CSSで波線と立方体を実装するコード例
この記事の内容は CSS で波線と立方体を実装するためのコード例です。必要な方は参考にしていただければ幸いです。
最近のプロジェクトでは、線形グラデーションを使用して波線効果を描画できます。つまり、円を描画し、その円の一部を背景色で覆います。 ##css3 属性パースペクティブの使用 回転を加えて立方体を実現
1.css で波線を実現
- ##html
-
#
<div> <div> <div></div> <!-- 实现波浪线的div --> <div></div> <div></div> </div> </div>
ログイン後にコピー
-
レンダリング
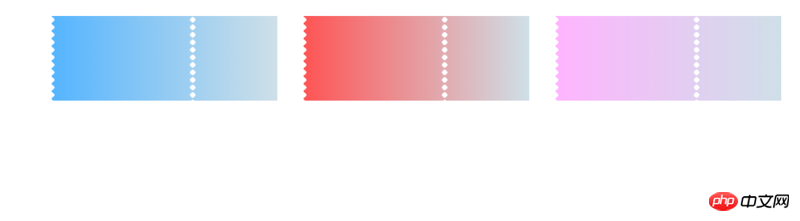
.card-list{ display: flex; padding: 20px; width: 100%; } .wave-container{ position: relative; margin-right: 28px; width: 20%; } .wave{ width: 100%; height: 90px; background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232)); } /* 波浪线 */ .wave-left-decorate{ position: absolute; top: -4px; width: 90px; height: 8px; transform-origin: center left; transform: rotate(90deg); background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent); background-size: 8px 8px; }ログイン後にコピー
## 2. キューブを実装します
html ファイル
-
<div> <div> <div> <div> <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > <img class="leftContentImg lazy" src="/static/imghw/default1.png" data-src="images/rabbit.jpg" alt="CSSで波線と立方体を実装するコード例" > </div> </div> </div> </div>
ログイン後にコピーcss ファイル
-
.content{ position: relative; display: flex; margin: 0 auto; padding-top: 50px; width: 1200px; height: 380px; background: url(../images/bg2.jpg) no-repeat; background-size: 1200px 100%; } .content .leftContent{ margin-right: 25px; padding-left: 45px; padding-bottom: 30px; box-sizing: border-box; } /* 旋转的图片 */ .content .leftContent .leftContentItem{ width: 350px; height: 350px; /* 设置景深 */ perspective: 1000px; /* 设置背景颜色在中间为椭圆形 */ /*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/ } .leftContent .leftContentItem .itemImg{ position: absolute; left: 20%; top: 20%; width: 200px; height: 200px; /* 实现3D呈现 */ transform-style: preserve-3d; transform: rotateX(-20deg) rotateY(-20deg); -webkit-animation: 6s imgRotate linear infinite; -o-animation: 6s imgRotate linear infinite; animation: 6s imgRotate linear infinite; } .leftContent .leftContentItem .itemImg *{ position: absolute; width: 100%; height: 100%; box-shadow: 0 0 25px rgba(0, 128, 0, .4); } .leftContentItem .itemImg .leftContentImg{ position: absolute; width: 100%; height: 100%; } /* 分别对各个面进行旋转、平移操作 */ .leftContentItem .itemImg .leftContentImg:nth-child(1){ transform: translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(2){ transform: rotateX(180deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(3){ transform: rotateY(-90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(4){ transform: rotateY(90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(5){ transform: rotateX(90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(6){ transform: rotateX(-90deg) translateZ(100px); } @-webkit-keyframes imgRotate { from{ transform: translateZ(-100px) rotateX(0) rotateY(0); } to{ transform: translateZ(-100px) rotateX(360deg) rotateY(360deg); } }ログイン後にコピーレンダリング
上記がこの記事の全内容です。詳細については、こちらをご覧ください。 CSS についての知識がある場合は、php 中国語 Web サイトの  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで波線と立方体を実装するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の背景の回転アニメーション効果を実現する方法
Nov 21, 2023 am 09:05 AM
CSS を使用して要素の回転背景画像アニメーション効果を実装する方法 背景画像アニメーション効果は、Web ページの視覚的な魅力とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用して要素の背景の回転アニメーション効果を実現する方法を紹介し、具体的なコード例を示します。まず、背景画像を用意します。太陽や扇風機など、好きな画像を使用できます。画像を「bg.png」という名前で保存します。次に、HTML ファイルを作成し、ファイルに div 要素を追加して、次のように設定します。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




