CSS3 はフォントの光る効果を実装します (コード例)
この記事では、CSS3 でフォントのグロー効果を実現する方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
text-shadow
このプロパティはテキストに影効果を追加します
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平方向の影の位置 (水平方向の影のオフセット) は負の値にすることができます (必須)
v-shadow: 垂直方向の影の位置 (影の垂直オフセット) は負の値にすることができます (必須##)
#blur: 影のぼかし距離 (デフォルトは 0)、オプション
#color: 影の色 (デフォルトは現在のフォント色)、オプション
#もちろん、外側の輝きをよりクールにするために、text-shadow の別の機能を使用する必要があります。それは、複数の影を同時に設定することです (複数の影を区切るにはカンマを使用します)
コード例
HTML コード
<p class="container">
<p>xinpureZhu</p>
</p>CSS コード
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
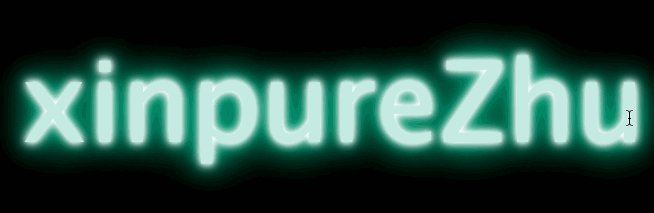
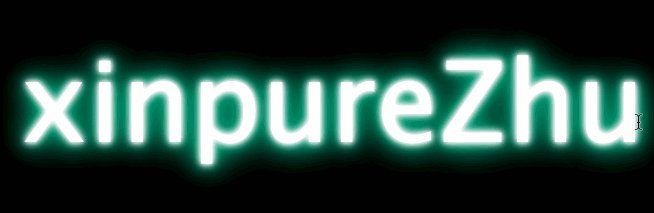
}レンダリング図
 要約: 上記は次のとおりです。この記事の概要 全ての内容が皆様の学習に役立つことを願っています。関連チュートリアルの詳細については、
要約: 上記は次のとおりです。この記事の概要 全ての内容が皆様の学習に役立つことを願っています。関連チュートリアルの詳細については、
以上がCSS3 はフォントの光る効果を実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 win10フォントフォルダーパスの詳細
Jan 03, 2024 pm 08:37 PM
win10フォントフォルダーパスの詳細
Jan 03, 2024 pm 08:37 PM
テキストを入力するとき、多くの友人がお気に入りの個人用フォントを追加したいと思っていますが、Win10 システムのフォント フォルダー パスがどこにあるのか分からず、フォントを追加できません。以下に具体的なフォルダー パスを紹介します。 Win10 フォントフォルダーのパス: 1. デスクトップの「この PC」をクリックします。 2. システムディスクの C ドライブに移動します。 3. 「windows」フォルダをクリックします。 4. プルダウンして「Fonts」フォルダーを見つけます。 5. フォントライブラリに入ることができます。他の質問がある友人は、win10 フォントに関する一般的な問題について詳しく知ることができます~
 Apple 携帯電話の Outlook でフォントを変更する方法
Mar 08, 2024 pm 04:46 PM
Apple 携帯電話の Outlook でフォントを変更する方法
Mar 08, 2024 pm 04:46 PM
Apple 携帯電話の Outlook でフォントを変更するにはどうすればよいですか? まず、Outlook ソフトウェアを開き、インターフェイスの左上隅にあるファイルをクリックします。フォントはお好みに合わせて設定できますので、設定が完了したら「OK」ボタンをクリックしてください。見てみましょう! Apple 携帯電話の Outlook でフォントを変更する方法 1. Outlook ソフトウェアを開き、インターフェイスの左上隅にある [ファイル] オプションをクリックします。 2. 表示されるリストで「オプション」を見つけ、クリックして入力します。 3. オプションリストの左側にある「メール」をクリックします。 4. 次に「文字とフォント」を選択します。 5. 新規メール、返信メール、または作成用のフォントを設定する場合は、対応するオプションをクリックして設定を入力します。 6. 好みに応じてフォントを設定し、設定が完了したら「OK」をクリックします
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 win11のフォントぼやけの問題を解決する方法
Jan 13, 2024 pm 09:00 PM
win11のフォントぼやけの問題を解決する方法
Jan 13, 2024 pm 09:00 PM
