モバイル画像アップロードの回転と圧縮の問題の解決策
この記事では、モバイル画像アップロードの回転と圧縮の問題の解決策を紹介します。困っている友人は参考にしていただければ幸いです。
まえがき
携帯電話で Web ページの input タグを使用して写真を撮影したり、写真をアップロードしたりすると、一部の携帯電話では画像が 90 度回転する問題には、iPhone および個々の Samsung 製携帯電話が含まれます。この問題は、これらの携帯電話を縦方向に撮影した場合にのみ発生し、横方向に撮影した写真は正常に表示されます。したがって、携帯電話のカメラ角度を取得して写真を回転させることで、この問題を解決できます。
方向
このパラメータはすべての写真で利用できるわけではありませんが、携帯電話で撮影した写真にはこのパラメータがあります。
| パラメータ値 | |
|---|---|
| #時計回りに 90° | |
| ##反時計回りに 90° | ##8 |
| 180° | 3 |
| パラメーターが 1 の場合、表示は正常です。この水平ショットでは表示は正常です。つまり、Orientation = 1 の携帯電話では、垂直撮影パラメータは 6 です。 | Orientation パラメーターを取得したい場合は、exif.js ライブラリを通じて操作できます。 exif.js は多機能でサイズが大きく、非圧縮前では 30k あり、モバイル ページの読み込みに大きな影響を与えます。そして、方向情報のみを取得する必要があるため、exif.js ライブラリから一部のコードを削除し、コードを数 KB に削減しました。 |
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});file は、入力ファイル フォームによってアップロードされたファイルです。アップロードされたファイルは、fileReader.readAsDataURL(file) を通じてプレビューできます。これについてわからない場合は、HTML5 上級シリーズ: ファイルのアップロードとダウンロード
Rotation
を確認してください。回転には、canvas のrotate() メソッドが必要です。 ctx.rotate(angle);
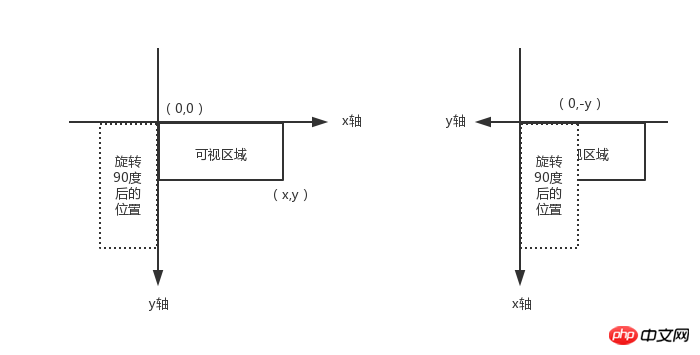
回転概略図
回転後、(0, 0)点からdrawImage()を実行すると、描画位置は左図の可視領域外の90度回転後の位置となります。回転後、座標軸も回転しますので、表示領域に表示したい場合は、このときの始点である(0,0)点をy軸の逆方向に移動する必要があります。は (0, -y ) です。
同様に、-90度回転後の始点は(-x, 0)、180度回転後の始点は(-x, -y)となります。 
圧縮
携帯電話で撮影した写真は大きすぎるため、base64 を使用してエンコードされた写真は元の写真よりも大きくなります。圧縮が非常に必要ですので、アップロードしてください。現在の携帯電話のピクセル数は非常に高く、撮影した写真の幅と高さは数千ピクセルなので、キャンバスを使用して写真をレンダリングすると比較的遅くなります。 したがって、最初のステップは、アップロードする写真の幅と高さを制限し、幅または高さが範囲を超えているかどうかを判断し、幅と高さを同じ比率で圧縮することです。 var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}
canvas.toDataURL("image/jpeg", 1);toDataURL() メソッドは、画像表示を含むデータ URI を返します。 2 つのパラメータを使用します。最初のパラメータは画像形式で、デフォルトは image/png です。 2 番目のパラメータは圧縮品質です。指定された画像形式が image/jpeg または image/webp の場合、画質を 0 ~ 1 から選択できます。
#概要 上記に基づいて、サンプル コードには簡略化された exif.js ライブラリ アドレスが含まれています: file-demoMain コア コードは次のとおりです。 <input><img src="/static/imghw/default1.png" data-src="blank.gif" class="lazy" alt="モバイル画像アップロードの回転と圧縮の問題の解決策" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从モバイル画像アップロードの回転と圧縮の問題の解決策那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>
jQuery ビデオ チュートリアル
、bootstrap チュートリアル
をご覧ください。以上がモバイル画像アップロードの回転と圧縮の問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7756
7756
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 PHP を使用してリモート画像を保存するときに画像圧縮を処理するにはどうすればよいですか?
