DomのchildNodeと子ノードおよび関連ノードの取得に関するjs
この記事では、Dom の childNodes とその関連ノードの取得に関する js を紹介します。必要な方は参考にしていただければ幸いです。 。
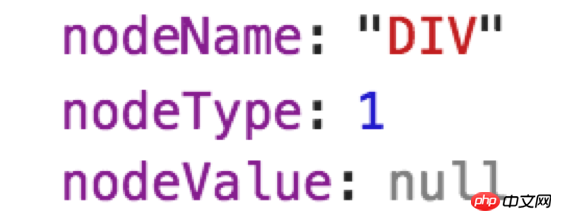
DOM ドキュメント オブジェクト モデルノード タイプ 各 DOM ノードには、ノードのタイプを表す nodeType 属性があります。合計 12 種類あり、一般的なものは ELEMENT_NODE=1;ATTRIBUTE_NODE=2;TEXT_NODE=3Example<p> p </p><p> doughter </p> <p> son </p> <p> cousin </p>
var p = document.getElementById("p")
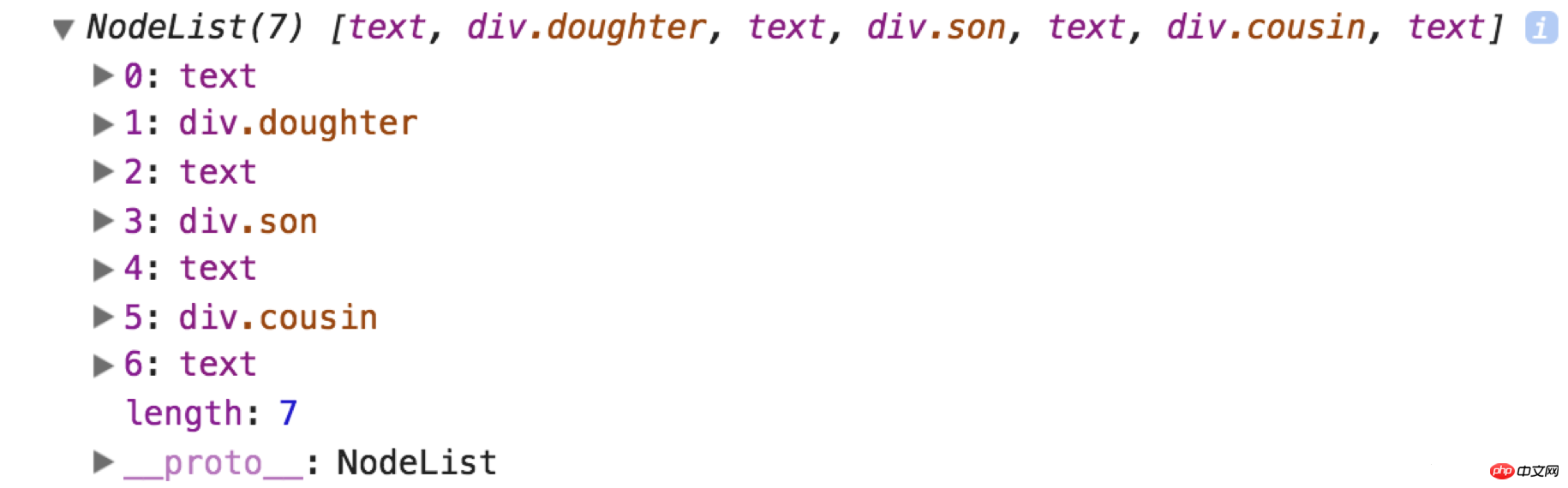
nodes の順序付きセットを保存するために使用される配列のようなオブジェクトです。 NodeList の値には角括弧構文を通じてアクセスでき、このオブジェクトには length プロパティもありますが、これは Array のインスタンスではありません。 NodeList オブジェクトのユニークな点は、実際には DOM 構造に基づいて動的にクエリを実行した結果であるため、DOM 構造の変更を自動的に NodeList に反映できることです。
ノードには childs という属性もあります。 「JavaScript Advanced Programming」によると、テキスト ノード内の空白文字の処理における IE9 より前の他のバージョンと他のブラウザとの違いにより、children 属性は長い間表示されてきました。この属性は HTMLCollection のインスタンスであり、要素内の要素でもある子ノード のみを含みます。それ以外には、両者に違いはありません。
上記の例に基づいて、pp.children

#1 2 つは異なるインスタンスに属しており、children は HTMLCollection のインスタンスであり、childNodes は childNodes のインスタンスであることがわかります。
