CSS3 の新しい疑似クラスとは何ですか (コード付きの概要)
この記事では、主に css3 の新しい疑似クラス について紹介します。
まず、皆さんは CSS とは何かを知っておく必要がありますよね?
CSS は Cascading Style Sheet の略です。 「カスケード スタイル シート」と訳されます。 Web ページのスタイルを (拡張) 制御し、Web コンテンツからスタイル情報を分離できるようにするために使用されるマークアップ言語です。簡単に言えば、CSS は Web ページのスタイルとレイアウトを制御するために使用されます。そして css3 は最新の CSS 標準です。
それでは、CSS2 標準と比較して、この最新の標準にはどのような新しい属性や疑似クラスがあるのでしょうか?
以下に、CSS のいくつかの新しい疑似クラスの詳細な概要を示します。
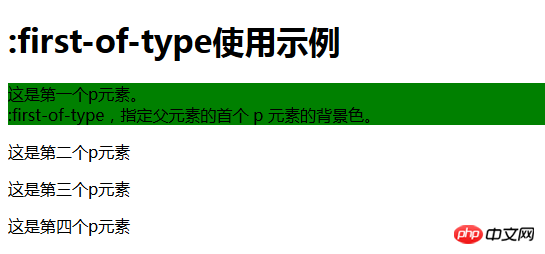
1. p:first-of-type
:first-of-type セレクターは、親要素の特定の型の最初の子要素であるすべての要素と一致します。
使用例:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1 id="first-of-type使用示例">:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>効果は次のとおりです:

<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
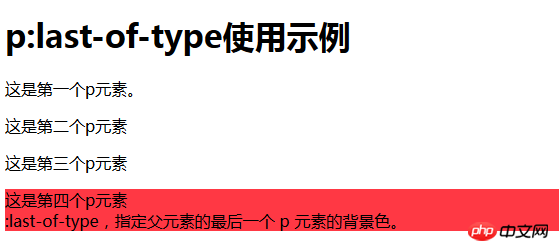
<h1 id="p-last-of-type使用示例">p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html> ##3, p:only-of-type
##3, p:only-of-type
:only-of-type セレクターは、親要素の特定の型の唯一の子要素であるすべての要素と一致します。
使用方法は上記例と同様です。
4. p:only-child
:only-child セレクターは、親要素の唯一の子要素であるすべての要素と一致します。
5, p:nth-child(2)
:nth-child(n) セレクターは、要素の種類に関係なく、親要素に属する N 番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
6. :enabled :disabled
フォーム コントロールの無効な状態。
7, :checked
: チェックされたセレクターは、選択されたすべての入力要素と一致します (ラジオ ボタンまたはチェック ボックスにのみ適用されます)。
この記事は、
css3 の新しい疑似クラスの紹介です。困っている友人のお役に立てれば幸いです。 フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイト
CSS3 ビデオ チュートリアル、Bootstrap ビデオ チュートリアル 、およびその他の関連ビデオ チュートリアルを参照してください。 . 皆さんもぜひ参考にして学んでください!
以上がCSS3 の新しい疑似クラスとは何ですか (コード付きの概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンド開発でWindowsのような実装方法...





