
この記事では、HTML5 Canvas に基づいた 3D レンダリング エンジンのインターフェイスと、吸着やその他の効果の使用について説明します。必要な方は参考にしていただければ幸いです。
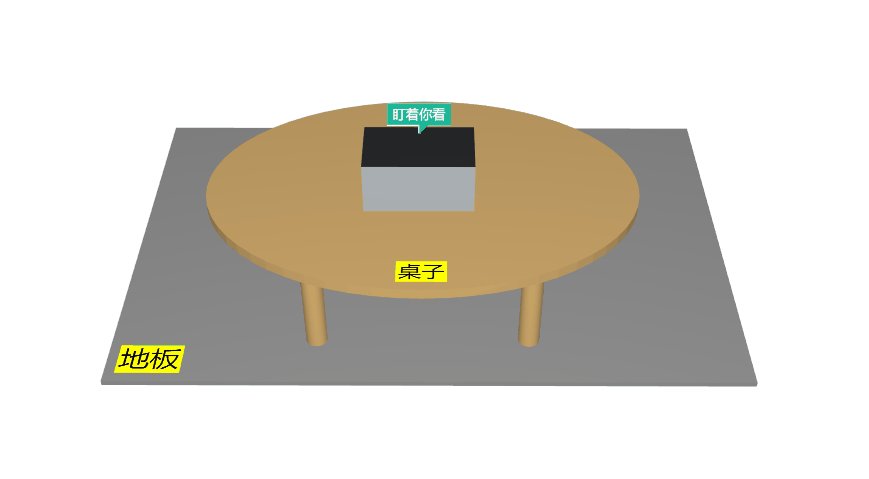
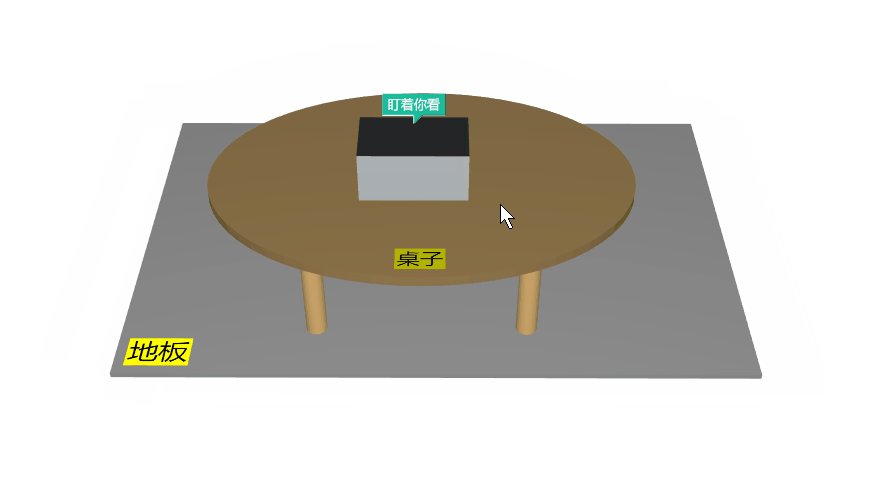
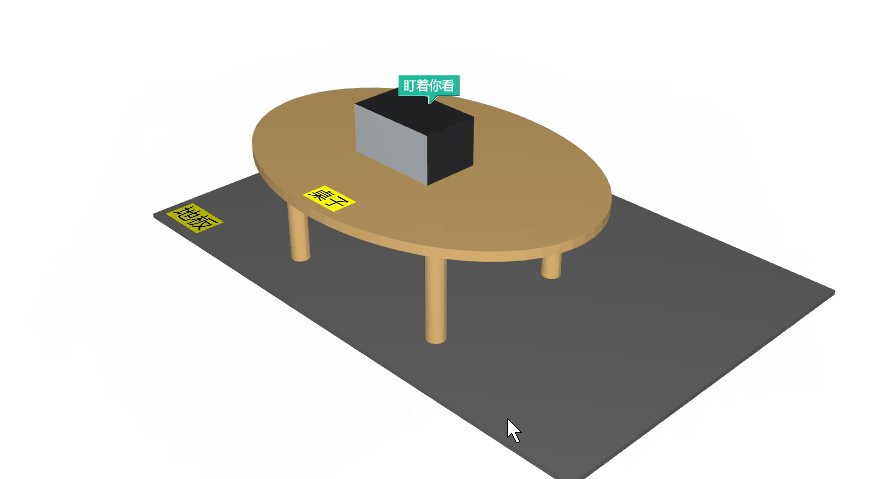
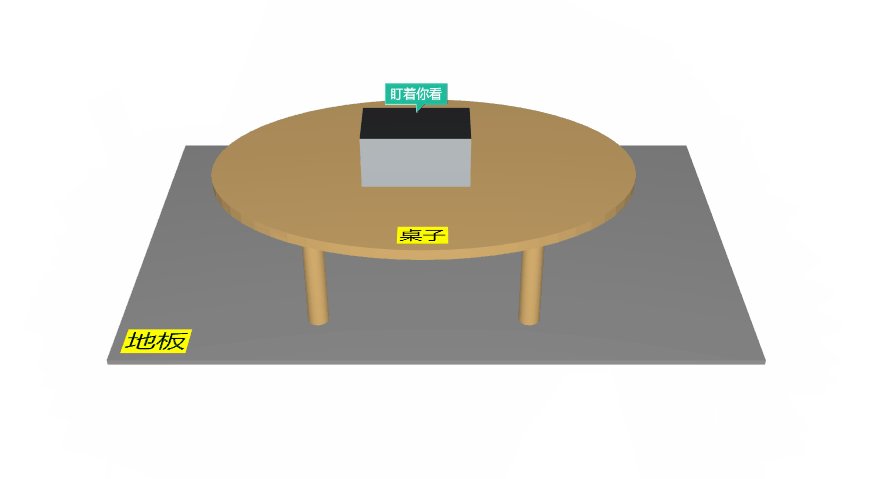
レンダリング

コード実装
HT は WebGL に基づいて 3D を提供しますグラフィックス コンポーネント ht.graph3d.Graph3dView と WebGL は、OpenGL ES 2.0 グラフィックス インターフェイスに基づいています。したがって、WebGL は、基礎となるグラフィックス API インターフェイスに属します。HT の Graph3dView コンポーネントは、WebGL の基礎となるテクノロジをカプセル化します。 HT の他のコンポーネントと同様に、グラフィックス表示は HT の統合された DataModel データ モデルに基づいて駆動され、3D グラフィックス テクノロジ開発の敷居を大幅に下げます。同時に、HT は完全に HTML5 テクノロジーに基づいた強力な 3D グラフィック モデリング デザイナーを提供し、ユーザーはコーディングなしでさまざまな 3D シーンを迅速かつ視覚的に構築できます。HT の 3D 開発モデルは、従来の 3D 開発モデルを完全に打ち破ったものであると言えます。モデリングのために 3ds Max や Maya に精通したプロの 3D デザイナーに依存する必要もなくなり、グラフィック レンダリングのために Unity3d などのエンジンを統合する必要もなくなりました。HT は、モデリングからレンダリングまでのワンストップ ソリューションを提供します。 2D コンポーネントのプレゼンテーションとデータの融合をワンストップで実現します。
