
この記事は、HTML5 の Figure と figcaption の使用方法に関する関連情報を中心に紹介しています。必要な方は参考にしていただければ幸いです。
figure タグと figcaption タグは、HTML5 の新しいセマンティック タグです。
figure タグ、html5 セマンティック タグ。
は、独立したストリーム コンテンツ (画像、チャート、写真、コードなど) を指定するために使用されます。
figcaption タグ、html5 セマンティック タグ。
Figure と組み合わせて使用され、Figure 要素のタイトルを定義するタグに使用されます。
Figure タグと figcaption タグを使用する利点
検索エンジンが Figure を検索すると、写真、図表、写真が含まれることがわかります。コードやその他のメディアはここに保存されますが、記事やその他のものがここに保存されるとは考えないでください。検索エンジンを使用すると、検索がより速く、より便利になります。
一方、プログラマーはこのラベルを見ると、ここに存在するのは読みやすい画像やその他のメディアであることがわかります。
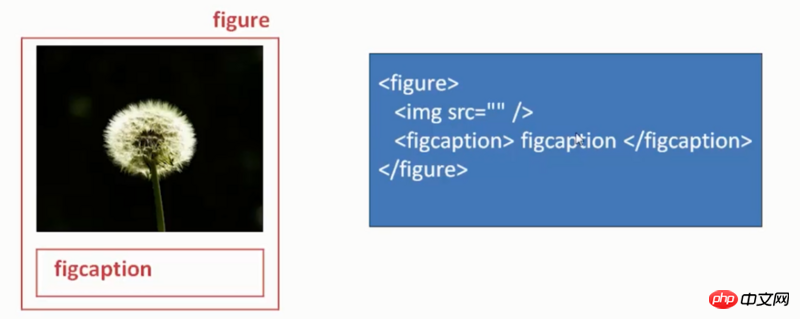
以下は、これら 2 つのタグの使用方法を画像とともに簡単に説明したものです

##ケース 1:
タイトルのある Figure 要素がありません:<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>ケース 2:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure><figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:以上がHTML5図と図キャプションの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



