CSS アイコンフォント(IconFont)とは何ですか?用途は何ですか?
この記事では、とても使いやすいアイコンメソッド・アイコンフォント(IconFont)を中心に紹介します。困っている友人は参考にしていただければ幸いです。
アイコンフォントとは何ですか?その名の通りフォントですが、このフォントは特定のテキストを表示するのではなく、様々なアイコンを表示します。
Web ページでさまざまなアイコンが使用される場合、これまでは主にスプライト (背景の位置と背景の拡大縮小) を使用して実装されていました。一方で、スケーリングは扱いが難しく、アイコンを変更したい場合は、デザイナーを見つけて再デザインする必要があり、このプロセスは非常に不親切です。
アイコン フォントは上記の問題を非常に便利に解決でき、また非常に使いやすいです。フォントなので、背景画像の位置を測る手間もなく、対応する文字を与えるだけで参照できます。また、アイコンのサイズを変更するには、フォント サイズを変更するだけで済みます。おすすめの Web サイトを 2 つ紹介します。 (1) Alibaba Vector Icon Library http://iconfont.cn/ (2) IcoMoon の https://icomoon.io/
IcoMoonの具体的な使い方は以下の通りです
1.IcoMoonのWebサイトを開き、IconMoonアプリをクリックします。

2. 開くと、特定のアイコンのインターフェイスが表示されます。独自のアイコンを追加することも、彼が指定したアイコンを選択することもできます。 ライブラリからアイコンを追加 クリックすると、選択できるアイコンがさらに表示されます (無料と有料の両方)。

3. Generate Font をクリックすると、現在選択されているアイコンのインターフェイスが生成され、右下隅の Generate Font も生成されます。 Download になると、関連するダウンロード設定を行うこともできます (例: ie6/7 をサポートするなど)。
4. ダウンロードが完了すると、以下のファイルが保存されますので、勝手に削除しないでください。

5 次に、アイコン フォントを使用する具体的な方法を示します (アイコン フォントを使用する CSS ファイル - style.css を自分で見ることもできます)。 関連内容)
(1) フォントフォルダーをプロジェクトにコピーし、フォントを宣言します(ここのコードは基本的に同じなので覚える必要はありません。直接コピーしてください)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2)、フォント
.IconMoon {
font-family: 'icomoon';
}(3) を使用します。具体的には、対応するアイコン
a を表示します。これを直接使用します (非常に便利ですが、通常は使用しません)小さな四角形を見るだけではこれらのアイコンを区別できないため)、何が違うのですか?)、たとえば、
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
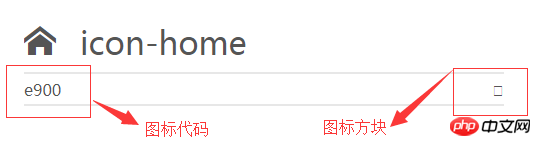
span タグの中央にある小さな四角形は実際の四角形ではありませんが、次のようなものに対応します。デモページの各アイコンの下にある右側の四角をクリックします。

b.
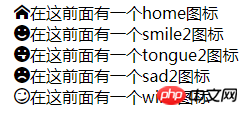
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
を追加する前に CSS 疑似要素セレクターを使用します。対応する CSS コードは
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}です。エフェクトの画像は次のとおりです。 :

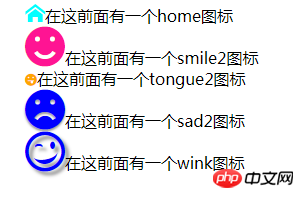
(4) 前述したように、これらのアイコンは基本的にフォントなので、色、サイズ、影の効果などを簡単に変更できます。
 ##具体的なコードは次のとおりです。
##具体的なコードは次のとおりです。
Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
6 フォントに新しいアイコンを追加したり、いくつかのアイコンを削除したりする場合は、Web サイトを再度開き、
IconMoon Appページに入り、 Import Icons をクリックして、前にダウンロードしたフォント ファイル ディレクトリに selection.json ファイルをコピーします。前回の選択に基づいて選択してください。完了しました。とても使いやすいです。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
CSS 基本ビデオ チュートリアル、 CSS3 ビデオ チュートリアル をご覧ください。
以上がCSS アイコンフォント(IconFont)とは何ですか?用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





