションの強制終了ウィンドウで、WebStorm プロセスを選択し、[再起動] または [再起動] をクリックします。
 ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
ウェブストームで自動的に行を折り返す方法
Apr 08, 2024 pm 03:48 PM
WebStorm は自動行折り返し機能を備えており、コードを別の行に分割して読みやすさを向上させます。そのルールには、1. 長い式とステートメントの分岐、2. メソッド呼び出しの分岐、3. 関数とクラス定義の分岐が含まれます。行の最大長、インデントの種類、ショートカット キーなど、ユーザーがカスタマイズ可能な設定。ただし、ワードラップは単一行のコメントや文字列リテラルでは機能しない可能性があり、コードの書式設定に影響を与えるため、適用する前に慎重に検討することをお勧めします。
 Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
Webstorm の自動行折り返しはどこにありますか?
Apr 08, 2024 pm 08:09 PM
WebStorm で自動行折り返しを設定するには、次の手順に従います。 [行を折り返す] チェックボックスをオンにして、最大線幅を設定します。自動行折り返しルールを選択します: なし、任意の位置での行折り返し、またはキーワードの後の行折り返し。オプション設定: 手動行折り返しと復帰後の自動行折り返しを保持します。設定を適用し、設定ウィンドウを閉じます。注: この設定はすべてのファイル タイプに適用され、特定のファイル タイプに対して個別に設定できます。
 ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
ウェブストームと vscode はどちらが使いやすいですか?
Apr 08, 2024 pm 07:33 PM
Web 開発に重点を置き、高度な機能を追求する開発者にとっては WebStorm が適していますが、カスタマイズ性、軽量性、多言語サポートを重視するユーザーには VSCode が適しています。
 ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
ウェブストームへのログイン方法
Apr 08, 2024 pm 04:45 PM
WebStorm にログインする手順: 1. WebStorm を開きます; 2. ログインする GitHub または JetBrains アカウントを選択します; 3. 認証情報を入力します; 4. アカウントへのアクセスを承認します; 5. ログインを完了します。




