CSS のカスケード概念をさらに理解します。
この記事の内容は、CSS カスケードの概念をさらに理解するのに役立ちます。必要な方は参考にしていただければ幸いです。
最近、プロジェクト中に問題が発生しました。メニュー バーは常に上部に表示され、z インデックスが設定されている場合でも、後続の要素はすべてその下に表示されます。効果の理由がわからないので、CSSスタッキングに関する情報を探してこの問題を解決しました。これは記録です~
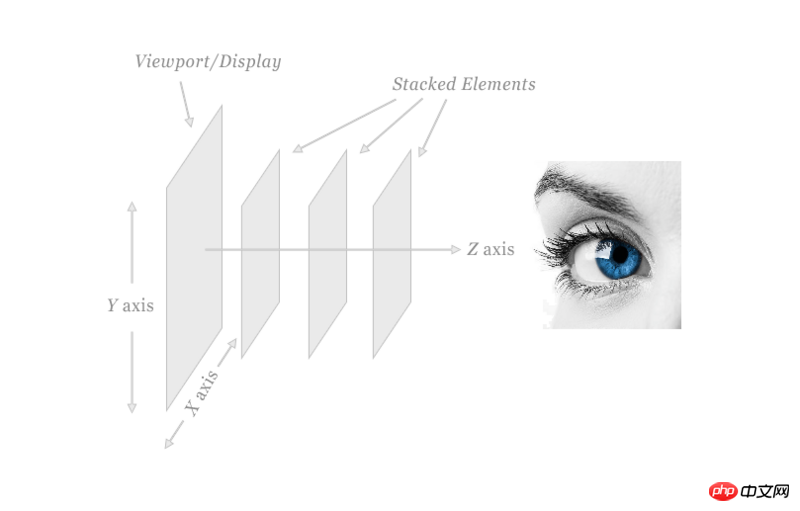
画面は2次元です。 HTML 要素は 3 次元の座標系で配置されています。x は水平方向の位置、y は垂直方向の位置、z は画面の内側から外側への位置です。 z 軸方向を外側から内側にたどります。したがって、要素はユーザーの観点からはカスケード関係を形成し、要素は他の要素をカバーすることも、他の要素によってカバーされることもあります。
 次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト
次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト
スタッキング レベル (スタッキング レベル、スタッキング レベル) )、スタック順序 (スタック順序、スタック順序、スタック順序)、z-index宣言:
次の位置決め要素は位置を参照します:absolute|fixed|relative|sticky-
次の非位置決め要素は位置を参照します:initial|static -
カスケード コンテキストについても同様の概念があります: ブロック レベル フォーマット コンテキスト - (BFC、ブロック フォーマット コンテキスト)。CSS で重要な BFC を参照できます。また、いくつかのドキュメントも紹介されています。フロー内容;
この記事はかなり長いですが、勇気を持って読んでいただければ、スタッキングに関する基本的な概念は理解できるはずです (~o ̄▽ ̄)。 ~
- 1. スタッキング コンテキスト (スタッキング コンテキスト)
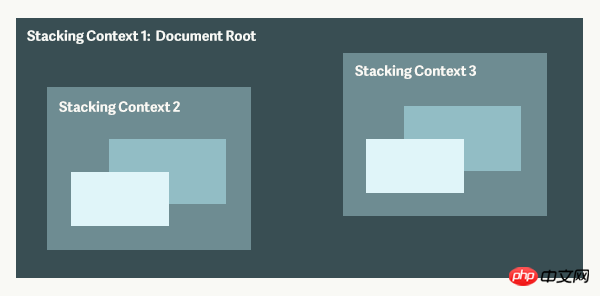
 スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。
スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。
カスケード コンテキストは他のカスケード コンテキストに含めることができ、一緒になって階層的なカスケード コンテキストを形成できます。
各カスケード コンテキストはその兄弟要素から完全に独立しています。カスケードを処理する場合、これは BFC
各カスケード コンテキストと同様です。これは自己完結型です。要素のコンテンツがカスケードされると、要素全体が親スタッキング コンテキスト
スタッキング レベル (スタッキング レベル) Z 軸上の同じスタッキング コンテキスト内の要素の表示順序を決定する 概念 ;
- 通常の要素のスタッキング レベルは、それが配置されているスタッキング コンテキストによって決まります。
- スタッキング レベルの比較は、同じスタッキング内でのみ使用できます。 context 要素。意味 #同じスタッキング コンテキスト内で、スタッキング レベルの説明は、Z 軸上のスタッキング コンテキスト内の要素の上位と下位の順序を定義します。
- # #スタッキング レベルは、必ずしも z-index によって決定されるわけではないことに注意してください。配置された要素のスタッキング レベルのみが z-index によって決定されます。他のタイプの要素のスタッキング レベルは、スタッキング順序によって決定されます。要素のスタック レベルは、HTML 内に表示される要素とその親によって決定されます。詳細なルールについては、以下のスタック順序の概要を参照してください。 3. z-index CSS 2.1 では、すべてのボックス モデル要素は 3 次元座標系にあります。一般的に使用される横座標と縦座標に加えて、ボックス モデル要素を「z 軸」に沿って積み重ねることもできます。それらが互いに重なる場合、z 軸の順序が非常に重要になります。
