p{box-shadow:0 0 1px #000 inset;}DIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)
この記事は DIV CSS3 の box-shadow オブジェクトのボックス シャドウとピクチャー シャドウに関するものです (コード例)。参考にしてください。お役に立てば幸いです。
1. CSS スタイルの単語と使用構文
1. ボックス シャドウ スタイルの単語: box-shadow
2. 境界線の間隔を表します。左0、上0、1pxの影範囲の影色は黒(#000)で、インセットありの場合はボックスの内側の影を表し、インセットなしの場合はボックスの外側の影を表します。
注:
box-shadow:0px 0px 1px #000最初の値が 0 の場合、左右の境界線の影が 1px の範囲であることを意味します
最初の値は正の整数で、左境界の影を意味します。
最初の値は右境界の影を表す負の整数です。
同様に
2 番目の値は 0 で、上下の境界の影を表します
2 番目の値は、上境界線からの 1px の影の距離を表す正の整数です。
最初の値は、下境界線の影の設定を表す負の整数です。
3。
##2. pCSS5 の場合
pCSS5 では、p ボックスと画像 IMG にそれぞれインナーシャドウとアウターシャドウをケースとして設定します。 
p{box-shadow:0 0 1px #000 inset;}ログイン後にコピー
2. Case CSS コード
p{box-shadow:0 0 1px #000 inset;}nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)" ></div>
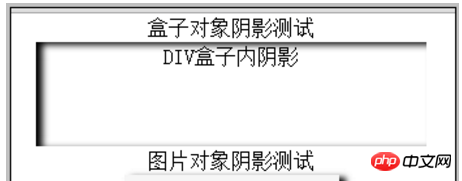
p内側のシャドウと CSS イメージの外側のシャドウ効果のスクリーンショット
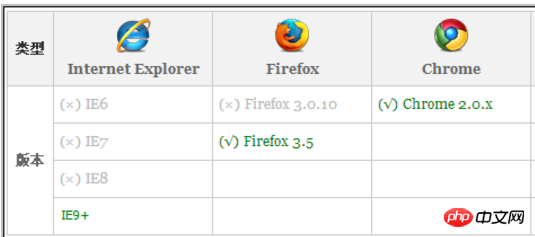
4 注: アプリケーションは IE9 でテストする必要があります。およびそれ以上のブラウザ、または Google、Apple ブラウザがテストされるまで待ちます
##1. CSS3 マニュアル
#http://www.php.cn/course/45.htm
2 に対応します。 CSS3 属性は IE9 未満の IE ブラウザではサポートされていません 互換性がないため、設定後は IE9 以降のブラウザのみに対応するため、使用する場合は慎重に選択してください。
3. 通常、CSS3 スタイルは下位バージョンに関係なく使用され、淘宝樹花散で使用される影や角丸などは IE9 以降のブラウザでも見ることができますが、CSS3 スタイルの効果は下位バージョンでは見ることができません。ブラウザ。
上記は完全な紹介です
CSS3 ビデオ チュートリアル
以上がDIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。





