vue コンポーネントの作成プロセスの紹介 (コード付き)
この記事では、vue コンポーネントの作成プロセス (コード付き) を紹介します。必要な方は参考にしていただければ幸いです。
コンポーネント化は、フロントエンド開発の非常に重要な部分であり、ビジネスから切り離すことで、プロジェクトのコードの再利用率を向上させることができます。さらに重要なのは、パッケージ化してリリースすることもできるということです。よく言われるように、多くのオープンソースのコントリビューターがいるからこそ、今の世界が実現できるのです。
車輪を作りたくないエンジニアは、ポーターの資格を持つことはできません。 vue コンポーネントの開発からパッケージ化、リリースまでのプロセスを見て、Github ホームページを構成してみましょう。 この記事では、vue- Clock2 コンポーネントを例として取り上げます。スターへようこそ^_^~~ プロジェクト アドレス
- ターゲット フレームワーク: vue
- パッケージ化ツール: webpack
- リリース ソース: npm
- コード ホスティング: github
|-- node_modules
|-- src
| |-- index.js
| |-- vue-clock.vue
|-- docs
| |-- index.html
| |-- index.css
|-- dist
- node_modules: コンポーネントの依存関係パッケージ。
- docs: ドキュメント。コンポーネントは単一ページのように単純にすることも、vuepress を使用することもできます。
- #dist: パッケージ化されたコンポーネントのコンテンツ。通常、package.json のメイン エントリはこのフォルダー内のファイルを指します。
- コンポーネント開発
vue コンポーネントの開発は比較的簡単です。vue- Clock.vue
ファイル、コンポーネント関連を作成します。ロジックの実装。このコンポーネントは主に、time
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
要素を通じて時計のスタイルを描画し、css3 のtransform 属性に基づいて各時点を回転します。 時計の時針は次の点に直接ジャンプしないため、異なる分の時計の針の回転角度を計算する必要があります。 以降、時刻を指定しない場合が追加され、現在時刻が表示され、1分ごとに自動更新されます。
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};プロジェクト内で直接表示できる時計のレイアウト スタイルもいくつかあります。 vue-時計.vue
次に、プロジェクトに導入して使用できるように、コンポーネントをスローする必要があります。
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}パッケージ化と公開
パッケージ化する前に、webpack
の設定ファイル出力を確認します。 output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}コンポーネント ファイルを dist フォルダーにパッケージ化します。
npm run build
Configuration package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}
npm config set registry https://registry.npmjs.org/
ログイン後にコピー
// 查看登录人
npm whoami
// 登录
npm login
// 发布
npm publish
ログイン後にコピー
同様の情報が表示された場合は、リリースが成功したことを意味します。
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
npm notice + vue-clock2@1.1.2
Github ホームページ
ホスティングのためにプロジェクトを Github にアップロードし、基本的な README.md
ドキュメントを構成します。コンポーネントは npm に公開されているため、README でいくつかのバッジを設定できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// npm 版本
[npm version](https://img.shields.io/npm/v/vue-clock2.svg)
// npm 下载量
[npm download](https://img.shields.io/npm/dt/vue-clock2.svg)</pre><div class="contentsignin">ログイン後にコピー</div></div>その他のバッジ構成については、シールドを参照してください
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
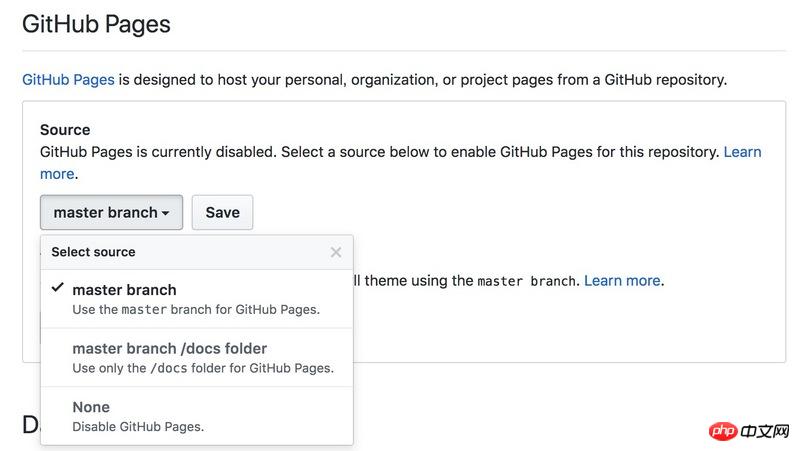
</script>github プロジェクトの設定を通じて GitHub ページを指定します