今回は 3D インターフェイスについて説明するため、最初にデータ モデルの 3 次元環境シーンを視覚的に表示する 3D レンダリング エンジン コンポーネントを作成する必要があります。
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
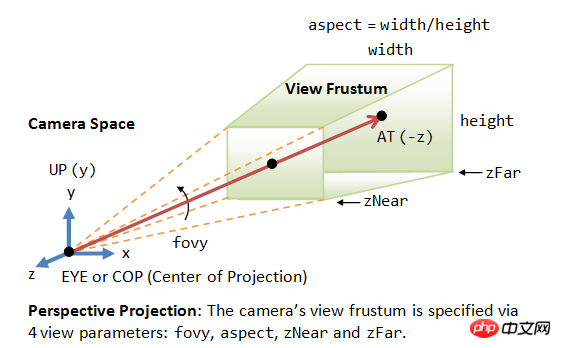
}, false);目 (またはカメラ) の位置も設定する必要があります。デフォルト値は [0, 300, 1000] で、形式は [x, y, z] です。
g3d.setEye([0, 300, 600]);

ここで一言言わせてください。3D マニュアルを参照してください (http://www.hightopo.com/guide/guide/core/3d/ht) -3D ガイド .html)。

次に、それに選択効果を追加しましょう。 Graph3dView で選択されたグラフィック要素は、グラフィック要素スタイルの明るさと select.brightness プロパティによって暗く表示されます。select.brightness プロパティのデフォルト値は 0.7 になります。 1 より大きい場合は明るくなり、1 より小さい場合は明るくなります。1 は暗くなり、1 に等しいか空の場合は変化しません。 Graph3dView#getBrightness 関数はプリミティブの最終的な明るさを制御するため、この関数をオーバーライドして、選択したプリミティブの明るさをカスタマイズすることもできます。
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});次に、モデルの各部分の描画を容易にする関数を作成します。
