
この記事の内容は、Bootstrap の基本的なレイアウトの実装プロセス (コード例) に関するものです。必要な方は参考にしていただければ幸いです。
(無料コースの推奨: bootstrap チュートリアル)
1. 基本ページの作成
作成しましょうfirst 基本的な HTML テンプレート ページ。sublime emmet を使用して直接作成できます。
1.1 新しいファイルを作成します (Ctrl N
1.2) ページ ファイルに保存します (Ctrl S)。index.html
1.3 この空白のページに「html」と入力します。 : 5. 次に、Tab キーを直接押すと、基本的な HTML5 テンプレート ページが表示されるはずです。
1.4 もう一度保存して Ctrl S を押します。
ページの内容は次のようになります:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>2。ブートストラップ ファイル参照を追加します。 index.html ファイルが配置されているフォルダーに、すべてのスタイル ファイルを保存するための css フォルダーを作成し、ブートストラップ ファイルを保存するために css サブフォルダーに bootstrap という名前のフォルダーを作成します。
ブートストラップ パッケージは、ブートストラップの公式 Web サイトからダウンロードできます。この Web サイトには dist フォルダーがあり、このフォルダーには css、font、および js の 3 つのサブフォルダーが含まれています。これら 3 つのサブフォルダーを css/bootstrap フォルダーにコピーします。
ページには、スタイルとスクリプトという 2 つのコンテンツ部分が含まれます。
2.1 スタイル参照の追加ヘッダーにブートストラップ スタイル参照を追加します。パスに注意してください。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css は、すべてのブートストラップ スタイル定義を含むブートストラップのスタイル ファイルで、bootstrap-theme.min.css はテーマ定義です。
2.2 スクリプト参照の追加ブートストラップは jQuery スクリプトを使用するため、jquery スクリプト ライブラリもダウンロードする必要があります。
index.html ファイルが配置されているディレクトリに、後で使用するためにスクリプト ライブラリを保存するための lib という名前のサブディレクトリを作成し、ダウンロードした jquery.min.js をこのディレクトリにコピーします。
