
この記事では、主に HTML の 2 つのタブ間のナビゲーション競合の問題の解決策を紹介します。必要な方は参考にしてください。
最初に問題について説明します。
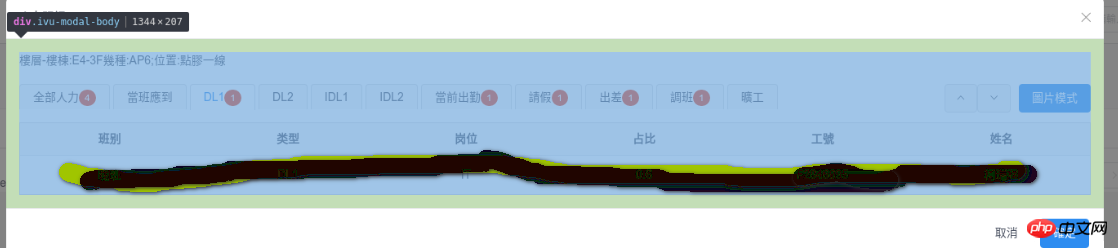
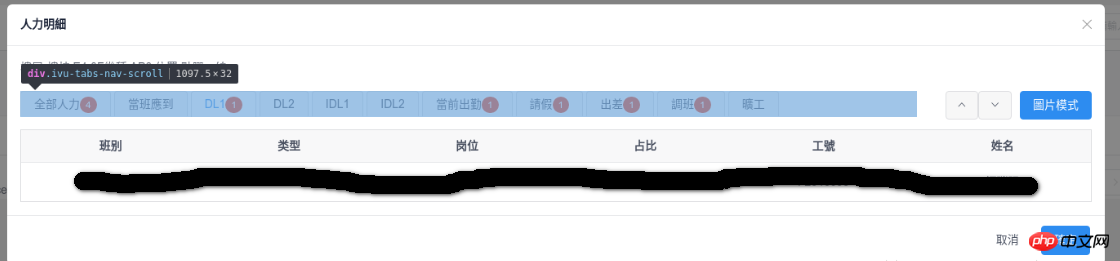
同じページでは、2 つのタブの 1 つは float: left を必要とし、もう 1 つは float: right を必要とするため、競合が発生します。
理由: 各 p のコントロールが慎重に配置されておらず、グローバル定義が使用されています。 ;
後で、各レイヤーをレイヤーごとに正確に配置しました。




CSS:
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}概要
上記は編集者から提供されたものです HTML の 2 つのタブ間のナビゲーション競合の問題の解決策が紹介されています。皆さんの参考になれば幸いです。
以上がHTML における 2 つのタブ ナビゲーション間の競合の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




