JavaScriptの処理文の詳細説明
この記事では、JavaScript のプロセス ステートメントについて詳しく説明します。必要な方は参考にしていただければ幸いです。
冒頭の章の概要
この講義では、主に JavaScript の処理ステートメントについて説明します。その一般的な内容は次のとおりです。
その中で、よく使用されるものについて説明します。 if、while、do ..while、for については、この記事では説明しません。焦点は、for..in..、label、break と continue、whth、switch およびその他のステートメントです。
 #二コンテンツエリア
#二コンテンツエリア
(1) よく使用されるステートメント
次のステートメントは次のとおりです。比較的一般的なので、この記事では説明しません
1. 条件文if 文2. ループ 文while 文、do.while 文、for ステートメント(2) for..in.. ステートメント
1. 定義
for...in... は、オブジェクト属性を列挙するために使用される反復ステートメント。その構文は次のように定義されます。for (propName in expression) statement
for (var propName in expression) statement
var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}(3) label
1. 定義
JavaScript では、label ステートメントはラベルステートメントを表し、通常はループステートメントとともに使用されます。ループステートメントを表します。指定された位置にジャンプします。1 label:statement
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55(4) Break と continue
1. 定義
break と continue は両方ともループ本体で表現され、以下に従ってループを終了します。特定の条件本体と同じですが、break はループ本体全体を終了することを意味し、Continue は条件を満たすループ本体を終了することを意味します。 例 1:次のコードは、i=5 が実行されるとループ全体を終了します。var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//5var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
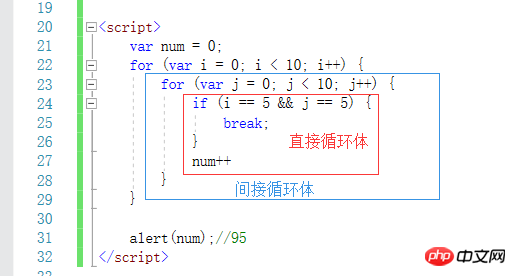
alert(num);//9 次の例では、 continue は直接ループ body
次の例では、 continue は直接ループ body
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//992.break からのみジャンプします。break と continue は通常、指定された場所へのジャンプを示すために label ステートメントと組み合わせて使用されます
例:
以下のコードを実行すると、 i=5 && j==5 のとき、一番外側のラベル文にジャンプして実行を継続します。ここで、JavaScript にはブロックレベルのスコープがないため、変数 i は for ステートメントの外側でアクセスできることに注意してください。
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//551. 定義 with ステートメントは、コードのスコープを特定のオブジェクトに設定します。その主な目的は、同じオブジェクトの複数回の記述を簡素化し、再利用性を向上させることです。
1 with (expression) statement
例:
次のコードは、ユーザー情報を取得する関数を定義し、関数本体に新しい person オブジェクトを作成し、2 つの属性 (名前とアドレス) を定義して、立ち上がった人物オブジェクト。
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghai2. 注意事項
(1) JavaScript 開発では with ステートメントの使用には注意してください。主な理由は 2 つあります。1 つは、with ステートメントがパフォーマンスに影響を与えることです。 with 文は厳密に使用する必要があります。モードではエラーが発生します。
(2)with 文はパブリック オブジェクトを囲むため、コードの簡素化とコードの再利用性が向上します。
(3)変数を検索する場合with ステートメントの本体で、まず探している変数が with の本体に存在するかどうかを確認します。存在しない場合は、次に with で囲まれた変数に探している属性があるかどうかを確認します。
次の例は、この原則をよりよく反映しています:
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai1. switch ステートメントを定義します。これは通常 switch ステートメントと呼ばれるもので、複数条件の状況に非常に適しています。
switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}例:
如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上がJavaScriptの処理文の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




