HTML5の新しい属性ドラッグ属性(はじめに)
この記事では、HTML5 の新しい属性のうち、ドラッグ アンド ドロップ属性について説明します。必要な方は参考にしていただければ幸いです。
HTML5 に追加された多くの新しい属性:
o FileClassTypeステートメント () のみに 1 つのタイプがあります: # ####。
o新しい解析 注文 : SGML に基づいていなくなりました 。
o新しい要素: セクション、ビデオ、進行状況、ナビゲーション、メーター、時間、サイド、キャンバス、コマンド、データリスト、詳細、 embed、figcaption、Figure、フッター、ヘッダー、hgroup、keygen、mark、output、rp、rt、ruby、source、summary、wbr。
o入力新しい クラスタイプ: 日付、メールアドレス、URL など。 #o
新しい属性: ping (awith の場合) エリア)、文字セット(メタの場合) 、非同期 (scriptの場合)。 o
グローバル属性: id、tabindex、repeat。 o
新しいグローバル プロパティ: contenteditable、contextmenu、draggable、dropzone、hidden、spellcheck。 o
要素の削除: acronym、applet、basefont、big、center、dir、font、frame、frameset、isindex、noframes 、ストライク、tt。 ここでは、HTML5 の新しい属性のうち、ドラッグ アンド ドロップ属性を紹介します。
#データ転送
ペアアイコン: ドラッグペア転送に使用されるメディアと同様に、、通常 は Event.dataTransfer #ドラッグ可能な属性
: Gu名前思考定義、ドラッグされた要素には Set が必要ですdraggable=true、それ以外の場合は効果はありません<p draggable =’true’></p>
Type
##文字列 |
| #effectAllowed | ||||||||||||||||||
| ##文字列 | | ##ファイル | ||||||||||||||||||
mozCursor #########弦###### | ||||||||||||||||||||
| #mozItemCount
| ##Unsigned long||||||||||||||||||||
#ノード |
|
| ||||||||||||||||||
ブール値 |
| #タイプ | ||||||||||||||||||
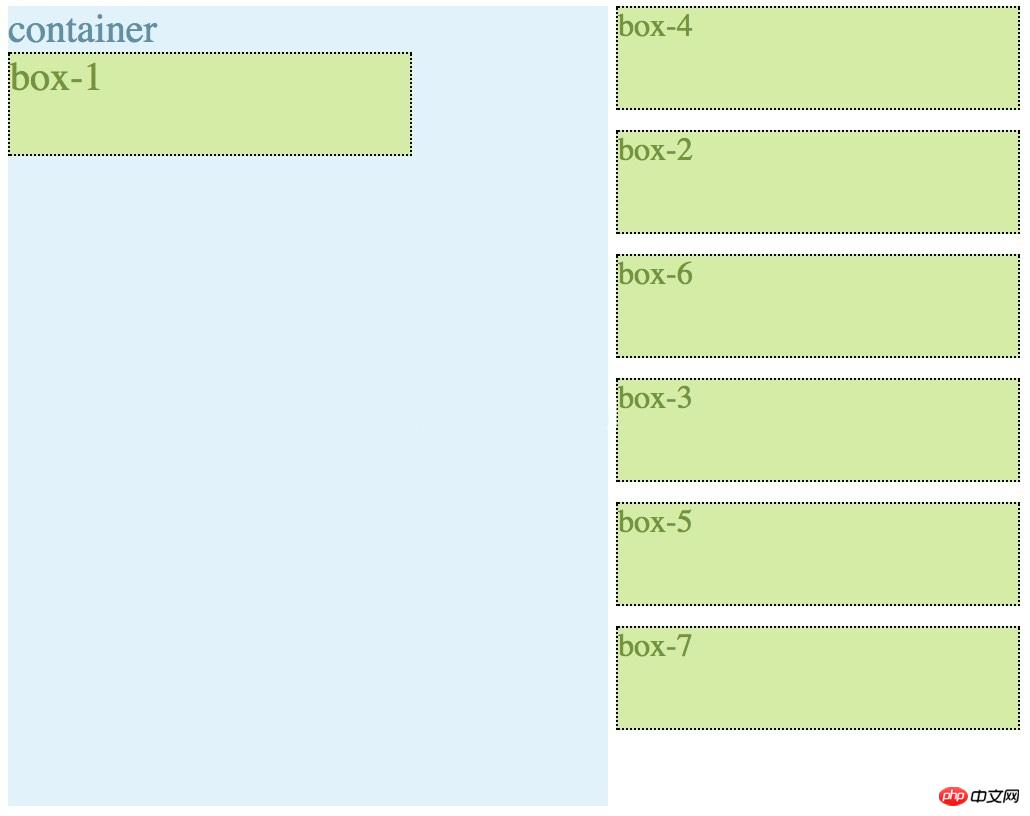
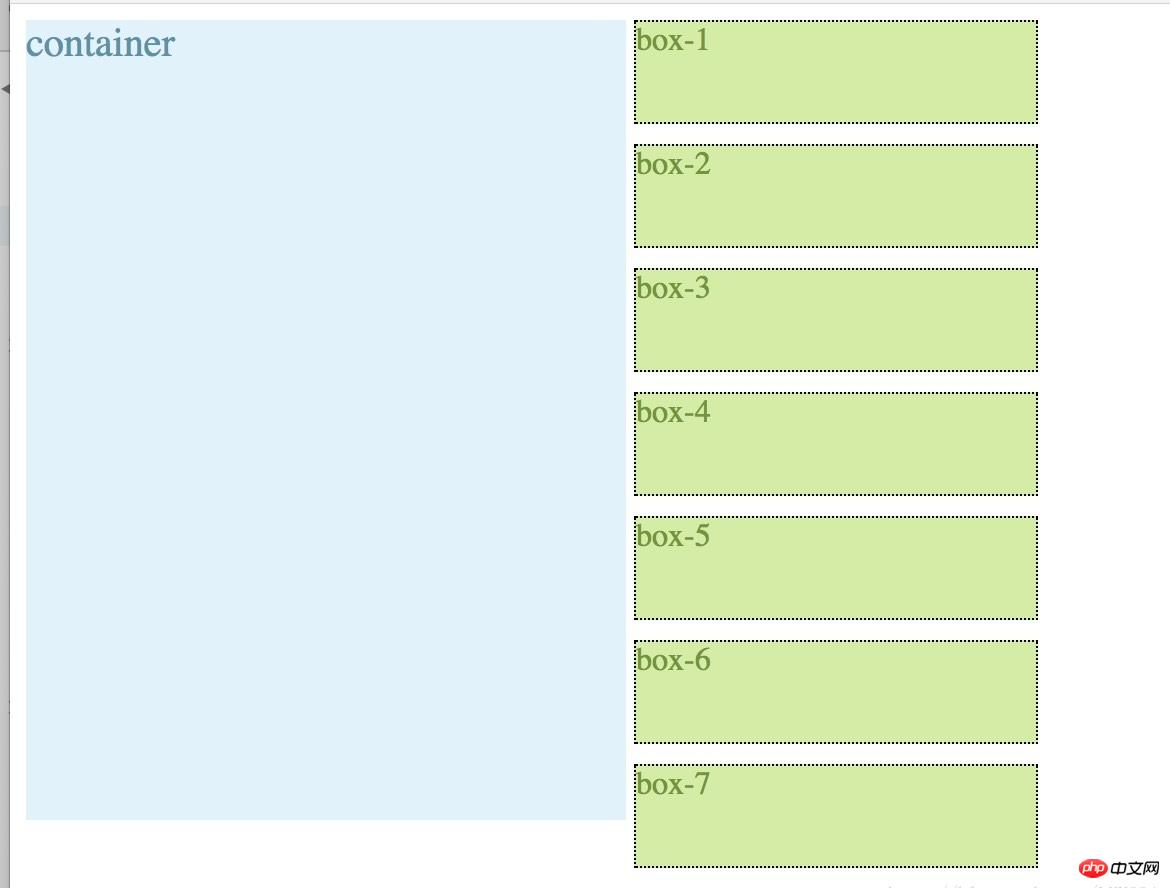