スタック順序
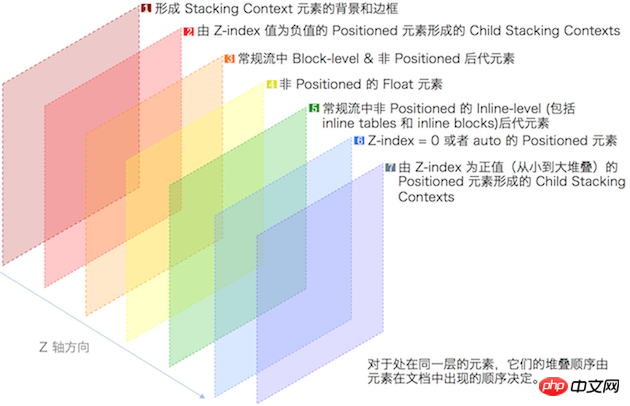
(スタック順序、スタック順序、スタック順序) は、同じスタック コンテキスト内の要素の順序を記述します。 ##、スタックの一番下から始まり、7 つの積み重ね順序があります:背景と境界線 : 積み重ねを形成する要素の背景と境界線コンテキストフレーム。
負の z-index 値 : カスケード コンテキストには負の z-index 値を持つサブ要素が配置されており、負の値が大きくなります。カスケード レベルを下げます。
-
ブロック レベル ボックス: ドキュメント フロー内のブロック レベルの非配置サブ要素。
##フローティング ボックス : 非配置フローティング要素; -
インライン ボックス
: インライン、非配置サブ要素ドキュメント フロー; -
##z-index: 0
: z-index 0 または auto で配置された要素は、新しいカスケード コンテキストを形成します。 正の z インデックス値 : 正の値が大きいほど、スタック レベルが高くなります。 #同じ積み重ね順序の要素は、HTML に表示される順序で積み重ねられます。第 7 レベルのシーケンスの要素は、前のシーケンスの要素の上に表示されます。つまり、下位レベルの要素をカバーしているように見えます。
-
#5. 実践的な戦闘
5.1 一般的な状況 - 相対的に配置された 3 つの div ブロックにはそれぞれ、span.red、絶対に異なる色のspan.greenとspan.blueがあり、それらはすべてposition:absoluteに設定されています。
コードペンを参照 - 通常の場合
次に、z-index属性が含まれる要素がない場合、この例の要素は次の順序 (下から上) で積み重ねられます:
 ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
インライン非位置決め要素位置決め要素は HTML での出現順に積み重ねられます
位置決め要素は HTML の出現順に積み重ねられます- 赤、緑、青はすべて z-index に属します auto の位置決め要素なので、 7 層の積み重ね順序ルールでは、これは積み重ね順序の 6 番目のレベルに属しているため、HTML での出現順序に従って積み重ねられます: 赤->緑->青5.2 で同じ カスケードコンテキストの親要素内の状況
- 赤と緑は p.first-box の下にあり、青は p.next-box の下にあり、赤、緑、青はすべて設定されています位置: 絶対、最初のボックス、および二番目に設定されます。ボックスはすべて位置: 相対に設定されます。Codepen を参照してください。親要素は異なりますが、すべてルート要素の下にあります。
- この例では、赤、青、緑の要素の親要素は最初のボックスと 2 番目のボックスです。新しいカスケード コンテキストは生成されません。これらはすべてルート カスケード コンテキストの要素に属し、すべて第 6 レベルにあります。カスケード順序なので、HTML での出現順にカスケードされます (赤->緑->青
)。
5.3 z-index を子要素に追加します
赤と緑は p.first-box の下にあり、青と黄色は p.next-box の下にあり、赤、緑、青はすべて属性 z-index: 1 を green に追加すると、.green が先頭になります。
.second- の下の .green の後に絶対位置のspan.gold を追加すると、このようになります。ボックスに z-index: -1 を設定すると、赤、緑、青の下に配置されます。
「Codepen - z-index が設定されている」を参照してください。
この例では、親はありません。赤、青、緑、黄色の要素の要素。すべてルート カスケード コンテキストの要素に属する新しいカスケード コンテキストを生成します。
