
CSSで行間を設定するにはどうすればよいですか?実際、CSS で行間隔を直接設定する方法はありません。行間隔の効果は、行の高さを間接的に設定することによってのみ実現できます。この章では、CSS テキストの行間隔を調整する方法を理解できるように、行の高さを設定することで CSS の行間隔効果を指定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
まずは、行の高さとは、CSSで行の高さを設定する方法、行間隔の設定と調整方法を理解しましょう。
簡単に言うと、行の高さは単一行の本と同じです。行間の距離が行の高さになります。 Web ページ上のテキストは実際には目に見えない線で書かれており、デフォルトでは線の中央に垂直方向に表示されます。では、CSSで行の高さを設定するにはどうすればよいでしょうか? CSS では、line-height 属性を通じて行の高さを設定できます。css line-height 属性 について簡単に紹介します。
css line-height 属性 は、行ボックスのレイアウトに影響します。行間の距離 (行の高さ) を設定するために使用されます。負の値は許可されません。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
CSS の line-height 属性の可能な値を見てみましょう:
normal: 適切な行間隔を設定します (デフォルト値)。
number: 数値を設定します。この数値に現在のフォント サイズを乗算して行間隔を設定します。
length: 固定行間隔を設定します。
%: 現在のフォント サイズに基づくパーセント行間隔。
inherit: line-height 属性の値を親要素から継承することを指定します。
注: すべてのブラウザは line-height 属性をサポートしています。
の例を使用して、行の高さ属性 を使用して行間隔を設定および調整する方法を紹介します。次に、行間隔を設定する方法の例を示します。数値を使用して行間隔を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
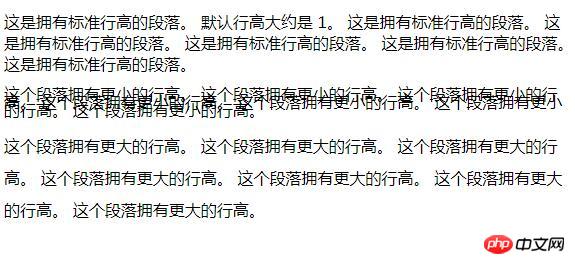
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>レンダリング:
 2. ピクセル値を使用して行間隔を設定します
2. ピクセル値を使用して行間隔を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
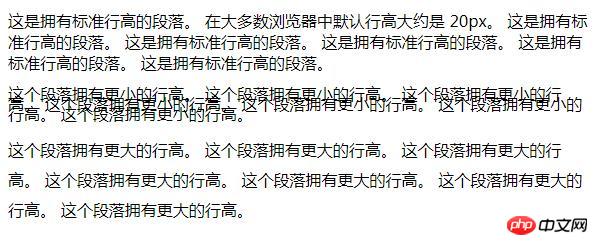
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>レンダリング:
 3. 行間隔を設定するにはパーセンテージを使用します。
3. 行間隔を設定するにはパーセンテージを使用します。
line-height 属性はパーセンテージを指定し、行の高さはフォントを基準にして計算されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
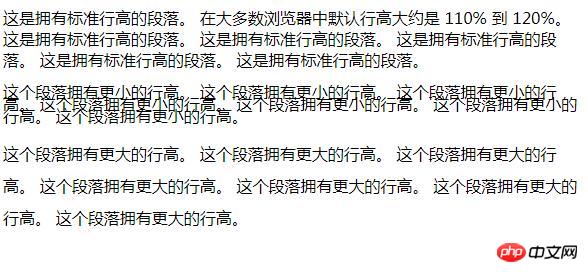
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>レンダリング:
 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
以上がCSSで行間を設定するにはどうすればいいですか? CSSテキストの行間設定(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




