
CSSで段落間隔を設定するにはどうすればよいですか?前回の記事 [CSSで段落間隔を設定するには? Margin 属性による段落間隔の設定 (コード例) ] CSS が外側のマージンを使用して段落間隔を設定および調整する方法を紹介しました。この章では、CSS が内側のマージンを使用して段落間隔を設定および調整する方法を紹介します。困っている友人は参考にしていただければ幸いです。
まず、cssのパディングを設定する方法について学びましょう?
css の内側のマージンの設定は、css のパディング属性 を使用することで非常に簡単に行うことができます。
## という属性を簡単に紹介します。 #padding : 要素のすべてのパディングを同時に設定できる短縮属性。1 から 4 の値を持つことができ、負の値は許可されません。
説明:
padding 属性は、要素のすべてのパディングの幅を設定するか、各側のパディングの幅を設定します。インラインの非置換要素に設定されたパディングは、行の高さの計算には影響しません。したがって、要素にパディングと背景の両方がある場合、視覚的に他の行に拡張され、他のコンテンツと重なる可能性があります。要素の背景はパディング全体に広がります。負のマージン値は許可されません。 小さな例:padding:10px 5px 15px 20px;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
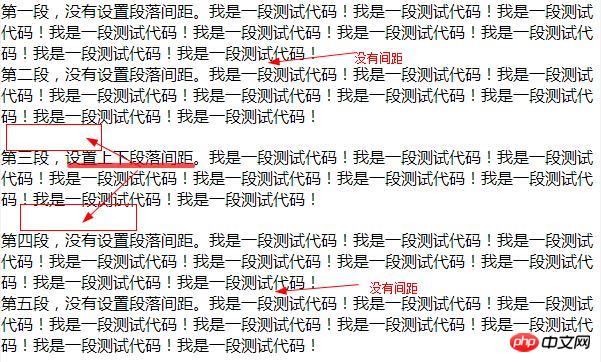
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html> ##2。 padding-top とpadding-bottom を使用して、段落の上部と下部の間隔を個別に設定します。
##2。 padding-top とpadding-bottom を使用して、段落の上部と下部の間隔を個別に設定します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
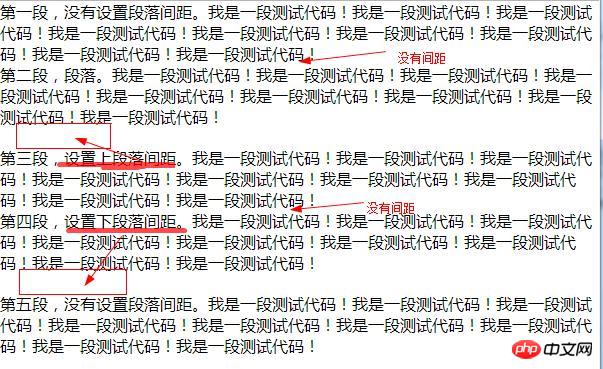
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>レンダリング:
 要約: 上記この記事は全内容ですので、皆様の学習のお役に立てれば幸いです。関連チュートリアルの詳細については、
要約: 上記この記事は全内容ですので、皆様の学習のお役に立てれば幸いです。関連チュートリアルの詳細については、
以上がCSSでパディングを使用して段落間隔を調整するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




