
CSSで色の値を設定するにはどうすればよいですか?この記事では、cssで色を設定するrgb()の方法を誰でも理解できるように、rgb()を使って色を設定する方法を紹介します。困っている友人は参考にしていただければ幸いです。
まず、rgb の意味を理解しましょう ?
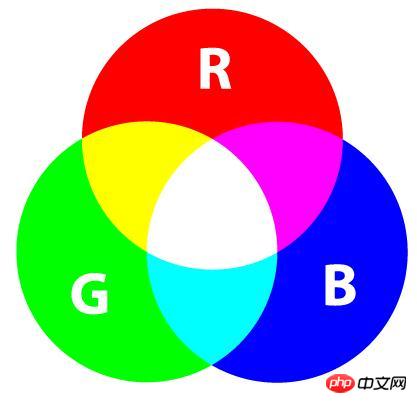
RGB: 業界のカラー標準であるカラー モード。赤 (R)、緑 (G)、青 (B) の 3 つのカラー チャネルを変更することで実現できます。それらの関係を積み重ねて、さまざまな色を手に入れましょう。 RGB カラー標準には、人間の視覚で認識できるほぼすべての色が含まれており、現在最も広く使用されているカラー システムの 1 つです。

css では、RGB 標準を使用して色の値を設定できます。これには、css rgb() 関数を使用する必要があります。rgb 関連の知識を学びましょう。
構文:
rgb(r, g, b);
r: 赤の値を設定します。値の設定には正の整数またはパーセンテージを使用できます。
g: 緑の値を設定します。値を整数またはパーセンテージとして設定できます。
b: 値を正の整数またはパーセンテージとして設定できます。
説明: rgb() の各パラメータ (r、g、b) は、さまざまな色の強度を定義します。0 ~ 255 の正の整数、またはパーセンテージ値 (0% ~ 100%) を指定できます。 )。
簡単なコード例を使用して、色を設定する rgb() メソッドを理解します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>レンダリング:

#上記の例では、background-color、color、border にそれぞれ異なる rgb() カラーを設定しています。値は、ボックスの背景色、フォントテキストの色、境界線の色を設定するために使用されます。
rgb() カラー値の記述方法に注意する必要があります。次のコード例では、rgb() 関数の値の一部は正しいですが、一部は間違っています。区別に注意してください:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
要約: 上記はこの記事の全体的な内容です。初心者でも自分で試すことができ、皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS 基本ビデオ チュートリアル 、ブートストラップ チュートリアル をご覧ください。
以上がCSSで色の値を設定するにはどうすればよいですか? rgb() は色を設定します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




