
この記事では、PHP でよく使用される 3 つの暗号化および復号化アルゴリズムを紹介します。必要な方は参考にしてください。
まえがき
フロントエンドエンジニアとして、PC 側だけでなくモバイルでも開発できなければなりません側、そして今度はモバイル側が主要なトラフィックを占めるため、モバイル端末開発のスキルを習得することがさらに必要です。
それでは、モバイル端末開発に求められるものは何であり、求められる効果は何でしょうか?
適応性。はい、私たちが望む効果は、ウィンドウ サイズの変化に応じて Web ページ上の要素が毎年変化することです。
幅 750 ピクセルの設計図面を取得し、その上に幅 75 ピクセルの要素があるとします。このページが幅 540 ピクセルのみのデバイスに表示される場合、要素の幅は 54 ピクセルでなければなりません。
px のような固定長の単位を使用すると、サイズが異なるデバイスで何が起こるかは、説明する必要もありません。
現在、主流の携帯電話iPhone6/7/8 4.7インチ、iPhone6/7/8 Plus 5.5インチ、iPhoneX 5.8インチなど、携帯電話のモデルは多岐にわたります。
では、さまざまなサイズの携帯電話で望む効果を発揮するにはどうすればよいでしょうか?
ソリューション
モバイル端末への適応の問題を解決するには、実際には多くのソリューションがあります。
1. パーセンテージ
パーセンテージが自己適応を達成できると考えがちですが、パーセンテージは非常に限られています。
Web ページには、Web ページの幅の半分を占める要素があります。幅は 50% であると簡単に考えることができます。
しかし、この要素がページの左端から何ピクセル離れているかわからない状況で表示される場合、この時点ではそれが何パーセントを占めているかを一度に確認することはできません。要素が多ければ、その割合を測定して計算する必要があり、それ以上の場合は非常に面倒になります。
ただし、パーセンテージを使用する場合の本当の欠点は、フォント サイズと要素の高さです。
フォント サイズはパーセンテージで調整できません。
同様のことが要素の高さにも当てはまります。一般に、モバイル ページは高さを認識せず、コンテンツとともに無限にスクロールすることができます。要素の高さをパーセンテージで計算することは困難です。
2. メディア クエリ (@media)
複数の CSS セットを使用すると、モバイル アダプテーションを実現できます。
しかし、メディア クエリに最も適したシナリオは、Web ページが PC 側では 1 つのプレゼンテーション形式であり、モバイル側では別の形式のプレゼンテーションである場合です。
純粋なモバイル Web ページ (PC デバイスではなくモバイル デバイスのみを考慮) でメディア クエリを使用する場合、さまざまなモデルに対して複数の CSS セットが存在し、コードが非常に長くなります。
3.vw
vw は CSS の長さの単位であり、相対単位です。
は相対的なビューポート幅 (ビューポート幅) を表します。1vw = 1% * ビューポート幅、100vw は画面幅と等しくなります。
その適応効果は非常に優れていますが、現在の互換性は良好ではありません。特にモバイル ブラウザーに多くの互換性問題がある環境では、ここでは特に不適切と思われるため、お勧めしません。
4.rem
rem は CSS の長さの単位でもあり、相対単位でもあります。
これは、ルート要素 () の font-size の値に相対的です。1rem = html の font-size の値です。
このユニットは、相対サイズと絶対サイズの利点を組み合わせたものであると言え、ルート要素のみを変更することですべてのフォント サイズを比例的に調整できます。レイヤーごとにフォント サイズが複雑になる連鎖反応を回避できます。
現在、IE8 以前のバージョンを除くすべてのブラウザが rem をサポートしています。
viewport
実際に使用する前に、 要素タグを導入する必要があります。
おそらく、すべてのモバイル ページには次のようなコードがあります:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
このコードは、ビューポート (ビューポート) の幅をデバイスの幅と等しくすることを意味します。初期の拡大縮小率は 1、最小ズーム率は 1、最大ズーム率は 1 で、ユーザーはズームを禁止されます。コンテンツの内容は設定可能です。
モバイル ブラウザは Web ページをビューポートに配置します。
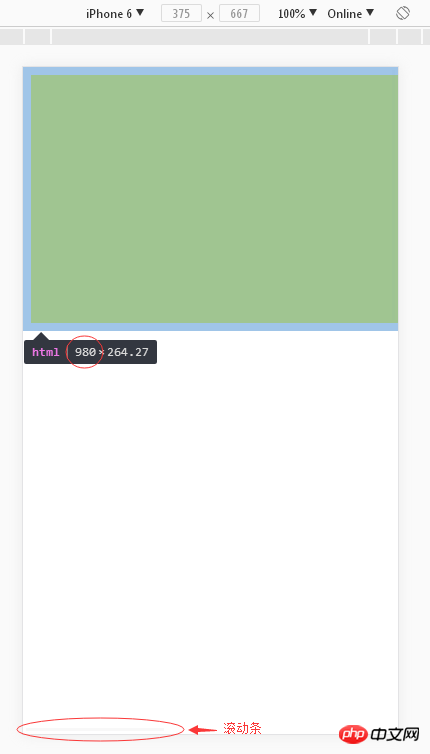
デフォルトでは、モバイル デバイスのビューポートはブラウザの表示領域より大きいため、スクロール バーが表示されます。通常、モバイル デバイス上の PC 用に設計された Web サイトを適切に表示するために表示されます。モバイル デバイス上のブラウザでは、デフォルトのビューポートが 980px またはその他の値に設定されます。
次のように、 を記述せずにモバイル ブラウザをシミュレートします。
 したがって、サイズを制限するには、 要素を使用する必要があります。ビューポートのスケーリングは、一般にデバイスの幅と同じになります。
したがって、サイズを制限するには、 要素を使用する必要があります。ビューポートのスケーリングは、一般にデバイスの幅と同じになります。
もう 1 つの点は rem に関連しています。
上で述べたように、rem は html 要素の font-size の値を基準とした相対単位です。
ページのサイズの変更に応じて html 要素の下の font-size 値が変更される可能性がある場合、rem は対応する変更を行うこともできます。
所以,如果没有加上元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 750) + 'px';
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);实例
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
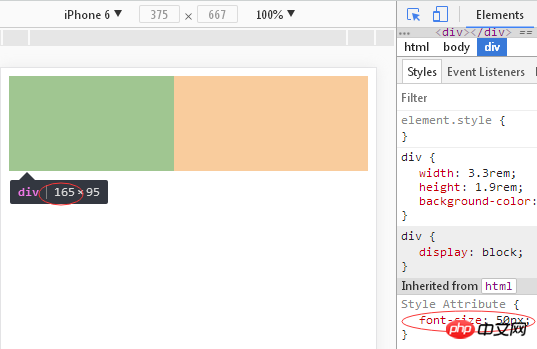
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
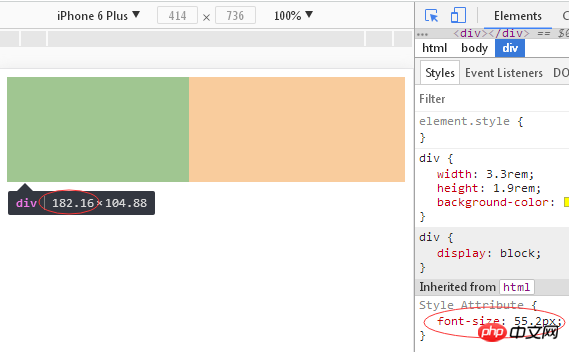
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
效果:



源码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">rem <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
以上がフロントエンドのモバイル開発では rem を使用して適応効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




