
この記事では主に JavaScript における変数プロモーションと関数プロモーションに関する関連情報を紹介します。必要な方は参考にしてください。
#1js にはスコープが 2 つしかありません
a: グローバル スコープ b: 関数スコープ ES6 より前では、js にはブロックレベルのスコープがありませんでした。2: 変数プロモーションとは何ですか?
私たちの JS では、コードは 2 つのステップで実行されます。1. 解析 2. ステップバイステップ実行




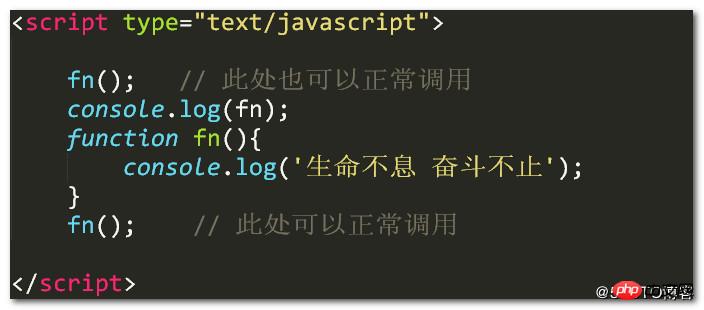
3: 関数プロモーションとは何ですか?


#このように書くと: 関数式で宣言された関数
 例:
例:
 出力結果は次のとおりです:
出力結果は次のとおりです:

1: すべての宣言がスコープの先頭に昇格されます。
2: 同じ変数は 1 回だけ宣言され、その他は無視されます。
3: 関数宣言の優先度は変数宣言の優先度より高く、関数宣言部分と関数定義部分が一緒に昇格されます。
上記はこの章の全内容です。その他の関連チュートリアルについては、
JavaScript ビデオ チュートリアル以上がJavaScriptにおける変数プロモーションと関数プロモーションについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




