
js に新しい要素ノードを追加するにはどうすればよいですか?この記事では、jsで要素の新しいノードを追加する方法を紹介します。困っている友人は参考にしていただければ幸いです。
js に新しい要素ノードを追加するには、まず新しい要素ノードを作成し、次にその新しい要素ノードを HTML ページに追加する必要があります。以下では、簡単なコード例を使用して、JavaScript が要素に新しいノードを追加する方法について詳しく学習します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
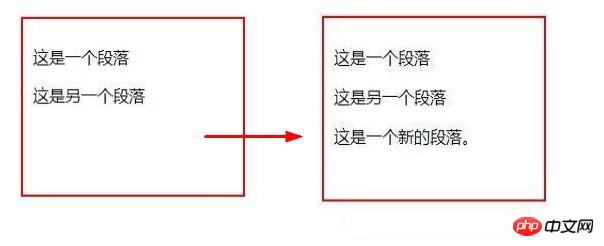
</html>レンダリング:

分析しましょう:
1, document.createElement("p")新しい p タグ ノード (3 番目の p タグ) の作成を示します。
document.createTextNode() 新しいテキスト コンテンツ ノードの作成を示します。これは新しい段落です。
2. para.appendChild(node) を使用します。作成したテキスト コンテンツ (ノード) を、作成した新しい p タグ (ノード) に追加します。
を使用します。 appendChild(para)で、作成したpタグ(node)とその内容(node)をid="div"のボックスに追加(挿入)し、htmlページ上に表示します。
JavaScript ビデオ チュートリアル 、jQuery ビデオ チュートリアル 、bootstrap チュートリアル をご覧ください。
以上がjsに新しい要素ノードを追加するにはどうすればよいですか? (写真と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




