
この記事の内容は、HTML DOM とは何ですか? HTML DOM のアプリケーションについての説明は、参考になると思います。
DOM とは何ですか?
DOM (Document Object Model) はドキュメント オブジェクト モデルと訳され、HTML および XML ドキュメント用のプログラミング インターフェイスです。
HTML DOM は、HTML ドキュメントにアクセスして操作するための標準メソッドを定義します。
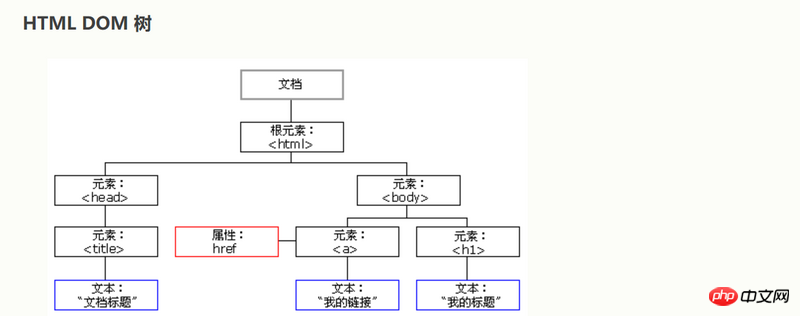
DOM は HTML 文書をツリー構造で表現します。

HTML DOM は、すべての HTML 要素のオブジェクトとプロパティ、およびそれらにアクセスするメソッドを定義します。
言い換えれば、HTML DOM は、HTML 要素を取得、変更、追加、削除する方法に関する標準です。
HTML DOM 標準によれば、HTML 内のすべてのコンテンツはノードです。
ドキュメント全体はドキュメント ノードです
各 HTML 要素は要素ノードです
HTML 要素内のテキストはテキスト ノードです
各 HTML 属性は属性ノードです
コメントコメント ノードです。
HTML DOM の一部のメソッド
getElementById(id) - 获取带有指定 id 的节点(元素) appendChild(node) - 插入新的子节点(元素) removeChild(node) - 删除子节点(元素)
HTML DOM の一部の属性
innerHTML - 节点(元素)的文本值 parentNode - 节点(元素)的父节点 childNodes - 节点(元素)的子节点 attributes - 节点(元素)的属性节点
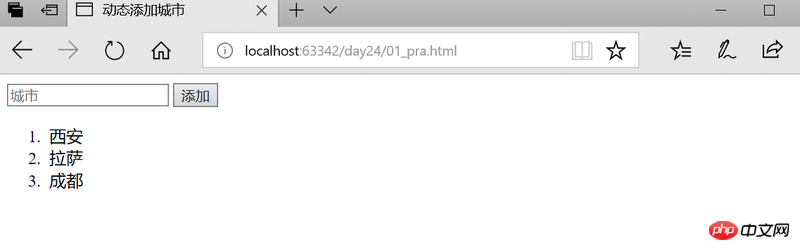
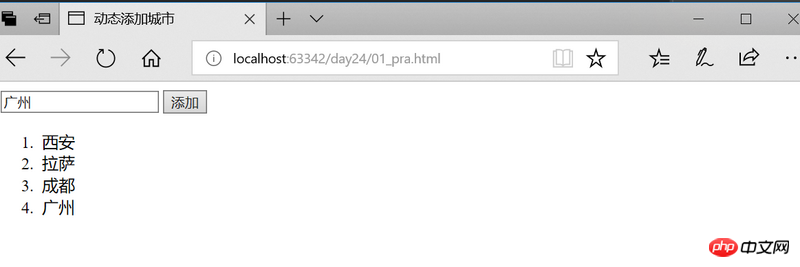
アプリケーション:都市を動的に追加する
要件: Web ページにアクセスしたときに、Web ページにない住所を追加します
nbsp;html>
<meta>
<title>动态添加城市</title>
<script>
function add_city() {
// 1. 获取输入框值
var cityEle= document.getElementById('city').value;
// 2. 创建城市的文本节点
var citynode = document.createTextNode(cityEle);
// 3. 创建li的元素节点
var linode = document.createElement("li");
// 4. 把城市的文本节点,添加到li元素节点中
linode.appendChild(citynode);
// 5. 获取顺序列表ol标签的值
var ulEle = document.getElementById('city_line');
// 6. 将li元素节点添加到ol标签里
ulEle.appendChild(linode);
}
</script>
<input>
// 确定事件类型'onclick'
<input>
<ol>
<li>西安</li>
<li>拉萨</li>
<li>成都</li>
</ol>