 コンポーネントのドキュメントの説明には次の内容を含める必要があります:
コンポーネントのドキュメントの説明には次の内容を含める必要があります:
- コンポーネントの使用方法
- 簡単な例
- コンポーネントの属性の説明 説明
##概要
開発->リリース->ホスティング
以上がvue コンポーネントの作成プロセスの紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Windows 11/10にGitHub Copilotをインストールする方法
Oct 21, 2023 pm 11:13 PM
Windows 11/10にGitHub Copilotをインストールする方法
Oct 21, 2023 pm 11:13 PM
GitHubCopilot は、コードを適切に予測してオートコンプリートする AI ベースのモデルを備えた、プログラマーにとっての次のレベルです。ただし、この AI の天才をデバイスに導入して、コーディングをさらに簡単にする方法を疑問に思っているかもしれません。ただし、GitHub の使用は必ずしも簡単ではなく、初期設定プロセスは難しいものです。したがって、Windows 11、10 の VSCode に GitHub Copilot をインストールして実装する方法に関するステップバイステップのチュートリアルを作成しました。 Windows に GitHubCopilot をインストールする方法 このプロセスにはいくつかの手順があります。したがって、今すぐ以下の手順に従ってください。ステップ 1 – 最新バージョンの Visual Studio がコンピューターにインストールされている必要があります
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
この記事は Gitlab の学習についてであり、保護されたブランチを設定してリーダーに PR を送信する方法について説明しています。
 chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt ミラー サイトで作業していたときに、一部のミラー サイトにはタイプライター カーソル効果がなく、テキスト出力のみがあることがわかりました。とにかくやりたいです。そこで私はそれを注意深く研究し、タイプライターとカーソルの効果を認識しました。ここで、私の解決策とレンダリングを共有します~
 インタビュアー: @Configuration と @Component の違い
Aug 15, 2023 pm 04:29 PM
インタビュアー: @Configuration と @Component の違い
Aug 15, 2023 pm 04:29 PM
@Configuration クラスで @Bean アノテーション付きメソッドを呼び出すと同じ例が返され、@Component クラスで @Bean アノテーション付きメソッドを呼び出すと新しいインスタンスが返されます。
 2023 年の JavaScript フレームワークおよびテクノロジー ランキング
Apr 10, 2023 pm 02:11 PM
2023 年の JavaScript フレームワークおよびテクノロジー ランキング
Apr 10, 2023 pm 02:11 PM
つまり、JavaScript + React + Redux が依然として主流です。 Next.js および Vercel と組み合わせるのが最適です。 AI は急速に進歩しており、Web3 は大きな成長を遂げています。過去 1 年間で多くの変化があり、すべてが混乱する準備ができているように感じられますが、私がこれまでに見た中で最も破壊的な年の 1 つであるにもかかわらず、今年のフレームワーク エコシステムに関する最大の驚きは、その変化がいかに少ないかということです。変更されました。多くの新規プレーヤーが市場に参入していますが (SolidJS 万歳)、昨年の大勝者が今年も依然として優勢であり、雇用市場で諦める気配はないようです (それを裏付けるデータ)。それで何が変わったのでしょうか? 2020 年に初めて開発を行ったとき、AI が開発者を加速させました
 Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Ubuntu での Git インストール プロセス
Mar 20, 2024 pm 04:51 PM
Git は、高速で信頼性が高く、適応性に優れた分散バージョン管理システムです。分散型の非線形ワークフローをサポートするように設計されており、あらゆる規模のソフトウェア開発チームに最適です。各 Git 作業ディレクトリは、すべての変更の完全な履歴を備えた独立したリポジトリであり、ネットワーク アクセスや中央サーバーがなくてもバージョンを追跡できます。 GitHub は、分散リビジョン管理のすべての機能を提供する、クラウド上でホストされる Git リポジトリです。 GitHub は、クラウド上でホストされる Git リポジトリです。 CLI ツールである Git とは異なり、GitHub には Web ベースのグラフィカル ユーザー インターフェイスがあります。これは、他の開発者との共同作業や、スクリプトへの変更の追跡などのバージョン管理に使用されます。