2 . Children には要素でもある子ノードのみが含まれ、 childNodes は HTML ノード、属性ノード、テキスト ノードを含む要素の子要素のコレクションを返します。 nodeType を使用して、ノードのタイプを決定できます。 nodeType==1の場合のみ要素ノードとなります。 (2= 属性ノード、3= テキスト ノード)childNodes のサポートは次のとおりですIE6-8/Safari/Chrome/Opera | IE9/Firefox | ##childNodes(i) |
サポートされている | サポートされていない | ## 可以通过一下方法进行转化 var arr = Array.prototype.slice.call(p.childNodes,0);
arr.filter((item,index)=>(
item.nodeType===1
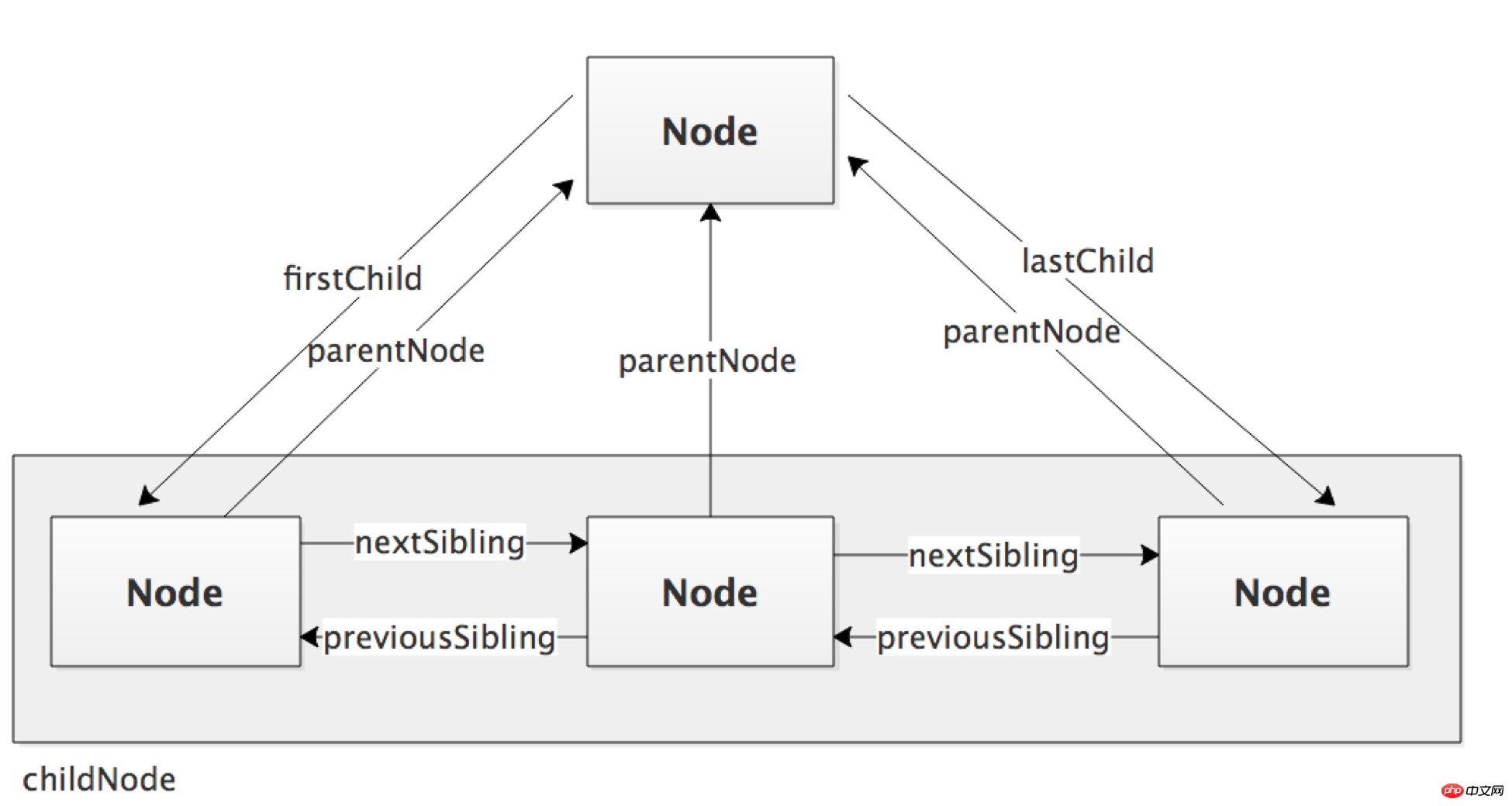
))ログイン後にコピー 除了孩子关系,节点还存在父子关系,兄弟关系
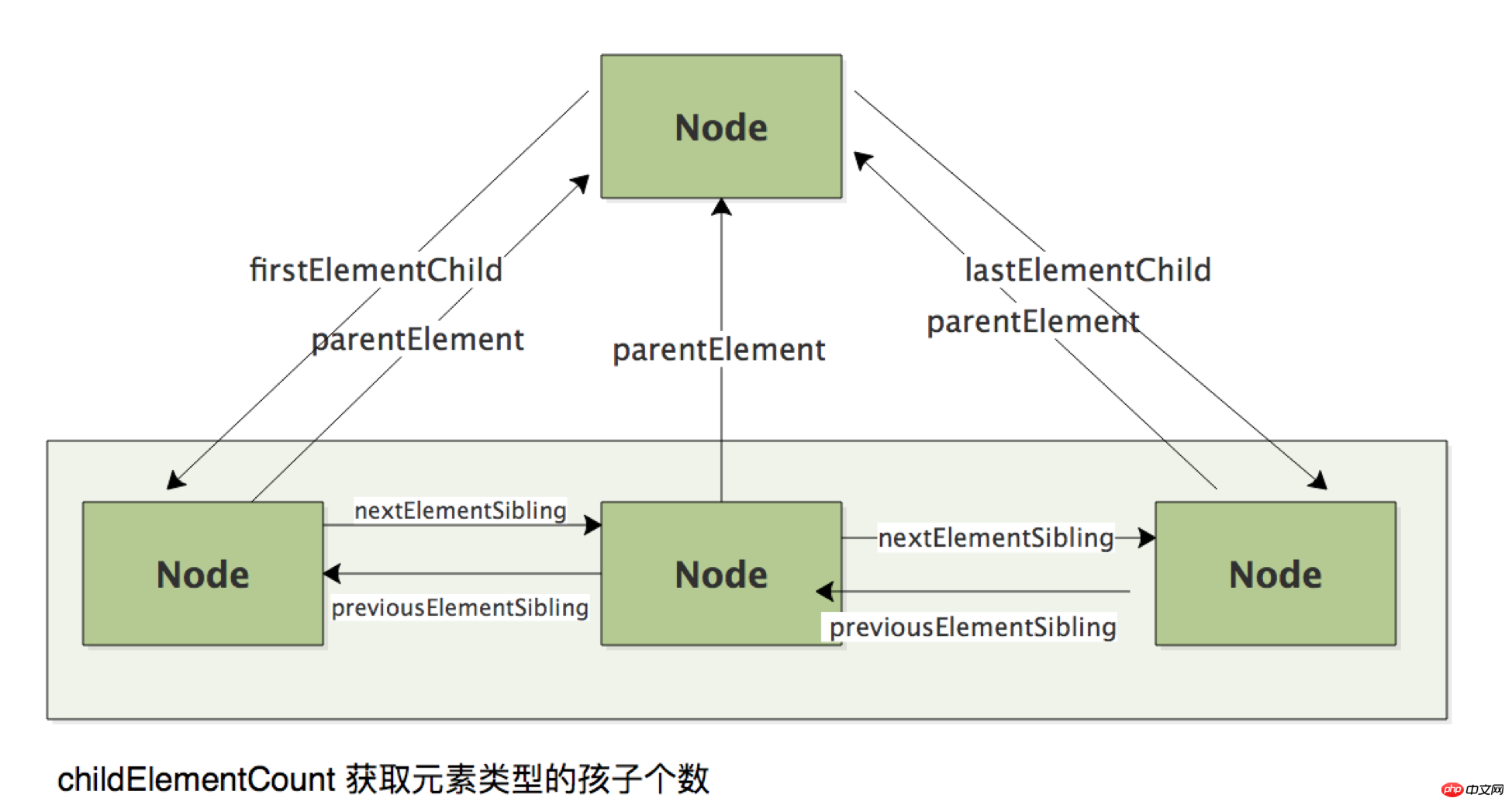
通过以上属性获得的节点不一定是元素类型。可能是text等。(如果不存在的为null)如果希望获得元素类型的节点,对DOM的扩展中提供了获取元素类型节点的方法
操作节点 appendChild() 用于向childNodes列表的末尾添加一个节点。添加后childNodes的新增节点,父节点及以前的最后一个节点的关系指针会更新。完成更新后返回值是新增节点。 如果传入appendChild中的节点已经是文档的一部分了,那么结果就是将该节点从原来的位置移到新的位置。 InsertBefore () InsertBefore ()接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点回变成参照节点的前一个同胞节点,同时被返回。如果参照节点为null,则和appendChild没有区别 ReplaceChild() ReplaceChild()接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并且删除,同时要插入的节点占据它的位置 RemoveChild() 删除一个节点,参数是要移除的节点 注意:
cloneNode() 拷贝一个节点,接受一个参数,true=深复制(也就是复制节点以及整个子节点树);false=浅复制(只复制当前节点) 总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程! 相关推荐: 以上がDomのchildNodeと子ノードおよび関連ノードの取得に関するjsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7334
7334
 9
9
Java チュートリアル
 1627
1627
 14
14
CakePHP チュートリアル
 1352
1352
 46
46
Laravel チュートリアル
 1264
1264
 25
25
PHP チュートリアル
 1209
1209
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了  株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています  推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。  PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3  PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した  JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。  JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得  JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。 
|