
この記事では、js オブジェクトと dom オブジェクトが相互参照する際の JS のメモリ リークを解決する問題を主に紹介します。

この問題には、スコープ チェーン、js オブジェクト、dom オブジェクトの相互参照が関係します。
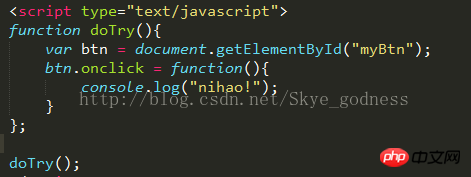
匿名関数の場合、そのスコープ チェーンには、匿名関数の変数オブジェクト、doTry() の変数オブジェクト、およびグローバル変数オブジェクトの 3 つのオブジェクトが含まれるためです。このとき、doTry 関数オブジェクト内の btn 変数は dom オブジェクトを参照します。つまり、doTry 関数オブジェクトは dom オブジェクトを参照します。すると、匿名関数に含まれるオブジェクトに従って、dom オブジェクトの onclick が生成されます。匿名関数オブジェクト、匿名関数オブジェクト à doTry 関数オブジェクト、つまり dom オブジェクトは doTry() を参照します。したがって、相互参照が存在し、メモリ障害が発生すると説明されています。
解決策: 相互参照を中断します。
2 つの解決方法:

# 要約: 上記がこの記事のすべての内容です。お役に立てば幸いです。誰もが学んでいます。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアルをご覧ください。
関連する推奨事項:
以上がJSのメモリリークにおけるjsオブジェクトとdomオブジェクトの相互参照問題を解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