Jul 15, 2023 pm 03:57 PM
PHP を使用してリモート画像を保存するときに画像圧縮を処理するにはどうすればよいですか?
Jul 15, 2023 pm 03:57 PM
PHP を使用してリモート画像を保存するときに画像圧縮を処理するにはどうすればよいですか?実際の開発では、ネットワークから画像を取得してローカルサーバーに保存する必要があることがよくあります。ただし、一部のリモート画像は大きすぎる場合があるため、ストレージ容量を減らし、読み込み速度を上げるために画像を圧縮する必要があります。 PHP は、画像圧縮を処理するための強力な拡張機能をいくつか提供しています。その中で最もよく使用されるのは、GD ライブラリと Imagick ライブラリです。 GD ライブラリは、画像の作成、編集、保存のための多くの機能を提供する人気のある画像処理ライブラリです。ここに用途があります
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
Jul 29, 2023 pm 04:21 PM
CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順
Jul 29, 2023 pm 04:21 PM
CakePHP フレームワークを使用して画像のアップロードと表示を実装する手順 はじめに: 最新の Web アプリケーションでは、画像のアップロードと表示は一般的な機能要件です。 CakePHP フレームワークは、開発者に強力な機能と便利なツールを提供し、画像のアップロードと表示を簡単かつ効率的にします。この記事では、CakePHP フレームワークを使用して画像をアップロードして表示する方法を紹介します。ステップ 1: ファイル アップロード フォームを作成する まず、ユーザーが画像をアップロードするためのフォームをビュー ファイルに作成する必要があります。以下はその例です
 uniappを使用して画像回転機能を実装する
Nov 21, 2023 am 11:58 AM
uniappを使用して画像回転機能を実装する
Nov 21, 2023 am 11:58 AM
uniapp を使用して画像回転機能を実装する モバイルアプリケーション開発では、写真を撮った後に角度を調整する必要がある場合や、撮影後にカメラを回転させたような効果を得る必要がある場合など、画像を回転する必要があるシナリオに遭遇することがよくあります。写真が達成されました。この記事では、uniapp フレームワークを使用して画像回転機能を実装する方法と具体的なコード例を紹介します。 uniapp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、iOS、Android、H5、その他のプラットフォーム向けのアプリケーションを同時に開発および公開できます。ユニアプリで実装
 JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 07:09 PM
JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか?
Oct 20, 2023 pm 07:09 PM
JavaScript を使用して画像の回転効果を実現するにはどうすればよいですか? Web 開発では、商品の 360 度回転画像の表示、画像カルーセル効果の実現など、画像の回転効果を実現する必要があるシナリオによく遭遇します。 JavaScript は、この画像の回転効果を簡単に実現できる強力なスクリプト言語です。以下では、JavaScript に基づいて画像の回転効果を実現する方法と具体的なコード例を紹介します。まず、単純な HTML 構造を作成します。
 Vue テクノロジー開発における画像のアップロードと圧縮の処理方法
Oct 08, 2023 am 10:58 AM
Vue テクノロジー開発における画像のアップロードと圧縮の処理方法
Oct 08, 2023 am 10:58 AM
Vue テクノロジ開発で画像のアップロードと圧縮を処理する方法 最新の Web アプリケーションでは、画像のアップロードは非常に一般的な要件です。ただし、ネットワーク送信とストレージの理由により、オリジナルの高解像度画像を直接アップロードすると、アップロード速度が遅くなり、ストレージ容量が大量に無駄になる可能性があります。したがって、画像のアップロードと圧縮は非常に重要です。 Vue テクノロジー開発では、いくつかの既製のソリューションを使用して画像のアップロードと圧縮を処理できます。 vue-upload-comoneの使い方を紹介します。




