css floatの詳しい解説(例付き)
この記事では css float について詳しく説明しています (例付き)。必要な方は参考にしていただければ幸いです。
div css レイアウトはフロントエンド開発者の核となるスキルであり、仕事の大部分を占めます。優れたフロントエンド レイアウトは JavaScript の記述と対話の基礎であり、これはレイアウトの重要性を示しています。今日は CSS レイアウトの基礎である float について説明します。フローティングがなければレイアウトは存在しないと言えます。
1. float の出現
インターネットは、その始まりから成長に至るまで、印刷や植字などの多くの概念と技術を利用しました。始まりは、文書を電子的に交換することでした。
その後のテーブル レイアウトの発明も、CSS が登場するまでは印刷の専門家によって行われました。たとえば、float の登場は当然のことです。写真とテキストを使用した植字の出現に対処します。
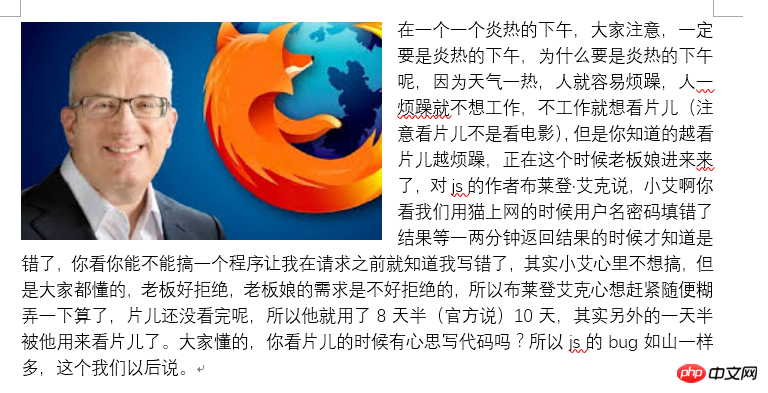
次の従来の印刷と植字テキストの折り返しの一般的なレイアウトは、float の一般的なアプリケーション シナリオの 1 つです。

それを実現する方法を見てみましょう、
nbsp;html>
<meta>
<meta>
<meta>
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
<p>
<img src="/static/imghw/default1.png" data-src="https://jetorz.github.io/assets/Brendan-Eich.jpg" class="lazy" alt="css floatの詳しい解説(例付き)" >
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
2、float の古典的なシーン
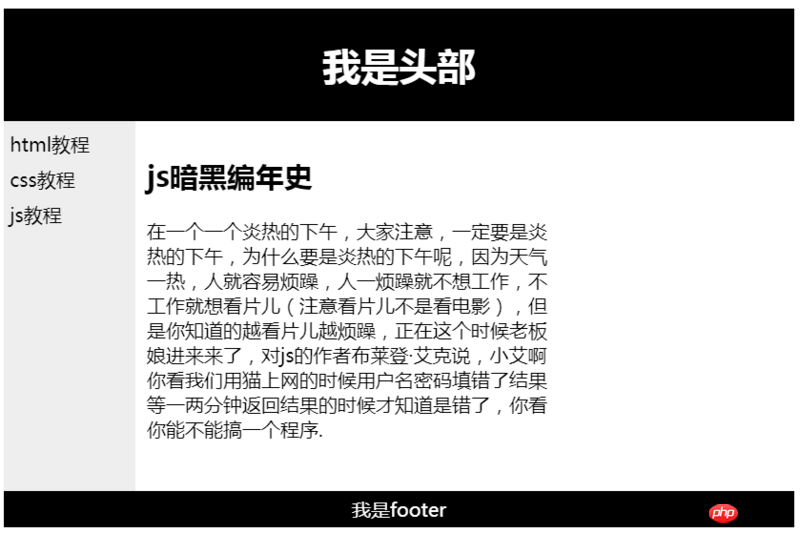
さらに。上記の古典的なものへ 使用法に加えて、Float にはさらに複雑で一般的なシナリオがいくつかあります。1 つ目は、サイト全体のレイアウトです。

コードは次のとおりです。
nbsp;html>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
<div>
<h1 id="我是头部">我是头部</h1>
</div>
<div>
html教程<br>
css教程<br>
js教程<br>
</div>
<div>
<h2 id="js暗黑编年史">js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div>
我是footer
</div>
また、非常に一般的な、淘宝網のような商品レイアウトもあります。

実装コードは次のとおりです。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#div2{
background: red;
margin-right: 10px;
height: 300px;
}
#div3{
padding: 5px;
}
#div2,#div3{
float: left;
width:300px;
}
</style>
<div>
<div>
</div>
<div>
<h3 id="我是标题">我是标题</h3>
<p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p>
</div>
</div>
3 フロートに関する一般的な問題
1. 幅が足りなくて圧迫されてしまいます
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
解決策:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
図のように、外側の div の高さが伸びていないことがわかります。ここではその理由を説明しません。BFC とドキュメント フローは何ですか?
プログラミングは、他の人が自転車に乗る方法を学ぶことに似ています。また、ペダルはペダルをこぐためのものであり、サドルは座るためのものであり、ハンドルバーはハンドルを握るためのものであることも知っています。最初から勉強する必要はありません。
30 スピード マウンテン バイクは以下に対応します。 このマウンテン バイクのトランスミッション キットは、3 ピースのチェーンリングと 10 ピースのフライホイールで構成されています。 30の変速比、つまりギア比を変更できます。詳細な説明は、フロントに 3 つのチェーンリングがあり、リアに 10 個のフライホイールがある場合、速度比はフロント チェーンリングの数を掛けたものです。通常の状況では、前部に 3 つのディスクがあり、主な違いは後部の小さなフライホイールです。一般的な速度は 18、21、24、27、および 30 です。
結局のところ、自転車に乗ることを学び始めて、将来アキナマウンテンバイクの神になることを考えることはできません。
これらを学んだとしても、BFCが発動しないために高さがサポートされていないことがわかっても、書類の流れや規則性を知っていても、自転車に乗れるようになることは役に立ちません。フロー、デフォルト値は none です。これはスムーズなレイアウトにどれほど役立ちますか?
この知識の価値を否定するわけではありませんが、優先順位を理解していただきたいと思います。結局のところ、最も基本的な float レイアウトさえも書けないのであれば、それを勉強する意味は何でしょうか?まずは典型的なレイアウトを覚えて学習し、使い慣れてから、他のことについて話します。 2 番目の質問
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#wrap{
width:1000px;
margin: 0 auto;
border:5px solid yellow;
overflow: hidden;
}
div{
border:5px solid #000;
}
#left{
width:200px;
background:red;
height: 300px;
float: left;
box-sizing: border-box;
}
#right{
width:800px;
background:green;
height: 300px;
float: left;
box-sizing: border-box;
}
</style>
<div>
<div>左侧</div>
<div>右侧</div>
</div>
overflow: hidden;
以上がcss floatの詳しい解説(例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





