ビューポートと関連属性の間の関係の分析 (写真)
この記事の内容は、ビューポートと関連する属性の関係の分析 (図) に関するものです。必要な方は参考にしていただければ幸いです。
これ以上の苦労はせずに、本題に入りましょう
ビューポートについて一般的に理解している子供用靴は、ビューポートには 3 つのタイプがあることを知っているはずです
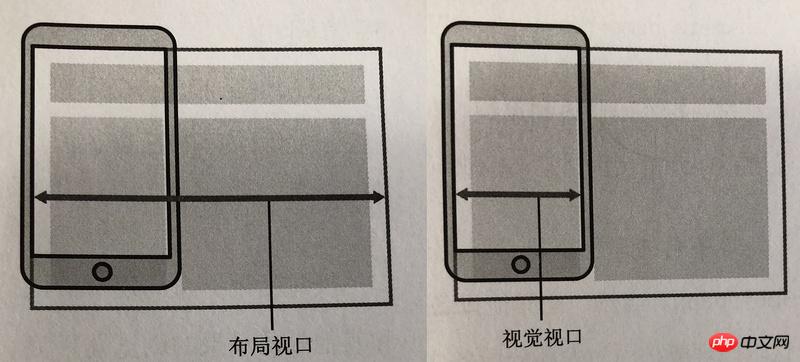
レイアウト ビューポート (レイアウト ビューポート)
Visual ビューポート
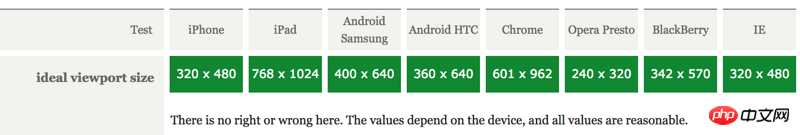
理想的なビューポート
に相当するものがあります5 つの関連プロパティ
width: レイアウト ビューポートの幅を特定の値に設定します
initial-scale: ページの初期化を設定しますレイアウト ビューポートのズーム レベルと幅。
- #minimum-scale: 最小ズーム レベルを設定します
- maximum-scale: 最大ズーム レベルを設定
- ユーザースケーラブル: ユーザーがズームできないようにするかどうか
 ##理想的なウィンドウがない理由: 理想的なウィンドウがないからです。ウィンドウはブラウザです。自分で定義した理想的なウィンドウが、異なるブラウザ デバイスでは一貫性がないのは普通のことです。
##理想的なウィンドウがない理由: 理想的なウィンドウがないからです。ウィンドウはブラウザです。自分で定義した理想的なウィンドウが、異なるブラウザ デバイスでは一貫性がないのは普通のことです。
 レイアウト ビューポート
レイアウト ビューポート
モバイル デバイスの通常の幅は 240 ~ 640 ピクセルですが、多くのデスクトップ Web サイトでは幅がすべてです。 800ピクセル以上。 35% の sidbar はデスクトップでは正常に見えますが、携帯電話では非常に狭くなります。この問題を解決するために。多くのモバイル ブラウザ メーカーは、ビューポートの幅を画面サイズよりもはるかに広く、768 ~ 1024 の範囲で設計していますが、一般的な幅は 980 ピクセルです。
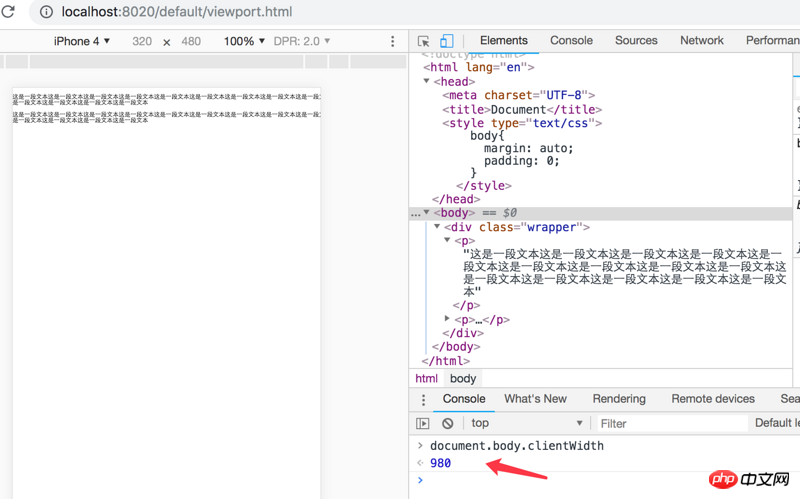