win11 システムを更新した後、一部の友人は、win11 のフォントがぼやけて非常に使いにくいことに気づきました。これは、システム バージョンのバグが原因である可能性があります。または、特殊効果をオンにしている可能性があります。エディターをフォローしましょう。解決方法を見てみましょう。 Win11 フォントがぼやける: 方法 1: 1. まず、このコンピューターを右クリックして「プロパティ」を開きます。 2. 次に、関連リンクに「システムの詳細設定」と入力します。 3. 次に、パフォーマンスの「設定」をクリックして開きます。 4. [視覚効果] で [最高のパフォーマンスを実現するように調整] をチェックし、[OK] をクリックして保存します。方法 2: 1. デスクトップの空白部分を右クリックし、「ディスプレイ設定」を開きます。 2. ズームとレイアウトの「ズーム」をクリックします。 3. 次に、関連する設定で「テキスト サイズ」をクリックします。
 Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
Windows 11 でメモ帳のフォント、スタイル、サイズを調整する方法
Sep 23, 2023 pm 11:25 PM
デフォルトのフォントが小さすぎる、または読みにくいため、多くのユーザーが Windows 11 のメモ帳のフォントを変更したいと考えています。フォントの変更はすばやく簡単です。このガイドでは、メモ帳をカスタマイズし、ニーズに合わせてフォントを変更する方法を説明します。 Windows 11 のメモ帳はデフォルトでどのフォントを使用しますか?デフォルトのフォント オプションに関しては、メモ帳は Consolas フォントを使用し、デフォルトのフォント サイズは 11 ピクセルに設定されています。 Windows 11でメモ帳のフォントサイズとスタイルを変更するにはどうすればよいですか?メモ帳の編集メニューを使用して検索ボタンをクリックし、メモ帳と入力します。結果のリストからメモ帳を選択します。メモ帳で、「編集」メニューをクリックし、「フォント」を選択します。左側のペインに設定が表示されます。
 Xiaomi 11のフォントを変更する方法_Xiaomi 11のフォントを変更する方法
Mar 25, 2024 pm 07:26 PM
Xiaomi 11のフォントを変更する方法_Xiaomi 11のフォントを変更する方法
Mar 25, 2024 pm 07:26 PM
1. 電話機の設定を開き、[表示]をクリックします。 2. [フォント]をクリックします。 3. 好みのフォントを選択するか、[その他のフォント] をクリックしてアプリケーションをダウンロードします。
 Vivo 携帯電話のフォントを大きくする方法とその設定場所
Feb 24, 2024 pm 06:16 PM
Vivo 携帯電話のフォントを大きくする方法とその設定場所
Feb 24, 2024 pm 06:16 PM
vivo 携帯電話のフォント サイズを大きくするにはどうすればよいですか? どこで設定できますか? vivo 携帯電話では、フォント サイズを大きくすることができますが、ほとんどのユーザーは、vivo 携帯電話のフォント サイズを設定する方法を知りません。 , エディターは、vivo 携帯電話のフォント サイズを大きくする方法の設定を提供します. メソッド グラフィック チュートリアル, 興味のあるユーザーは、見に来てください! Vivo 携帯電話の使い方チュートリアル vivo 携帯電話のフォント サイズを大きくする方法 設定場所 1. まず、vivo 携帯電話で [設定] 機能を開いてクリックします; 2. 次に、設定インターフェイスにジャンプし、 [表示と明るさ] 機能; 3. 次に、下の図のページに移動し、[フォント サイズと太さ] サービスをクリックします; 4. 最後に、下の図の水平線をスライドしてフォント サイズを調整します。
 Win11フォントのインストール方法を詳しく解説
Dec 27, 2023 pm 05:16 PM
Win11フォントのインストール方法を詳しく解説
Dec 27, 2023 pm 05:16 PM
win11 フォントをインストールした後、自分のフォントがインストールされている場所が見つからない友人がいます。そのため、彼らは win11 フォントのインストール場所の問題を提起しています。実際、個人設定でフォント管理を入力して、フォントがインストールされている場所を見つけることができます。以下をご覧ください。 Win11 フォントのインストール場所: 1. まず、デスクトップの空白スペースを右クリックし、「個人用設定」を開きます。 2. 次に、「フォント」のインストール管理設定を入力します。 3. 必要なフォントを見つけて入力します。 4. 見つからない場合は、直接上から検索することもできます。 5. フォントを入力すると、メタデータの「フォント ファイル」に win11 フォントのインストール場所が表示されます。 6. フォントをアンインストールする場合は、「ここでアンインストール」をクリックします。