jquery およびブートストラップ スクリプト ライブラリの参照を
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>ブートストラップの .container クラスは、ページ内に中央に領域を作成し、他のコンテンツを追加できます。の場所が内部に配置されます。コンテナ クラスは、静的な幅と auto の magin 値を持つ中央揃えの p ボックスを作成するのと同じです。 twitter bootstrapのコンテナクラスの利点はレスポンシブであり、現在の画面の幅から最適な幅を計算して使用します。
.container-fluid は、幅全体を使用する全幅コンテナです。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}body タグで、コンテナ クラスを使用して p を作成します。これは、ページに他のコードを配置するためのメインの外側のパッケージとして機能します。
ちなみに、タイトルを追加することもできます。これで、ページは次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div>
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>現時点ではブラウザに多くのコンテンツは表示されませんが、その後の操作の基礎は構築されました。
4. タイトルとナビゲーションこれで、表示されるコンテンツをページに追加できます。
4.1 タイトルタイトルの追加は非常に簡単で、h1 要素を追加するだけです。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>ページを更新すると、目を引くタイトルが表示されるはずです。次にナビゲーションについて見ていきます。
4.2 ナビゲーションnav 要素を使用してナビゲーションを作成します。ブートストラップでは、ナビゲーション バーを navbar と呼び、ナビゲーション項目を整理します。 、続行 ナビゲーション バーをコンテナに追加します。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
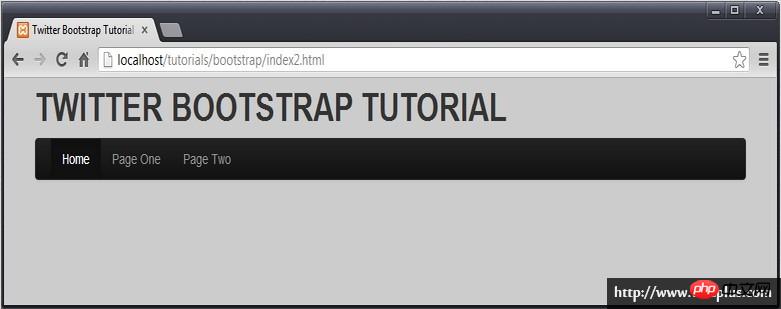
</div>navbar は、ナビゲーション バーの作成に役立ちます。デフォルトの背景色は白で、背景色は黒、テキストは白になります。 -キャッチ。ここでページを更新すると、ナビゲーション コンテンツのない黒いナビゲーション バーが表示されます。
