CSS を使用してスライド ドアを実装するサンプル コード
スライディング ドア テクノロジは、ボックスの背景を自動的に伸縮させて、さまざまな長さのテキストに対応できることを意味します。次に、CSS を使用してスライド ドアを実装するためのサンプル コードを紹介します。必要な方は参考にしていただければ幸いです。
いわゆるスライディング ドア テクノロジとは、さまざまな長さのテキストに合わせてボックスの背景を自動的に伸縮できることを意味します。つまり、テキストが増えると、背景が長く表示されます。
WeChat ナビゲーション バーなどのナビゲーション バーでよく使用されます。

具体的な実装方法は次のとおりです。
1. 、それぞれのテキスト コンテンツは、タグとスパン タグ
<a href="#">
<span></span>
</a>2で構成されます。 a タグは高さのみを指定し、幅は指定しません。
3. タグ 背景画像を設定した後、左の半円と同じサイズのパディング左値を指定します (これにより、左の背景は変更されず、中央の背景が引き伸ばされます)。
4. また、span タグは、幅を指定せずに背景画像を指定し、画像の右半分を表示するためのパディング右値を指定します (画像の位置が右に設定されている場合)。
具体的なコードは次のとおりです。
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span の背景は right
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
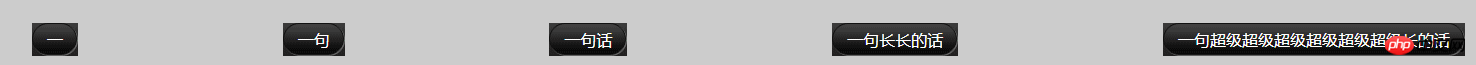
</a>と指定する必要があります。表示される結果は
 # です。
# です。
概要
以上が、ご紹介したCSS実装スライディングドアのサンプルコードの全内容です。学習はすべての人に役立ちます。関連チュートリアルの詳細については、CSS ビデオ チュートリアル をご覧ください。
関連する推奨事項:以上がCSS を使用してスライド ドアを実装するサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





