
この記事では、jQuery を使用してモバイル ページのボタンにボタンとアイコンを追加する方法を主に紹介します。モバイル開発用の jQuery モバイル ライブラリを使用します。
作成します。ボタン data-role=button
data-role="button" 属性を HTML 要素に追加します。 jQuery Moble は、この要素をボタン スタイルに拡張します。 Jquery Mobile フレームワークには、最も一般的に使用されるモバイル アプリケーションで必要なアイコンのセットが含まれています。ダウンロード サイズを削減するために、Jquery Mobile には白いアイコンのスプライト画像が含まれており、画像が明確に表示されるようにアイコンの後に半透明の黒い円が自動的に追加されます。任意の背景色に対応します。
スタイル リンク ボタン
Web ページのメイン コンテンツ ブロックで、data-role="button" 属性を追加することで、ボタンのアンカー リンクのスタイルを設定できます。このフレームワークは、マークアップとクラスのリンク メソッドを使用してリンク ボタンを強化します。たとえば、次のタグ:
<a href="index.html" data-role="button">Link button</a>

注: ボタン リンクなどのスタイルは、ボタンの下にある実際のフォームの視覚的な選択と同じですが、いくつかの重要な違いがあります。リンク ボタンに基づいて、ボタンはプラグインであり、基本的なボタン タグ プラグインを使用してボタンのスタイルを生成するだけでなく、フォーム ボタンのメソッド (有効化、無効化、更新) はサポートされません。リンクベースのボタン (または要素) を無効にする必要がある場合は、JavaScript を使用して障害レベルの UI を障害者自身に適用して、同じ効果を達成することができます。

ミニ バージョン data-mini="true"
ツールバーや狭いスペースで役立つ、よりコンパクトなバージョンに data-mini を追加します。ミニバージョンを作成するには、ボタンの ="true" 属性を使用します。
<a href="index.html" data-role="button" data-mini="true">Link button</a>

ボタンにアイコン データ アイコンを追加
jQuery Mobile フレームワークには、モバイル アプリケーションが通常必要とする選択されたアイコンのセットが含まれています。ダウンロード サイズを最小限に抑えるために、jQuery Mobile には 1 つの白いアイコン スプライトが含まれており、アイコンの後ろに半透明の黒い円が自動的に追加されて、背景色とのコントラストが適切になります。
表示するアイコン データを指定するアイコン プロパティをアンカーに追加することで、ボタンにアイコンを追加できます。たとえば、次のタグ:
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

mini バージョンは data-mini="true" 属性を追加します

アイコン スタイル リスト
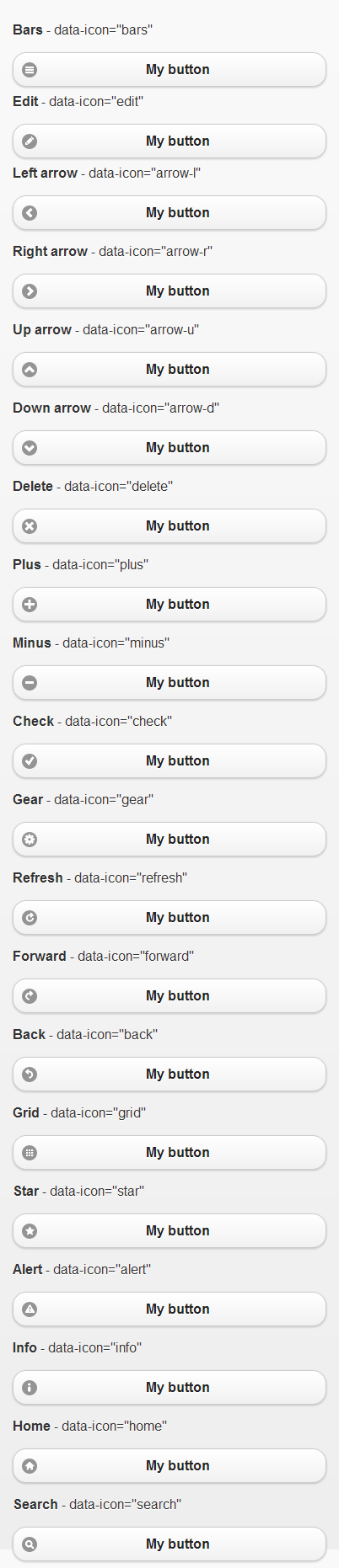
jQuery Mobile には、以下に示すように、多くの小さなボタン アイコンが付属しています。
左矢印: data-icon="arrow-l"
右矢印: data - icon="arrow-r"
上矢印: data-icon="arrow-u"
下矢印: data-icon="arrow-d"
削除: data-icon="delete"
追加: data-icon="Plus"
削減: data-icon="minus"
チェック: data-icon="Check"
ギア: data-icon="gear"
進む: data-icon="Forward"
Back: data-icon="Back"
Grid: data-icon="Grid"
pentagon: data-icon="Star"
警告:data-icon="アラート"
情報: data-icon="info"
ホームページ: data-icon="home"
検索: data-icon="検索"

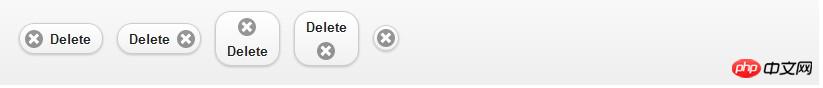
アイコンの配置データ-iconpos
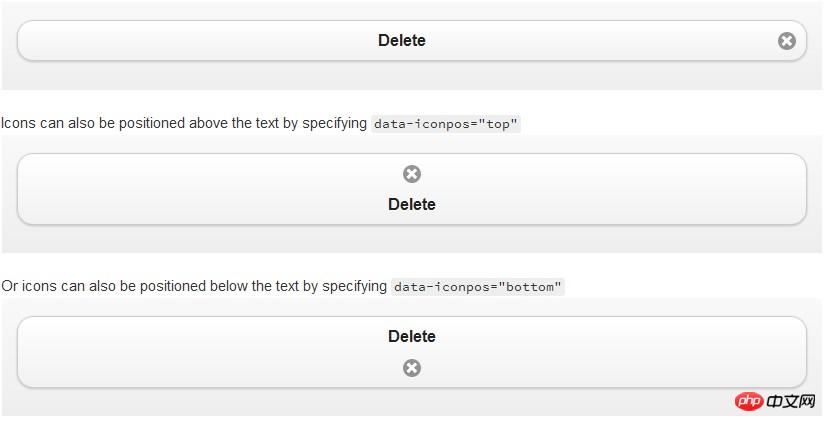
デフォルトでは、すべてのアイコンはボタンのボタン テキストの左側に配置されます。このデフォルトは、アイコンの上下左右のテキストを設定するための data-iconpos 属性の使用をオーバーライドできます。たとえば、タグ:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

画像上のテキストを非表示にする data-iconpos="notext"
アイコン ボタンを作成して data-iconpos を設定することもできます。 ="テキストなし"。 Button プラグインは画面上のテキストを非表示にしますが、それをコンテキスト リンクのタイトル属性として使用して、ツールヒントをサポートするスクリーン リーダーやデバイスに表示します。たとえば、data-iconpos="right"、data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

 #
#
自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}以上がjQuery を使用してボタンとアイコンをモバイル ページのボタンに追加するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。