赤と青には Z インデックスが設定されていません。 HTML シーケンシャル カスケードでの発生に従って、カスケード シーケンスの 6 番目のレベルに属します。
緑は、レベル 7 に属する正の Z インデックスを設定します。
黄色は負の Z インデックスを設定し、レベル 2 に属します;- したがって、この例では下から上への表示順序は、黄色 -> 赤になります。 ->blue->green
5.4 異なるスタッキング コンテキストの親要素の状況
赤と緑は p.first-box の下にあり、青は p.second の下にあります。 -ボックス、赤、緑、青はすべて、最初の場合、位置:絶対に設定されます-ボックスの Z インデックスは 2 番目のボックスの Z インデックスよりも大きく設定されているため、青の Z インデックスがどれだけ大きく設定されていても関係ありませんz-index: 999 にすると、青は赤と緑の下に位置します。赤と緑の値の z-index を変更するだけの場合、両方の要素が親要素の最初のボックスによって生成されたカスケード コンテキスト内にあるため、どちらか大きい方になります。このときの z-index 値は一番上にあります。
Codepen - さまざまなカスケード コンテキストの親要素を参照してください
この例では、赤、緑、青はすべて z-index で配置された要素です。設定されますが、その親要素は新しいカスケード コンテキストを作成します。
1. 最初に赤と緑の親要素があり、ボックスは正の Z インデックスを持つ位置決めされた要素であるため、それに属するスタッキング コンテキストが作成されます。スタッキング シーケンスの 7 番目のレベル。
2 に従って、青色の親要素の 2 番目のボックスもスタッキング シーケンスの 6 番目のレベルに属します。スタッキング シーケンス。最初のボックス内のすべての要素が 2 番目のボックスに配置されます。
#4. 赤と緑はすべてスタッキング コンテキストに属します。最初のボックスには、すべて異なる正の Z インデックスが設定されます。スタッキング シーケンスの 7 番目のレベルに属します。5、青はスタッキング コンテキストの 2 番目のボックスに属し、大きな正の z インデックスが設定され、カスケード要素の 7 番目のレベルに属します。6. 青の z インデックスは非常に大きいですが、2 番目のボックスのカスケード レベルは最初のボックスよりも小さいため、赤と緑の下に位置します。この例では、表示の低から高は次のとおりです: 青->赤->緑
(私が遭遇した状況はこの例と似ています)
5.5 子要素の不透明度を設定します
赤と緑は p.first-box の下にあり、青は p.next-box の下にあります。赤、緑、青には Position:Absolute が設定され、z-index:1 が設定されます。緑の場合、この時点では緑が赤と青の上にあります。
この時点で最初のボックスに不透明度: .99 を設定すると、赤と緑の Z インデックスがどんなに大きくても、は z-index: 999 に設定され、青は赤と緑の上に配置されます。
.second-box の下の .green の後にspan.gold を追加し、z-index: -1 を設定すると、赤、緑、青の下に配置してください;
Codepen - 不透明度の影響を参照してください
前述したように、不透明度の設定はカスケード コンテキストを形成することもできるため、次のようになります:
1 . 最初のボックスは不透明度を設定し、最初のボックスは新しいスタッキング コンテキストになります。そのため、その中の要素はルート スタッキング コンテキストに属します。
##3. 黄色はスタッキング シーケンスの 2 番目のレベルに属し、赤と緑はレベル 7 に属し、最初のボックスはレベル 6 に属し、青はスタッキング シーケンスのレベル 6 に属し、最初のボックスの上にあります。 HTML の出現順; したがって、この例では、下から順に表示順序: 黄->赤->緑->青
以上がCSS のカスケード概念をさらに理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





