
キャンバスを使用して文字列を描画する場合、必要に応じて文字列をどこかで折り返すことが必要な場合があります。その実装方法については、この記事で紹介しますので、興味のある方は学んでみてください。
この記事では、キャンバス描画プロセス中のdrawTextの行折り返し問題を解決する方法を紹介します。まず、キャンバスにテキストを描画するときに誰もが遭遇する問題を見てみましょう:
A 150*100。キャンバス キャンバス、明確な境界線を追加します
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
まず、fillText() メソッドを見てみましょう。ストロークText() メソッドについても同様です。

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
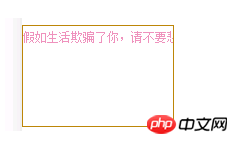
ctx.fillText(str,0,20); fillText() が修正されていることがわかります。幅の広いキャンバスでは、単語が多すぎると行が自動的に折り返されません。キャンバス自体の幅を広げることもできますが、これは問題を解決する根本的な方法ではありません。以前、キャンバスの基本 API を紹介したときに、 context.measureText(text) という関数があったことを今でも覚えています。この関数はフォントの幅と高さを測定することができ、簡単に計算できます。文字列の長さに上記のおおよその幅を加えたもので、基本的にこの行の折り返しの問題を処理できます。
以下の具体的な実装方法を参照してください:
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//计算canvas的宽度
var initHeight=15;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}
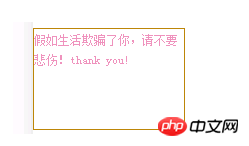
}レンダリングを参照してください:

アルゴリズム: 文字列内の各文字の幅を計算します。 str と lineWidth がキャンバスの幅より大きい場合、描画のためにこの部分をインターセプトし、次に lineWidth をリセットし、インターセプトが開始された最後のインデックスを保存し、ループ変数 i が最後の文字の場合、残りの部分を直接描画します。 。
次: 将来的に直接呼び出せるように、これをメソッドにカプセル化します:
/*
str:要绘制的字符串
canvas:canvas对象
initX:绘制字符串起始x坐标
initY:绘制字符串起始y坐标
lineHeight:字行高,自己定义个值即可
*/
function canvasTextAutoLine(str,canvas,initX,initY,lineHeight){
var ctx = canvas.getContext("2d");
var lineWidth = 0;
var canvasWidth = c.width;
var lastSubStrIndex= 0;
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth-initX){//减去initX,防止边界出现的问题
ctx.fillText(str.substring(lastSubStrIndex,i),initX,initY);
initY+=lineHeight;
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){
ctx.fillText(str.substring(lastSubStrIndex,i+1),initX,initY);
}
}
}上記はこの記事の全内容です。皆様のお役に立てば幸いです。学ぶ!
以上がHTML5 キャンバスでテキストを自動的に折り返すサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。