次のようにナビゲーション コンテンツを追加します
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>ul は実際のナビゲーション コンテンツです。ここで、.nav はこれがナビゲーションのセットであることを示し、.navbar-nav はナビゲーションに使用されることを示します。ナビゲーションバー。 li は実際のナビゲーション項目であり、.active を使用して現在アクティブなナビゲーションを記述することができます。
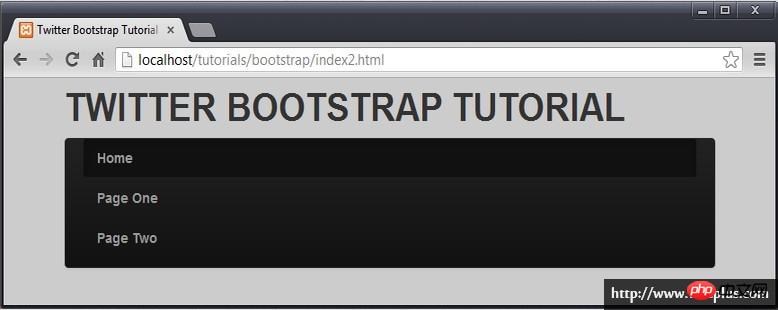
注 .navbar-collapse は、ビューポートの幅が 768 ピクセル未満の場合、ナビゲーションが垂直になることを意味します。
768px以上
 768px未満
768px未満
 ##4.3 サンドイッチメニュー
##4.3 サンドイッチメニュー
縦型ナビゲーションになるのは不便です。このようなスタイルが普及することを願っています。
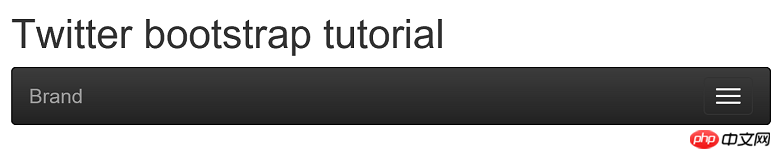
ビューポートが特定の幅より小さい場合、特定のナビゲーションが表示されることを説明する必要があります。追加のナビゲーションコンテンツが追加されます。 
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>5. 内容和边栏
主要内容部分,我们使用div来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
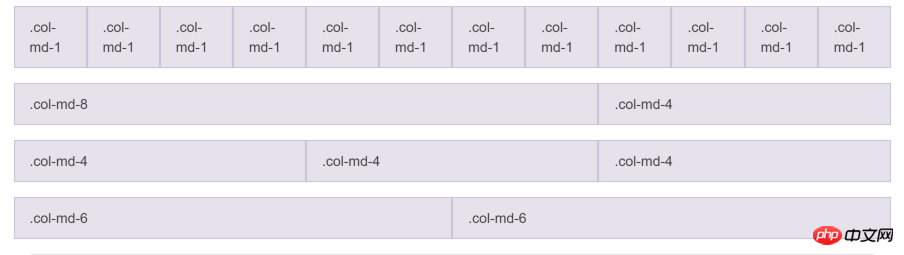
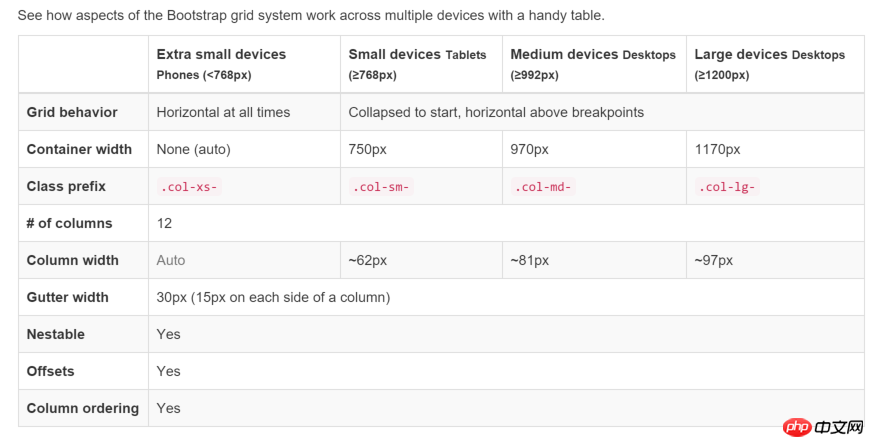
</div>这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

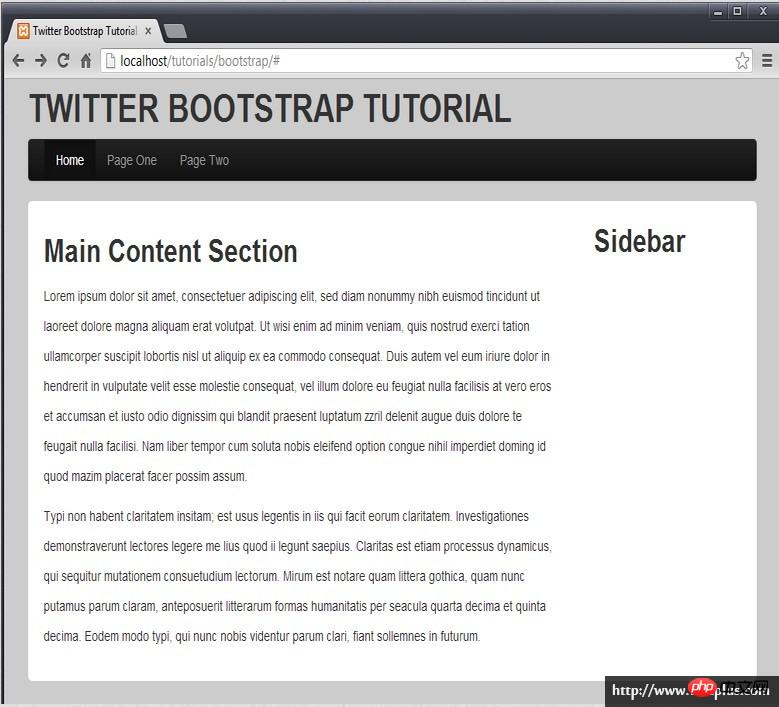
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
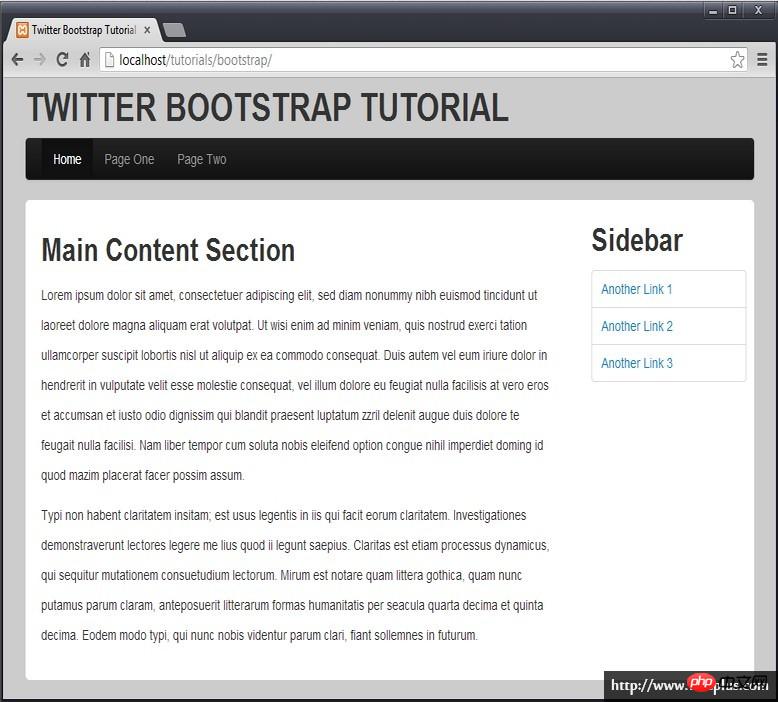
</div>看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

以上がBootstrap基本レイアウトの実装プロセス(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。