function createNode (p3, s3, host) {
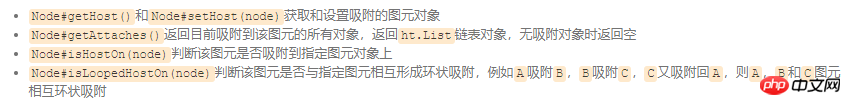
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
}ここで、吸着関数について説明します。階層モデルの設計に非常に便利です。たとえば、機器パネルは機器フレームに接続され、デバイス ポートは機器パネルに接続されます。このように、フレーム - パネル - ポートの階層関係が吸着されるため、ユーザーがフレーム全体をドラッグすると、 、このレベルのすべてのグラフィック要素が動きに追従します。 3D シーンでは、吸着の概念がさらに拡張され、マシン フレームが 3 次元空間内の任意の位置でオフセットされ、任意の角度で回転されると、吸着されたすべての関連プリミティブが正しく移動に従い、対応する位置で対応する回転を行います。 、デバイス全体の各グラフィックス部分の一貫した物理的相対位置を維持するため。

// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
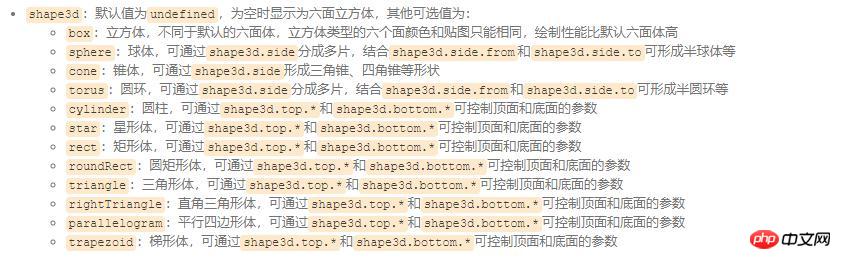
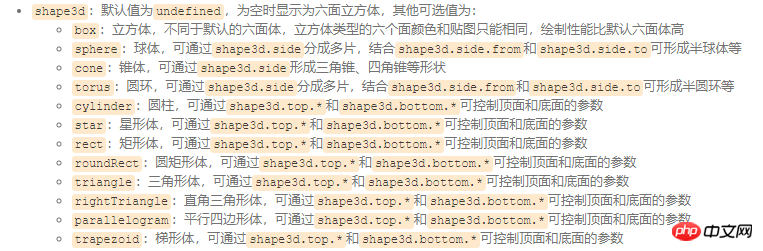
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
});
Html5 ビデオ チュートリアルをご覧ください。
関連する推奨事項:以上がHTML5 Canvas に基づく 3D レンダリング エンジン インターフェイスと、吸着やその他の効果の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



