
この記事では、HTMLでのチェックボックスやラジオボタンの設定方法を中心に紹介します。
Webサイト制作の過程では、アンケートに似た機能を実装する必要がある場合があります。アンケートであるため、単一選択または複数選択の状況は避けられません。初心者の友人にとっては、それが明確ではないかもしれません。
以下では、簡単なコード例を使用して、HTML で チェック ボックスとラジオ ボタンを設定する方法 を紹介します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
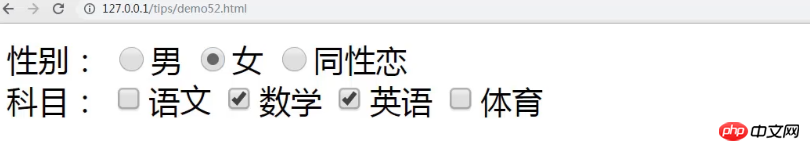
</html>ブラウザ経由でアクセスすると、その効果は次のようになります:

ここではブラウザを直接更新します。選択しない、単一選択 ボックスとチェックボックスにはデフォルトのオプションがあります。
重要なタグと属性の詳細な説明:
## タグユーザーがデータを入力できる入力フィールドを指定します。
入力フィールドには、タイプ属性に応じてさまざまな形式があります。入力フィールドには、テキスト フィールド、チェックボックス、パスワード フィールド、ラジオ ボタン、ボタンなどがあります。 ここでは、「radio」属性を使用してラジオ ボタンを設定し、「checkbox」を使用してチェック ボックスと複数選択ボックスを実装します。checked 属性ページのロード時に事前に選択する必要がある入力要素を指定します。簡単に言うと、デフォルトのオプションを設定する必要がある場合は、指定された値に checked の値を追加するだけです。入力ボックスです。
注:
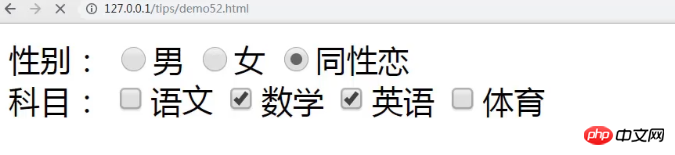
ラジオ ボタン ボックスに複数のチェック値を追加し、複数のデフォルト オプションを設定したい場合は、最後にチェックした値が優先されます。 。 上記のコードと同様に、ラジオ ボタンに 2 つのチェックされた値を追加します。 <label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>
HTML 設定チェックボックス と ラジオボタン に関する関連知識を紹介するもので、困っている友人の役に立てば幸いです。 !
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイトHTML ビデオ チュートリアル 、CSS ビデオ チュートリアル 、Bootstrap ビデオを参照してください。チュートリアルなど。関連するチュートリアルを待ちます。皆さんも参照して学習してください。
以上がHTML でチェック ボックス、ラジオ ボタン、デフォルト オプションを設定するにはどうすればよいですか? (写真 + ビデオ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




