
この記事では、サムネイル付きの JavaScript ネイティブ画像切り替えエフェクトを紹介します。必要な方は参考にしていただければ幸いです。
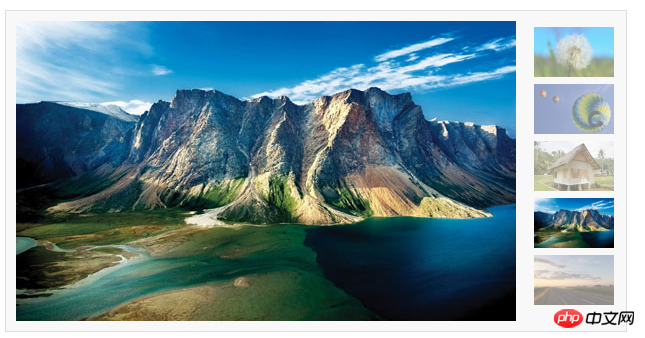
左側がバナー画像、右側がサムネイル画像にマウスをスライドさせると画像が切り替わります。
1. このセクションは、直接コピーできる HTML コードです。この例では、画像はすべて 500x300 です。
2 、このセクションは js コードであり、いくつかの古典的な js コードを使用します。 jsでは対応するid名や画像の動きのサイズなどを修正する必要があります。<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片轮播</title>
<script src="./js.js"></script>
<style>
* {
margin: 0;
padding: 0;
word-break: break-all;
}
body {
background: #FFF;
color: #333;
font: 12px/1.6em Helvetica, Arial, sans-serif;
}
a {
color: #0287CA;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul,li {
list-style: none;
}
fieldset,
img {
border: none;
}
legend {
display: none;
}
em,strong,cite,th {
font-style: normal;
font-weight: normal;
}
input,textarea,select,button {
font: 12px Helvetica, Arial, sans-serif;
}
table {
border-collapse: collapse;
}
html {
overflow: -moz-scrollbars-vertical;
}
#ifocus {
width: 620px;
height: 320px;
margin: 20px;
border: 1px solid #DEDEDE;
background: #F8F8F8;
}
#ifocus_pic {
display: inline;
position: relative;
float: left;
width: 500px;
height: 300px;
overflow: hidden;
margin: 10px 0 0 10px;
}
#ifocus_piclist {
position: absolute;
}
#ifocus_piclist li {
width: 500px;
height: 300px;
overflow: hidden;
}
#ifocus_piclist img {
width: 500px;
height: 300px;
}
#ifocus_btn {
display: inline;
float: right;
width: 94px;
margin: 9px 9px 0 0;
}
#ifocus_btn li {
width: 94px;
height: 57px;
cursor: pointer;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
#ifocus_btn img {
width: 80px;
height: 50px;
margin: 7px 0 0 11px;
}
#ifocus_btn .current {
/* background: url(i/ifocus_btn_bg.gif) no-repeat; */
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
</style></head><body>
<p id="ifocus">
<p id="ifocus_pic">
<p id="ifocus_piclist" style="left:0; top:0;">
<ul>
<li><a href="#"><img src="./images/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/2.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/3.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/4.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/5.jpg" alt="" /></a></li>
</ul>
</p>
</p>
<p id="ifocus_btn">
<ul>
<li class="current"><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
</ul>
</p>
</p></body></html>
 要約: 上記がこの記事の全内容です。参考になれば幸いです。みんなの勉強。関連チュートリアルの詳細については、
要約: 上記がこの記事の全内容です。参考になれば幸いです。みんなの勉強。関連チュートリアルの詳細については、
以上がサムネイルによるJavaScriptネイティブ画像切り替え効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