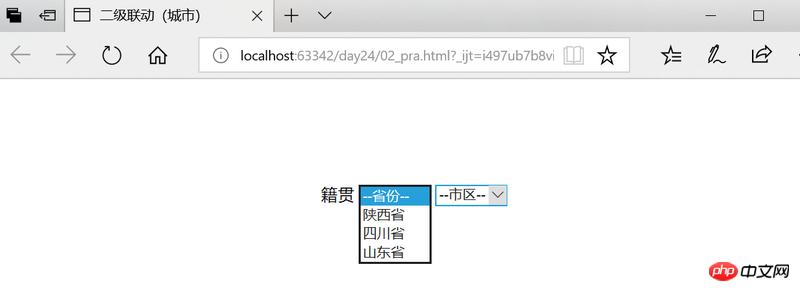
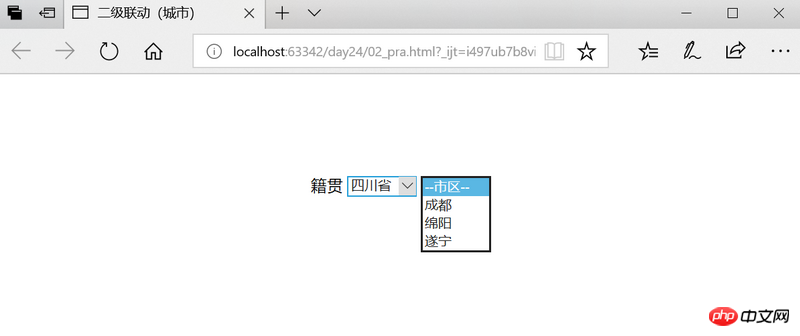
#アプリケーション: 都市の二次リンケージ
いわゆる二次リンケージドロップダウン リストによる選択では、別の選択ドロップダウン リストに対応するデータが表示されます。たとえば、2 つのドロップダウン リストがあります。最初のリストは、特定の県を選択すると、その県の都市も表示されます。nbsp;html>
<meta>
<title>二级联动(城市)</title>
<style>
div{
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
</style>
<script>
function choice_city() {
// 2.1 获取用户选择的省份
var province_Ele = document.getElementById('province').value;
// 2.2 创建一个二维数组,用来存放省份和城市的对应关系
var cities = new Array(3);
cities[0] = new Array('西安','咸阳','宝鸡');
cities[1] = new Array('成都','绵阳','遂宁');
cities[2] = new Array('济南','青岛','临沂');
// 3 获取用户选择的城市
var seleceEle = document.getElementById('city');
// 4 清空第二个下拉列表的内容
seleceEle.options.length = 1 ;
// 2.3 遍历二维数组,比较省份编号和用户选择的省份
for(var i = 0;i<cities.length;i++){
// 2.4 如果选择省份编号为i,遍历城市
if (province_Ele == i){
for(var j = 0;j<cities[i].length;j++){
// 2.5 创建城市的文本节点
var citynode = document.createTextNode(cities[i][j]);
// 2.6 创建option的属性节点
var optionnode = document.createElement('option');
// 2.7 将城市文本添加到option属性节点
optionnode.appendChild(citynode);
// 2.8 将option内容添加到select元素里面
seleceEle.appendChild(optionnode)
}
}
}
}
</script>


以上がHTML DOM とは何ですか? HTML DOMの応用説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。