
段落の間隔は、記事を読むエクスペリエンスを向上させる Web デザインにおける重要な要素です。しかし、Web ページのレイアウトは Word ほど単純ではありません。Web デザイナーは、読者に快適な読書体験を提供するために、記事の各サブタイトルと段落に一定のスペースを確保し、CSS を使用して効果的に設定する必要があります。段落の間隔。この章では、css margin プロパティ が段落間隔を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
それでは、CSS margin プロパティを使用してテキストの段落間隔を設定するにはどうすればよいでしょうか?
CSS margin では、上部と下部の間の間隔のスタイルを設定できます。段落では、上下左右のオブジェクトとオブジェクト間の距離を設定します。この CSS スタイルを使用して間隔を確保することもできます。
以下では、簡単なコード例を使用して、CSS margin プロパティを設定し、テキスト段落間の間隔を調整する方法を詳しく説明します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
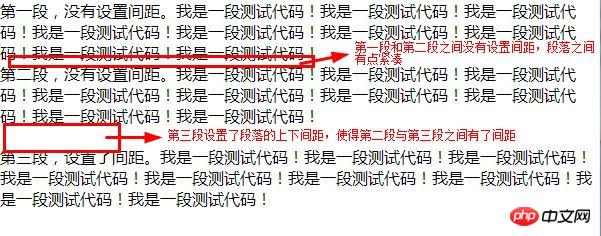
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>レンダリング:

実際、margin 属性は要素のすべてのマージンを設定できる短縮属性です。margin 属性を使用できます。段落の上部と下部の余白を同時に設定します。マージンを 1 つずつ設定し、段落の上下の間隔を設定することもできます。方法は次のとおりです。
margin-top: 要素の上マージンを設定します。
margin-bottom: 要素の下マージンを設定します。
以下、簡単なコード例を交えて実装方法を詳しく解説していきます!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
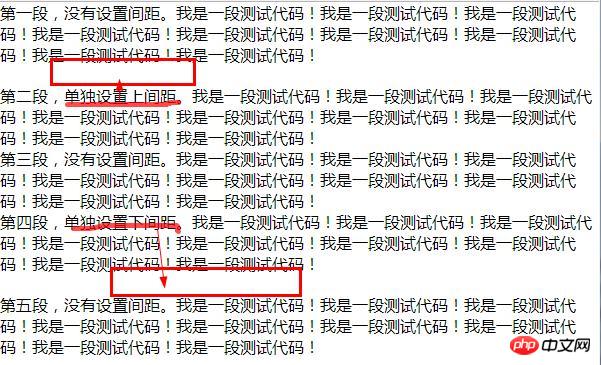
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>レンダリング:

要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS ビデオ チュートリアル をご覧ください。
関連する推奨事項:
パディングを使用して CSS の段落間隔を調整する方法(コード例)
#CSSで行間を設定するにはどうすればよいですか? CSS テキストの行間隔の設定 (コード例)
#CSS でテキストの間隔を設定するにはどうすればよいですか?単語間隔属性と文字間隔属性の簡単な比較
以上がCSSで段落間隔を設定するにはどうすればよいですか? margin プロパティは段落間隔を設定します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




