HTMLで2つのdivタグの間に垂直線を引く方法
最近、プロジェクト マネージャーから私にタスクが与えられました。そのタスクでは、インターフェイスに垂直線を引く必要がありました。この垂直線の高さは、親ページ全体を自動的に占める必要がありました。インターネットで関連情報を調べ、最終的に入手した解決策を以下に共有します。必要な方は参考にしてください。
最近、インターフェイスを描画しているときに、要件に遭遇しました。インターフェイスに垂直線を描画します。この垂直線の高さは、親 p 全体を自動的に占める必要があります (つまり、この垂直線の高さは同じです)。 2 つの p の高さとして)、高い方が同じ高さです)。
通常、水平線を描画し、ラベル
を使用します。垂直線を描画すると、ラベルが見つからないことがわかります。インターネットで情報を検索すると、一般的には js を使用することをお勧めします。私は偏執的で純粋な CSS を使用したいと考えていましたが、最終的に解決策を見つけました。以下に私のアプローチを共有します。

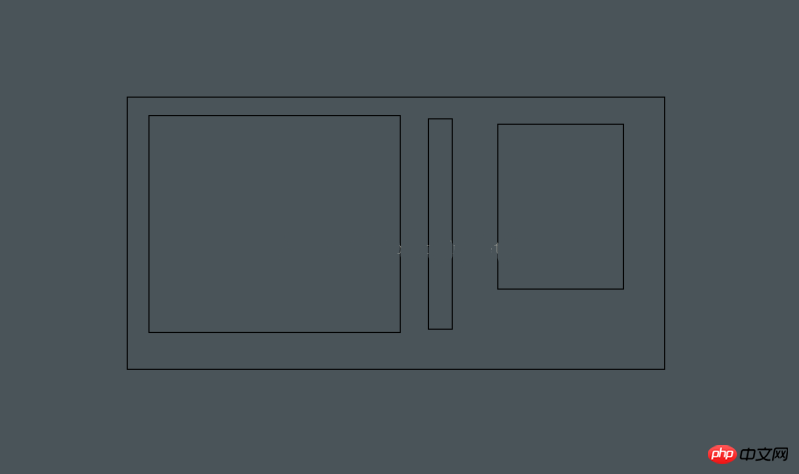
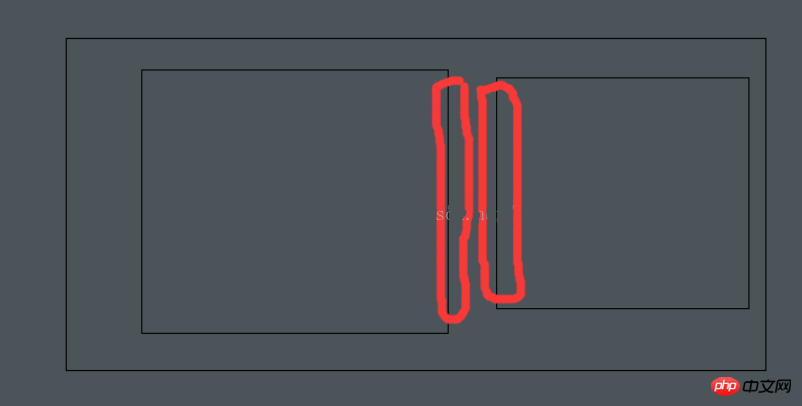
2 つのサブ p にもう 1 つの p を追加し、左 (右) 境界線が表示されるように設定し、padding-bottom|margin-bottom の正の値と負の値を使用して相互にオフセットするという原則を使用します。たとえば、padding-bottom:1600px; margin-bottom:-1600px; と設定すると、padding は外側のラベルを展開するために使用できますが、margin は外側のラベルを展開するために使用されないことがわかります。つまり、padding-bottom を使用して外側のラベルの高さを拡張すると、外側のラベルは overflow:hidden; を使用して余分な高さを非表示にし、高さを最も高い列に合わせてマージンを調整します。モジュール レイアウト、マージンはパディングをオフセットできます。拡張されたボックスにより、コンテンツ セクションからレイアウトを開始できます。
コードは次のとおりです。
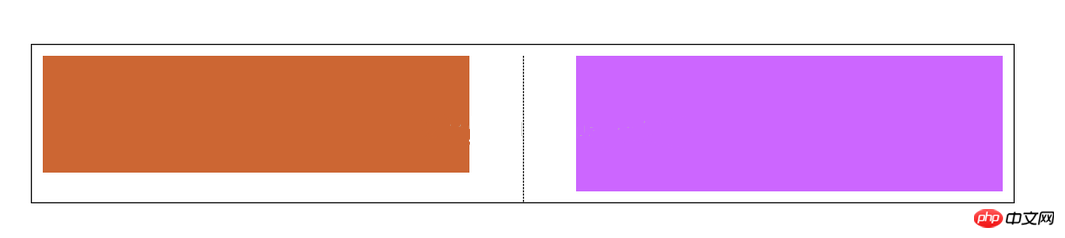
レンダリング:

ちなみにjsのアイデアとキーコードをメモしておきます

2 つのサブ p の高さを比較し、どちらが高いかを比較します。より高い p の隣接する境界線を表示するように選択することによっても、目標を達成できます。
以下はjsのコードです
リーリー要約
以上、HTMLで2つのpタグの間に縦線を引く方法を編集者が紹介しましたので、ご参考になれば幸いです。
以上がHTMLで2つのdivタグの間に垂直線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





