CSS におけるマージン境界オーバーレイの問題と解決策
この記事では、CSS のマージン境界オーバーレイの問題と解決策を紹介します。困っている友人は参考にしていただければ幸いです。
CSS マージン境界オーバーレイの概念を理解しましたか? 要素が別の要素の上に表示されると、最初の要素の下の境界線と 2 番目の要素の上の境界線がオーバーレイされます。 。
CSS マージン ボーダー オーバーレイの詳細な分析
ボーダー オーバーレイの概要
ボーダー オーバーレイは非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。簡単に言うと、2 つの垂直境界が交わると、境界が形成されます。この境界の高さは、重ね合わされた 2 つの境界の高さの大きい方に等しくなります。
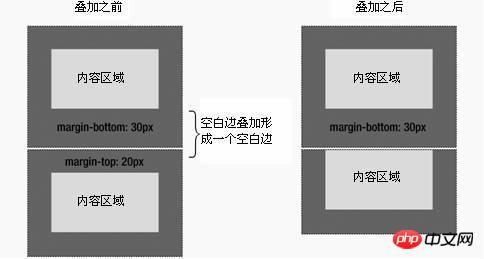
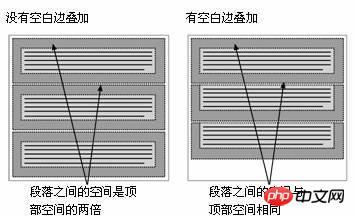
要素が別の要素の上に表示される場合、最初の要素の下の境界線が 2 番目の要素の上の境界線と重なります。図を参照してください:

◆要素の上の境界線が前の要素の下の境界線と重なる
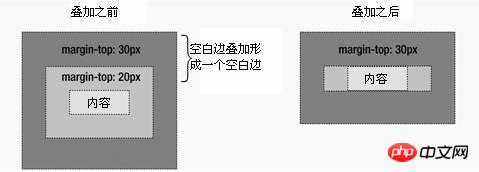
要素が別の要素内に含まれている場合(境界線を区切るパディングや境界線がないと仮定して)、その上端および/または下端の境界線も重なります図に示すように、重なり合っています:

◆要素の上端が親要素の上端と重なり合っています
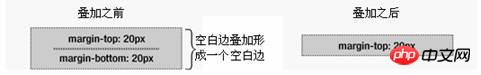
最初はありましたが、ちょっと奇妙に見えますが、境界線自体を重ねることもできます。空の要素があり、境界線はありますが、境界線やパディングはないとします。この場合、図に示すように、上境界線と下境界線が接触し、重なり合います。

#◆要素の上境界線と下境界線が重なっています。
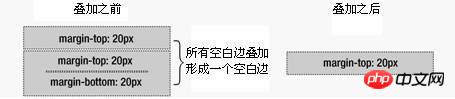
この境界が別の要素の境界に接触すると、重なり合います。図を参照してください:

 #◆境界線オーバーレイは要素間の一貫した距離を維持します
#◆境界線オーバーレイは要素間の一貫した距離を維持します
境界線オーバーレイは、通常のドキュメント フローのブロック ボックスの垂直境界でのみ発生します。インライン ボックス、フローティング ボックス、または絶対配置ボックス間の境界は重なりません。
境界線オーバーレイの問題境界線オーバーレイは、誤解すると大きな問題を引き起こす可能性がある CSS 機能です。 p 要素内のネストされた段落の簡単な例を参照してください:
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
p ボックスは 10 ピクセルの境界線で設定され、段落は 20 ピクセルの境界線で設定されます:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
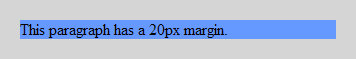
}結果のスタイルは図 1-1 のようになり、段落と p の間に 20 ピクセルの距離があり、p の外側に 10 ピクセルの境界線があると自然に考えられます。
図 1-1
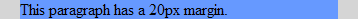
 ただし、実際には、結果のスタイルは図 1-2 のようになります。
ただし、実際には、結果のスタイルは図 1-2 のようになります。
図 1-2
 ここでは 2 つの状況が発生しました。まず、段落の 20 ピクセルの上下の境界線が p の 10 ピクセルの境界線と重なって、単一の 20 ピクセルの垂直境界線を形成します。第 2 に、これらの境界は p で囲まれておらず、p の上部と下部を超えて突き出ています。これは、ブロック レベルの子を持つ要素の高さの計算方法が原因で発生します。
ここでは 2 つの状況が発生しました。まず、段落の 20 ピクセルの上下の境界線が p の 10 ピクセルの境界線と重なって、単一の 20 ピクセルの垂直境界線を形成します。第 2 に、これらの境界は p で囲まれておらず、p の上部と下部を超えて突き出ています。これは、ブロック レベルの子を持つ要素の高さの計算方法が原因で発生します。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上がCSS におけるマージン境界オーバーレイの問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





