CSS pointer-events 属性の使用方法の詳細な説明
この記事は主に CSS ポインター イベント属性の使用法を紹介しています。必要な方は参考にしていただければ幸いです。
フロントエンド開発ではユーザーと直接接するため、ユーザーが快適に操作できる、ネイティブライクな操作感が得られるよう最大限の努力をする必要があります。アニメーションは最も一般的に使用される方法です。
ここでの要件は、弾性レイヤーのデザインです。この弾性レイヤーは、ボタンをクリックすると表示され、マスクまたはボタンをクリックすると閉じ、アニメーションが含まれるようにする必要があります。表示時と終了時のエフェクト (フェード、スライドなど)。

質問
弾性レイヤーを閉じるとき、フェードアウト アニメーション効果を例に挙げます。 1 -> 0 の不透明度プロセスを使用して、徐々に消えていくアニメーション プロセスをシミュレートします。 コンテナーは、弾性レイヤー コンポーネントの最も外側のコンテナーです。
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}問題は、不透明度が 0 の場合、要素のみが表示されることです。コンテナは透明で非表示です。 コンテナは引き続き dom ノードに存在します。 close イベントを弾性レイヤーのマスクにバインドすると、コンテナーの Z インデックスが非常に大きいため、マスク上でクリック イベントがトリガーされます。
transitionend イベントとanimationend イベント
上記の問題を解決し、ユーザー エクスペリエンスを向上させるために、transitionend イベント、animationend イベント、およびその他のアニメーション効果を事前にリッスンできます。コンテナノードを非表示で実行しています(表示:なし)。この方法では、マスクがクリック イベントをインターセプトするという問題は発生しません。
はじめに
CSS テクノロジによって生成されたアニメーション効果を使用すると、アニメーションまたは変換の終了イベントを JS でキャプチャできます。transitionend イベントとanimationend イベントは標準のブラウザ イベントです。 CSS トランジションが終了すると、transitionend イベントが発生します。
animationend イベントは、CSS アニメーションが完了すると発生します (要素が非表示になったり、アニメーションが要素から削除されたりするなど、完了前に終了した場合は除きます)。
コード例:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);ブラウザ互換性
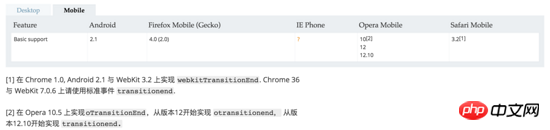
transitionend イベントを例に挙げます。animationend イベントも同様です。

WebKit ブラウザでは Webkit プレフィックスを使用する必要があることがわかり、さまざまなブラウザに従ってイベントを検出する必要があります。
欠点
私の要件は、この弾性レイヤー コンポーネントが頻繁に呼び出される可能性があること、つまり、ユーザーが弾性レイヤーを閉じた後、再度開くことです。
このソリューションを使用して、アニメーション終了イベントをリッスンして display:none と display:block を切り替えます。ただし、これによりブラウザーのレンダリング (再描画とリフロー) のコストが増加するため、ブラウザーには互換性が必要であることを考慮する必要があります。さまざまなブラウザに応じてイベントを個別に検出します。
pointer-events CSS プロパティ
もっとエレガントでシンプルな解決策はありますか?私たちの主役であるポインターイベントを紹介しましょう。
このポインター イベントは、ポインター イベント (デバイス (マウス、ペン、タッチ スクリーンなどを含む) からのハードウェア ポインター入力を処理するために使用されるイベントおよび関連インターフェイス) とは異なることに注意してください。
はじめに
「pointer-events」プロパティは、どのような状況で特定のグラフィック要素がポインター イベントのターゲット要素になり得るかを指定します。これは、以下が処理される状況に影響します。
- ##マウスクリックなどのユーザーインターフェイスイベント
- 動的疑似クラス (つまり、:hover、:active、:focus; [CSS2]、セクション 5.11)
- ハイパーリンク
仕様
HTML 要素への拡張機能は、CSS 基本ユーザー インターフェイス モジュール レベル 3 の初期ドラフトに存在していましたが、レベル 4 にプッシュされました。これは主に SVG を対象としていますが、他の HTML 要素にも拡張されています。
構文
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
ブラウザの互換性

ポインター イベントはほとんどのモバイル ブラウザーと互換性があり、プレフィックス要件がないことがわかります。
注意事項
pointer-events 値が none の場合、要素のイベント リスニング イベントが決してトリガーされないことを必ずしも意味するわけではありません。子要素に pointer-events 属性が明示的に設定されており、マウス イベントのターゲットにできることが指定されている場合、トリガー プロセスはイベント バブリングを通じて親要素に伝播され、親要素のイベント リスニング イベントがトリガーされます。 。
概要
弾性層コンポーネントが頻繁に呼び出される可能性がある場合は、ポインター イベント ソリューションを使用します。つまり、マスクまたはボタンがクリックされて閉じられたときに、コンテナアニメーションの効果とポインターイベント: なし、弾性レイヤーが表示されるとき、ポインターイベント: auto を設定します。このように、CSS プロパティを変更するだけで問題を解決できます。
上記は、紹介した CSS pointer-events 属性の全内容です。学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS ビデオ チュートリアル 、 CSS3 ビデオ チュートリアル をご覧ください。
関連する推奨事項:
#css3 特殊効果コード集以上がCSS pointer-events 属性の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 77
77
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