下の図は、ビューポートメタが追加されていない場合のモバイル端末に対応する幅を示しています(iPhone 8pでも980です)
 ブラウザーがモバイルに最適化されていない Web サイトに遭遇すると、ユーザーが Web サイト全体を見ることができるように、ブラウザーは Web サイトを可能な限り縮小します。
ブラウザーがモバイルに最適化されていない Web サイトに遭遇すると、ユーザーが Web サイト全体を見ることができるように、ブラウザーは Web サイトを可能な限り縮小します。
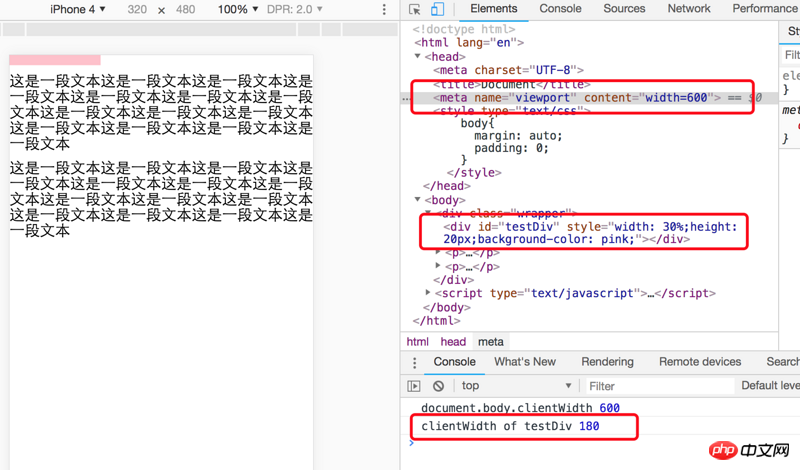
ビューポート メタの幅は、一般的なデバイス幅に加えて、レイアウト ビューポートの設定に使用されます。600 などの固定値に設定することもできます。
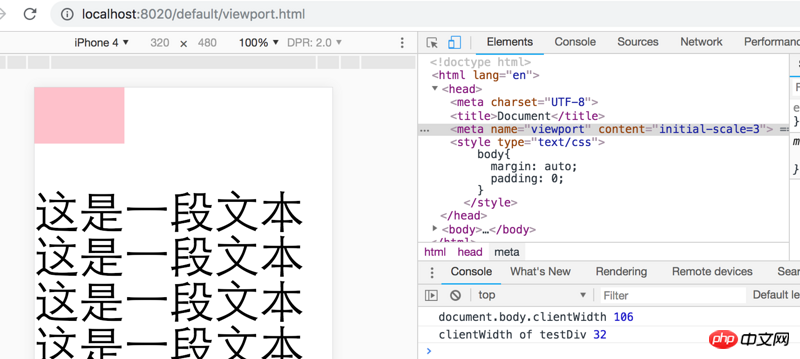
CSS レイアウトはレイアウト ビューポートに基づいて計算され、レイアウト ビューポートによって制約されます。#以下に示すように、ピンクのバーの幅は 600 * 30% = 180
 に基づいています。 ##initial- Scale は、レイアウト ビューポートの設定にも使用されます。これは、最小スケールや最大スケールとは異なります。
に基づいています。 ##initial- Scale は、レイアウト ビューポートの設定にも使用されます。これは、最小スケールや最大スケールとは異なります。
レイアウト ビューポートの幅 = 理想的なビューポートの幅/初期スケールであるため、下の図のレイアウト ビューポートの幅は 106
となります。  #ビジュアル ビューポート
#ビジュアル ビューポート
同時に、レイアウト ウィンドウは影響を受けません。
通常の状況では、ビジュアル ウィンドウは開発者にとって重要ではありませんが、重要である場合は、本当に必要な場合は、window.innerWidth/Height を使用して、現在の視覚的に適切な値を取得できます (Android Webkit2 とプロキシ ブラウザでは問題が発生します)
