
この記事では主に、キャンバスのピクセルポイント操作のビデオグリーンスクリーン切り抜きに関する関連情報を紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
この記事では、キャンバス ピクセル ポイント操作のビデオ グリーン スクリーン カットアウトを紹介し、詳細は次のとおりです。
使用方法:
context.putImageData(imgData, x, y, dX, dY, dWidth, dHeight);

以下のチェストナットは、いくつかの単純なフィルター効果を実装しているだけです。具体的なアルゴリズムについては、「デジタル画像処理」を学習した学生であればより深く理解できるはずです。
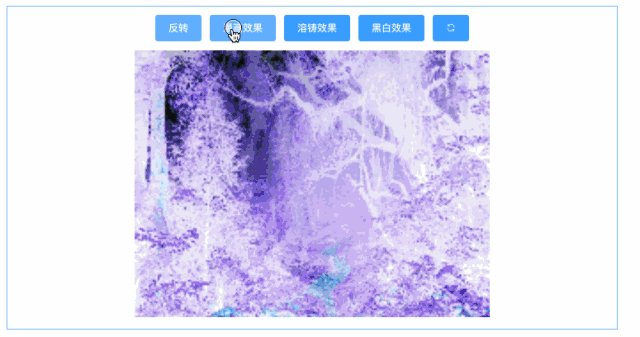
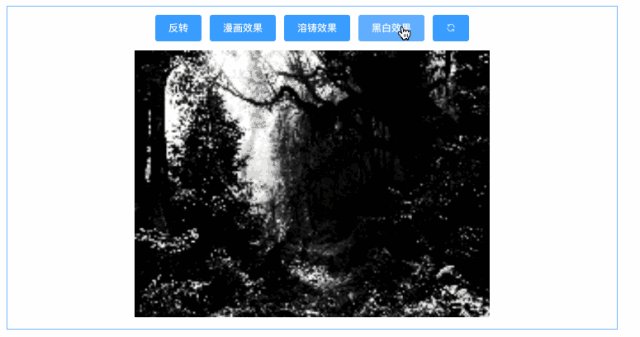
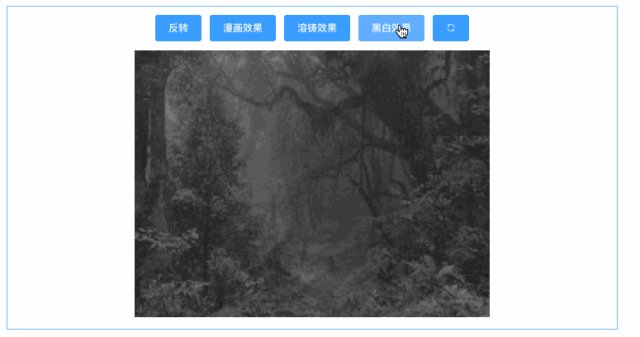
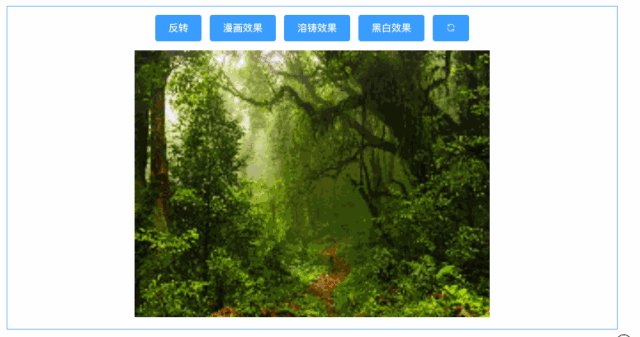
デモ

このクリはデモのみを目的としており、データを気にせず効果だけを重視する場合は、フィルターを使用できます。 CSS3 の属性を使用すると、効率的かつ簡単に実行できます。
コードの一部
import imgUrl from './component/sample.jpg';
export default {
data () {
return {
imgUrl: imgUrl
}
},
methods: {
onOperate1 () {
this.ctx.putImageData(this.onCompute1(), 0, 0);
},
onOperate2 () {
this.ctx.putImageData(this.onCompute2(), 0, 0);
},
...
onCancel () {
this.reload();
},
onCompute1 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
let r = data[i + 0],
g = data[i + 1],
b = data[i + 2];
data[i + 0] = 255 - r;
data[i + 1] = 255 - g;
data[i + 2] = 255 - b;
}
return this.frameData;
},
onCompute2 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
data[i] = Math.abs(data[i + 1] - data[i + 2] + data[i + 1] + data[i]) * data[i] / 256;
data[i + 1] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i] / 256;
data[i + 2] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i + 1] / 256;
}
return this.frameData;
},
...
},
mounted () {
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.reload();
}
}先週、私はクラスメートと一緒に漓陽市天目湖の南山竹海に行き、景勝地でだまされて写真を撮らせてもらいました。それがこれです。 1 つ —

その後、私は写真を切り取ったことで友人の輪の中で非難されました。実際、これはグリーン スクリーンの前に立って撮影されたものです:joy:。
PS の魔法の杖ツールは、写真内の特定の許容範囲内で類似したピクセルをすべて選択してクリアできるため、ワンクリックで簡単に「写真を切り抜く」ことができます。前提として、被写体が大きくなければなりません。背景と異なる、つまりピクセル値の差が大きいほど切り抜き効果が高くなります。
Canvas でも同じことができ、ビデオ フレームを処理できます。原理は同じです。各ビデオ フレームの緑色のスクリーン ピクセル ブロックの透明度を 0 に設定するだけです。このように -
デモ

コードの一部
import videoUrl from './component/video.ogv';
import imgUrl from './component/sample.jpg';
const TOLERANCE = 5;
export default {
data () {
return {
videoUrl: videoUrl,
imgUrl: imgUrl
}
},
methods: {
draw () {
if (this.video.paused || this.video.ended) {
return;
}
this.ctx.drawImage(this.video, 0, 0, this.width, this.height);
this.ctx.putImageData(this.cutOut(), 0, 0);
},
cutOut () {
let frameData = this.ctx.getImageData(0, 0, this.width, this.height),
len = frameData.data.length / 4;
for (let i = 0; i < len; i++) {
let r = frameData.data[i * 4 + 0],
g = frameData.data[i * 4 + 1],
b = frameData.data[i * 4 + 2];
if (r - 100 >= TOLERANCE
&& g - 100 >= TOLERANCE
&& b - 43 <= TOLERANCE) {
frameData.data[i * 4 + 3] = 0;
}
}
return frameData;
}
},
mounted () {
this.video = this.$refs['video'];
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.timer = null;
this.video.addEventListener('play', () => {
this.width = this.video.videoWidth;
this.height = this.video.videoHeight;
this.timer && clearInterval(this.timer);
this.timer = setInterval(() => {
this.draw();
}, 50);
}, false);
}
}#参考資料
キャンバスを使用したビデオの操作 キャンバスによるピクセル操作キャンバスと画像とピクセル要約: 上記がこの記事の全内容です。誰もが学ぶことが役に立ちます。関連チュートリアルの詳細については、Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:以上がキャンバスピクセルポイント操作ビデオグリーンスクリーンカットアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