DOMStringList | # #ondragstart Event: ドラッグ要素のドラッグ開始時 ##ondragenterイベント: 要素をドラッグするとき ターゲット Element ondragoverイベント: ドラッグ時要素 は オブジェクト を通過します。 # 、このイベントはターゲット要素に作用します ##ondrop##イベント: 要素がドラッグされたときマウスがターゲット要素上で放されたときに同時にトリガーされると、このイベントはターゲット要素に作用します#ondragend ##イベント : ドラッグが完了すると Event.effectAllowed : ドラッグ効果 #None、copy、copyLink、copyMove、link、linkMove、move、all、未初期化 (デフォルト) ##copy link 可以在新的地方建立与源的链接 linkMove 允许link或者move操作 move 一个项目可能被移动到新的位置 All 允许所有操作 事件触发顺序 ondragstart->ondragenter->ondragover->ondrop->ondragend box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。 右边的box是可排序的。 代码 还看到了一些html5的新属性就写在文章末尾吧 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程! 相关推荐: 以上がHTML5の新しい属性ドラッグ属性(はじめに)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7529
7529
 15
15
CakePHP チュートリアル
 1378
1378
 52
52
Steamのアカウント名の形式は何ですか
 82
82
 11
11
NYTの接続はヒントと回答です
 21
21
 76
76
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。  HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。  HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。  HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。  HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。  HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。  HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。 
|




)