 # #理想的なビューポートレイアウト ウィンドウについて話したとき、デスクトップ Web ページの幅に適応するために、レイアウト ウィンドウのデフォルトの幅は一般的に約 980 であると述べましたが、これは Web サイト上での理想的な幅ではありません。モバイル側では、ブラウザのメーカーが理想的なビューポートの概念を導入しました。
# #理想的なビューポートレイアウト ウィンドウについて話したとき、デスクトップ Web ページの幅に適応するために、レイアウト ウィンドウのデフォルトの幅は一般的に約 980 であると述べましたが、これは Web サイト上での理想的な幅ではありません。モバイル側では、ブラウザのメーカーが理想的なビューポートの概念を導入しました。
理想的なビューポートとは、デバイスにとって最も理想的な
レイアウト ビューポート サイズであり、ブラウジングと読み取りに最も理想的な幅を備えています。
理想的なビューポートはブラウザによって 定義され、デバイスやオペレーティング システムの機能ではありません。したがって、同じデバイス上の異なるブラウザでは、理想的なフィット幅が異なる場合があります。
理想的なビューポートの幅は、デバイスが変わると変化します (初期の Safari は例外で、initial-scale=1 で解決できます。私は iPhone 8p で試してみましたが、理想的なビューポートはその後自動的に変わります)デバイスを回転する)次の 2 つの方法は、レイアウト ウィンドウの幅を理想的なウィンドウの幅に設定できますが、最初の方法は初期の Safari でデバイスを回転しても変わりません。2 つ目の方法は、 IE 10 では幅が正しくないため、3 番目のタイプは完璧なマタ ビューポートです
<meta> <meta> <meta>
すべてのスケーリングは理想的なビューポート幅に基づいています
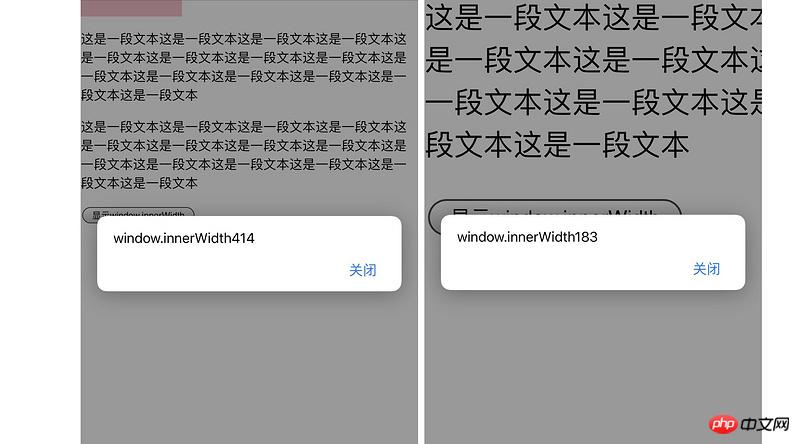
最大スケールと最小スケールは次の値に基づいて決定されますレイアウト ウィンドウの幅は関係ありません。下の図では、理想的なビューポートの幅は 320 ピクセルで、レイアウト ビューポートは 160 ピクセルに設定されています。スクリーンショットは最大までズームインしたときのもので、対応するビジュアル ウィンドウの幅は 32 ピクセル (2 の幅) です。ピンク色)、これは幅の /10 倍の理想的なビューポート幅です。
以上がビューポートと関連属性の間の関係の分析 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





