
この記事では主にパーティクルクロックを実装するためのHTML5キャンバスのサンプルコードを紹介します。必要な方は参考にしていただければ幸いです。
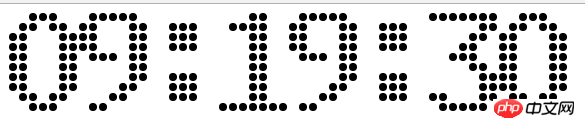
まず、次のようにパーティクル クロックの効果を見てみましょう:

次に、キャンバスと js を介して実装します。
まず、次のように html ファイルを作成し、キャンバス キャンバスを追加する必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
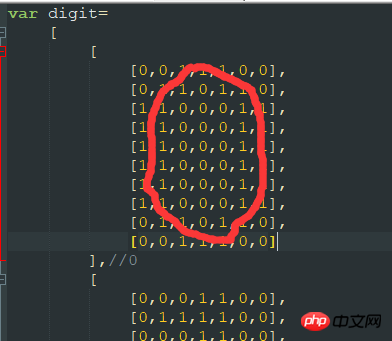
</body>以下のマテリアル digit.js をインポートします。マテリアルは 2 次元配列の数値で構成されており、合計は: 0-9 とコロン、10 文字、次のように:

1 の文字が形成されていることがわかります
キャンバスの作成を開始しましょう:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}上記のコードは次のようになります。ブラウザは小さな灰色のキャンバスを描画します。
分析を開始しましょう:
1 データ マトリックスを理解していますか?多次元配列です。
2 円を描くにはどうすればよいですか?
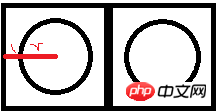
2.1 まず半径を知る必要がありますか?

上の図から、円の中心の位置は次のとおりであることがわかります。
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
同時に、半径も次のようになります。
円の高さは (r 1)*2 で、キャンバスの高さは 10 個の円で構成されます。
canvasHeight = (r+1)*2*10
キャンバスの高さを100にするとrが出て、円の中心xyも出てきます。
まず、上のClockオブジェクトにステートメントを追加します。 r
this.r = 100/20-1;
を計算するために、次に、Clock
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw 受信の 2 つのパラメーターのプロトタイプに描画メソッドを追加します。1 つ目は文字インデックス、2 つ目は文字オフセット シーケンスです。 70 はオフセット距離であり、カスタマイズできます。
最初の for は、レンダリングする文字配列を取得します。2 番目の for は、レンダリングする各行を取得し、それを 1 としてのみレンダリングします。円を描画するためのパラメーターは、主に x、y、r
です。ステップは、次のように正規表現を使用して新しい日付から時間を直接取得することです:
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
} 対応する形式に注意してください。配列をプッシュするとき、10 は js の 10 番目の文字、つまりコロン
を表します。このように描画すると問題が発生することに注意してください。つまり、キャンバスを更新できません。
canvas.height= 100
そして、次のように以下のコードを実行できます:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})わかりました、それでOKです
要約: 上記がこの記事の全内容です。みんなの勉強に役立ちます。関連チュートリアルの詳細については、Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:
以上がパーティクルクロックを実装するHTML5キャンバスのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



