
この記事の内容は、js での mvvm モードの実装原理に関するものです (コード付き)。必要な方は参考にしていただければ幸いです。
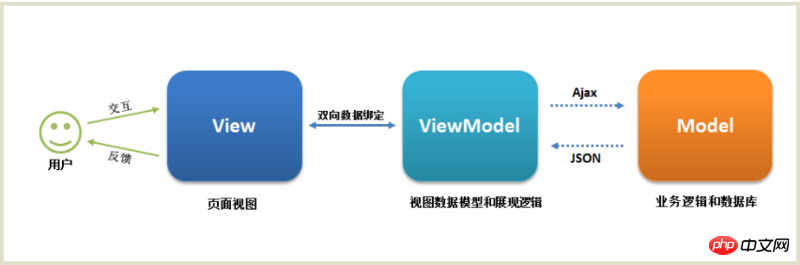
Vue.js フレームワークを例に挙げます。使用される mvvm モード

view は次のことを指します。ページ html と css で構成されるビュー。
model は、バックエンドから取得したデータ モデルを指します。
viewmodel は、フロントエンド開発者組織によって生成および維持されるビュー データ レイヤーを指します。このレイヤーにはビューの動作とデータが含まれています。
ビューの動作とは、ページが読み込まれるとき、指定された要素に指定されたデータを配置するとき、要素をクリックしてイベントをトリガーするときに要求される内容を指します。ビューモデルが処理されると、対応するデータがビュー レイヤに表示されます。
MVVM モデルの利点は、ビューとビューモデルが双方向にバインドされている場合、データが変更されたときに DOM 構造を変更する必要がないことです。
たとえば、ネイティブ JS で、入力の値を別の div のテキストにバインドするには、最初に入力イベントをリッスンする必要があり、それぞれの変更がその div のテキスト サブノードの変更をトリガーします。 div ノード。 MVVM モードを使用すると、データの変更を自動的に検出し、div テキストを変更できます。
mvvm の実装原理: オブジェクトを取得するには、get と set という 2 つの属性メソッドがある Object.defineProperty() を使用します。属性。オブジェクトのプロパティを再割り当てします。
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})以上がjsでのmvvmモード実装の原理(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


