HTML ページでブートストラップ フレームワークを使用する方法 (詳細なグラフィックとテキストの説明)
layui、MUI、ブートストラップなどのフロントエンド開発フレームワークはたくさんありますが、ブートストラップ フレームワークを使用してページを作成することはできますか?この記事では、ブートストラップ フレームワークの使用方法について説明します。興味のある方は参考にしてください。
Bootstrap は、HTML、CSS、JavaScript に基づくフロントエンド フレームワークで、Web アプリケーションや Web サイトを迅速に開発するために使用でき、すべての主要なブラウザーが Bootstrap をサポートしています。このフレームワークは、モバイル ファースト スタイルのライブラリのほぼ全体が含まれており、レスポンシブ デザインが可能で、使いやすいため、広く使用されています。次に、ブートストラップ フレームワークの使用方法を直接紹介します。 推奨ビデオ チュートリアル : bootstrap チュートリアル
bootstrap フレームワークの公式 Web サイト: http://v3.bootcss.com
最初のステップ : 公式 Web サイトにアクセスし、Bootstrap パッケージをダウンロードして、クリックしてブートストラップをダウンロードします。通常、最初のファイルをダウンロードします。


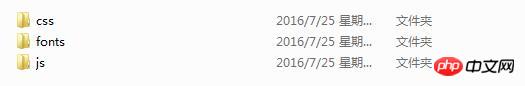
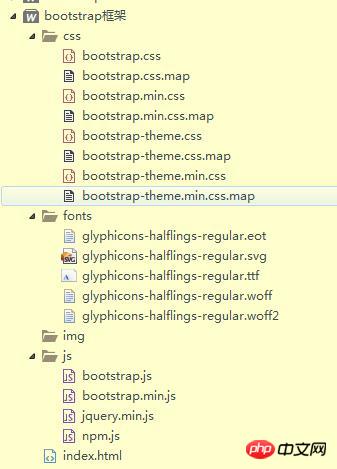
ステップ 2: ダウンロードが成功すると、圧縮ファイルが表示されます。解凍後のフォルダーにCSS、フォント、JSが入っており、これらのファイルをエディターにインポートすれば基本的な作業は完了です。 (メイン: ブートストラップのデフォルトのパスを自由に変更することはできません。変更しないとエラーが発生します)


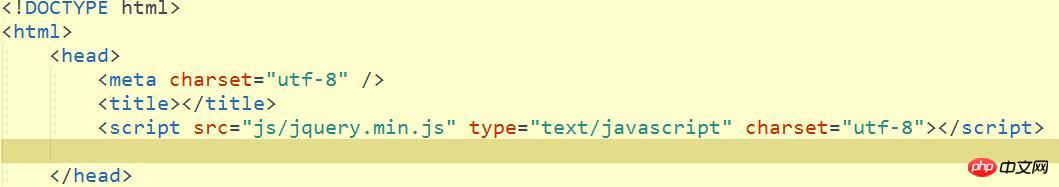
ステップ 3: ブートストラップ フレームワークは多くの場所で jQuery を使用するため、新しい HTML ファイルを作成し、最初に

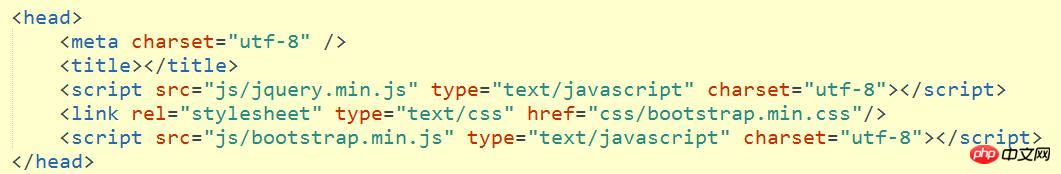
ステップ 4: jQuery を導入した後、リンクを使用して CSS ファイルを導入し、最後にスクリプトを使用して JavaScript ファイルを導入します (注: ファイルの順序は異なります)図に示すように、最初に jQuery、次に CSS、そして最後に JavaScript) を導入することは間違いではありません。

##ステップ 5:これで、ページを作成できるようになります。 、ブートストラップの CSS で定義されたクラス名を適用する必要があります。わからない場合は、bootstrap 公式 Web サイト にアクセスしてください。次に、デモとしてボタンを使用して、クラスを


以上がHTML ページでブートストラップ フレームワークを使用する方法 (詳細なグラフィックとテキストの説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





