
この記事は、ラジオボタンを実装するための手書き CSS js を紹介しています。必要な方は参考にしていただければ幸いです。
よりきれいなラジオ ボタンを使用する必要がある場合は、元のラジオ ボタンを放棄してそれを作成する必要があります。これが私が実装したものです。
<p class="radio"><span class="yuan rdactive"><span></span></span>你丑你先</p> <p class="radio"><span class="yuan"><span></span></span>你才丑你先</p> <p class="radio"><span class="yuan"><span></span></span>你更丑你先</p>
.radio{
display: flex;
align-items: center;
width: 100px;
cursor: pointer;
}
.yuan{/*大圈*/
display: block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ececec;/*这里写自己喜欢的颜色*/
display: flex;
align-items: center;
margin-right: 5px;
}
.radio>span.rdactive{
background: #EF6121;/*这里写自己喜欢的颜色*/
}
.yuan span{/*小圈*/
display: block;
width: 4px;
height: 4px;
border-radius: 50%;
background: white;/*这里写自己喜欢的颜色*/
margin: 0 auto;
} $(".radio").children('.yuan').on('click',function(){
$('.rdactive').removeClass('rdactive');
$(this).addClass("rdactive").siblings().removeClass("rdactive");
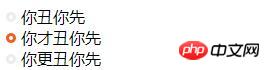
})レンダリング:

わかりました、ここで達成できます。とても簡単なので、自分でも試してみてはいかがでしょうか?
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS ビデオ チュートリアル をご覧ください。
関連する推奨事項:
以上がラジオボタンを実装する手書きCSS+jsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




